ユーザーが何か商品やサービスををwebで購入をしようと決めている時に、ユーザーには商品やサービスへの理解の尺度があります。
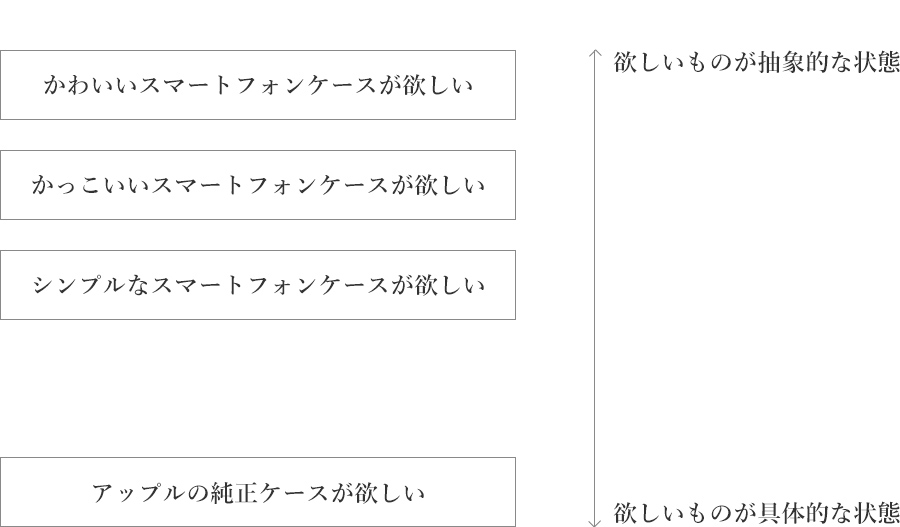
理解の尺度というのは、例えば○○という商品が欲しいというのは具体的に欲しいものが決まっている状態、可愛い感じのものを探しているといった抽象度が高い状態の事をここでは理解の尺度とします。
この理解の尺度が低い状態、「欲しいものが抽象的な状態」にあるユーザーへのデザインのアプローチの方法をまとめました。

実際のお店と同じ考え方を利用する
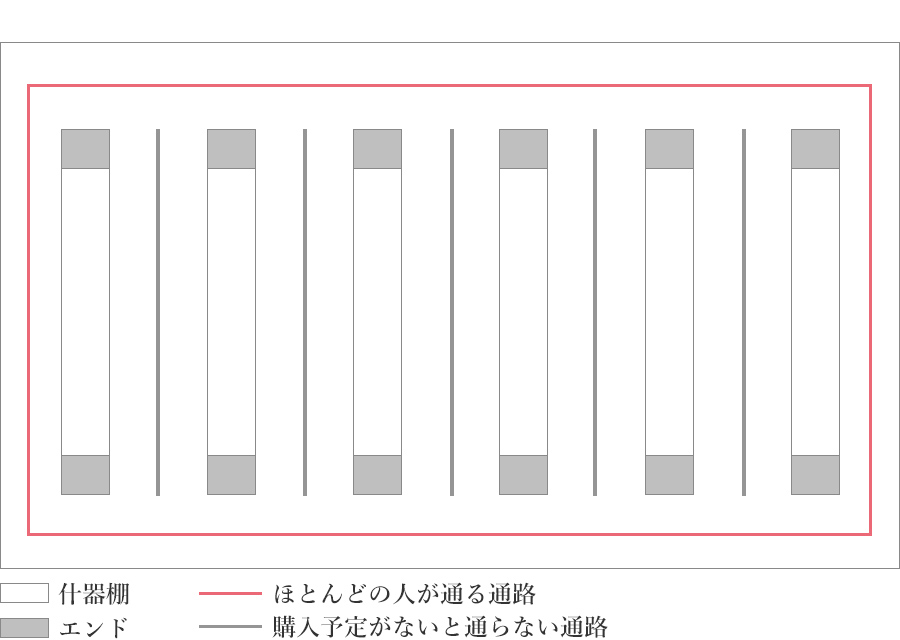
スーパーなどでも什器や商品の見せ方に色んな工夫がされているのですが、そのなかでもお店の配置のされ方で「エンド」と呼ばれる位置があります。
名前の通り、什器棚の終わり部分の事を指しているのですが、そこに各部門の新商品やおすすめの商品が配置されているのを目にした事は必ずあると思います。
日用品であれば日用品、お菓子ならお菓子の新商品やおすすめ商品が配置されます。
人は、何か購入予定がないと什器の棚の通路に入りません。
ところが「エンド」と呼ばれるところは、ほとんどの人が通る通路なので視界に入りやすく、具体的に欲しいという状態でなくても購入されやすい配置になります。

ECサイトにどう応用するか?
ECサイトの場合必ずしもトップページから訪問するとは限りません。
検索した結果、商品詳細ページにいきなりいく場合もありますし、商品一覧にいく場合もあります。
ただ、ユーザーの欲しい商品やサービスが抽象的であった場合は商品名で検索するわけでもないので商品一覧などにたどり着く場合が多いと思います。
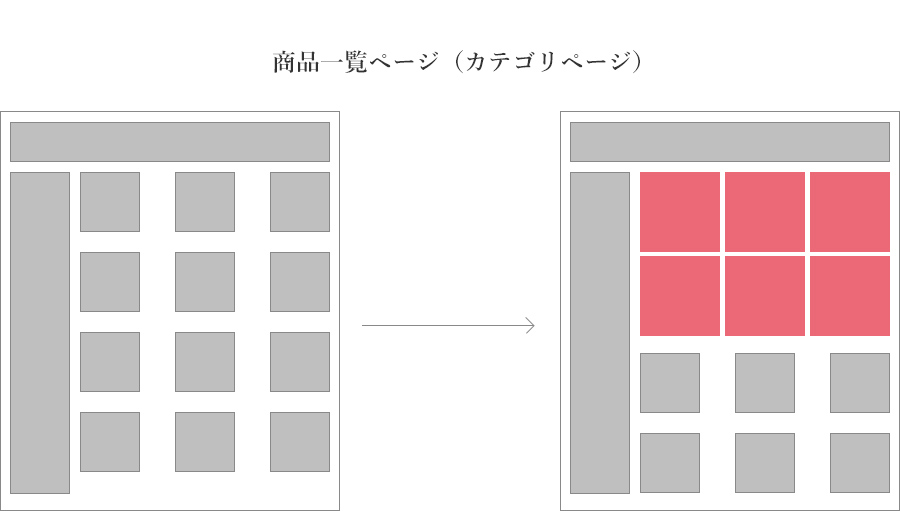
一般的にECサイトの商品一覧ページは整然と商品が並んであるイメージがほとんどですが、整然と商品配置するのではなくファーストビューに、その商品一覧でのおすすめ商品を大きく掲載するエリアを設ける事で注目され視界に入りやすくなります。
こうすることで、商品一覧の中に埋もれていた商品もユーザーに見てもらう機会が増えます。

ここでおすすめの商品のページビューが増えてもコンバージョンがあがらないと言った場合は、他と検討して他に良いものがあった場合も考えられますし、商品そのものの魅力がないという事も考えられます。
いずれにしても、ユーザーの目につく事は多くなると思います。
まとめ
単純に情報を配置するのではなく、どうしたら注目されるのか?
実際の店舗の配置の仕方などで学べるところはたくさんあります。
普段の生活の中でそういった視点でお買い物をしてみると、いろんなお店の工夫が見て取れます。
それは実店舗だけでなくECサイトでも応用できることはたくさんありますので、注意深く観察してみるとECサイトデザインのヒントが得られるきっかけになると思います。

