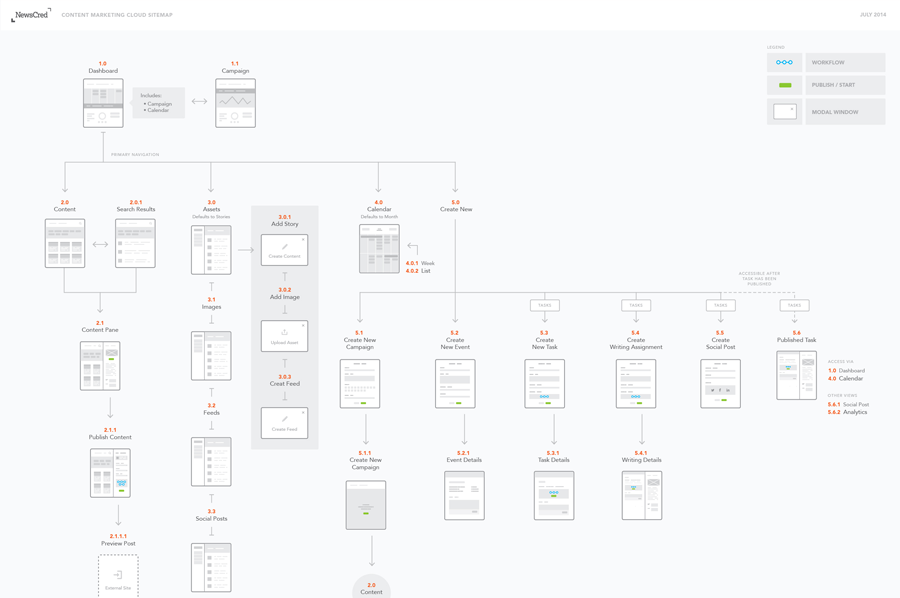
画像引用:https://dribbble.com/shots/1660727-Sitemap/attachments/261278
もう10年ほどweb制作、特にデザインを中心にお仕事をしてきましたが、「サイトマップ(コンテンツマトリクスとも呼ばれたりすることもありますが)」を作成する部分というのは割と軽視されることが多いです。
中には制作しなかったりと。。
サイトマップとは
サイトマップとはホームページを作る際、どんなコンテンツ(ページ)を作るのか、ページ名、SEOなどに重要なタイトル要素やメタタグの内容を決めたりするものです。
割と上記の内容だけで完結してホームページを制作する際に、どのページの制作が終わったなどチェックシート代わりに使ったりなどされることがあったりします。
ユーザー体験が大事と言う割にはサイトマップがなかったりする事が多い
ホームページでもユーザーにどんな価値を提供しどんな体験をさせるのか、ユーザー体験/UX(ユーザーエクスペリエンス)が大事と言われて何年も続いていますが、サイトマップがなかったりする事が多くあります。
ホームページを作る時に必ずしもサイトマップがユーザー体験を考える際に必要かというと、そう言うことではないのですが、ユーザー体験を俯瞰できる一つの資料になると思います。
なぜならホームページ全体のコンテンツが俯瞰でき、どんな体験をユーザーに提供できるのかユーザーの行動を点ではなく線で捉えやすくなります。
ユーザーの行動というのはに1ページだけで終わることは少ないです。
勿論、欲しい情報が探しづらかったりした場合は1ページだけ閲覧して他のサイトに遷移することはあります。
ユーザーの行動を線で捉えることで実際のユーザーの行動に則したホームページを作る事ができます。
カスタマージャーニーマップなど手法をやっても、それがしっかりとホームページのコンテンツに反映されなければ無駄です。
コンテンツ毎に何をやってもらう事を目的とするか決める
コンテンツがあると言うことは、そのページでユーザーにやってもらいたい行動があるべきです。
何もないのであれば、そのコンテンツは必要ありません。
このユーザーにやってもらいたい事を俯瞰できるのもサイトマップです。サイトマップ上にユーザーにやってもらいたい行動を書く事で、改めてユーザーの行動とホームページコンテンツの妥当性が見やすくなります。
ホームページを作る事よりコンテンツやサービスを設計することに時間をかける
サイトマップはプロジェクトの大まかな概要や戦略を理解するコミュニケーションツールであると思います。
テクノロジーが進化し、数年前ではホームページを作るのに時間がかかっていたことが今では時間をかけずに制作できたりします。
ホームページを作る知識がなくても無料で見た目の美しいホームページを作ることもできる今、お客様の状況を把握して、どんなツールを利用する事が最適なのか、どんなサービスを提供しないといけないのか、サービスを設計することに時間の比重をおくことが大事ではないでしょうか。