UIデザインをする際にオブジェクトを3列や2列など綺麗に整列させ余白の大きさも揃えるデザインを行うことが多々あると思います。
そんな時にsketchで役立つのがSmart Distribute「Tidy」です。
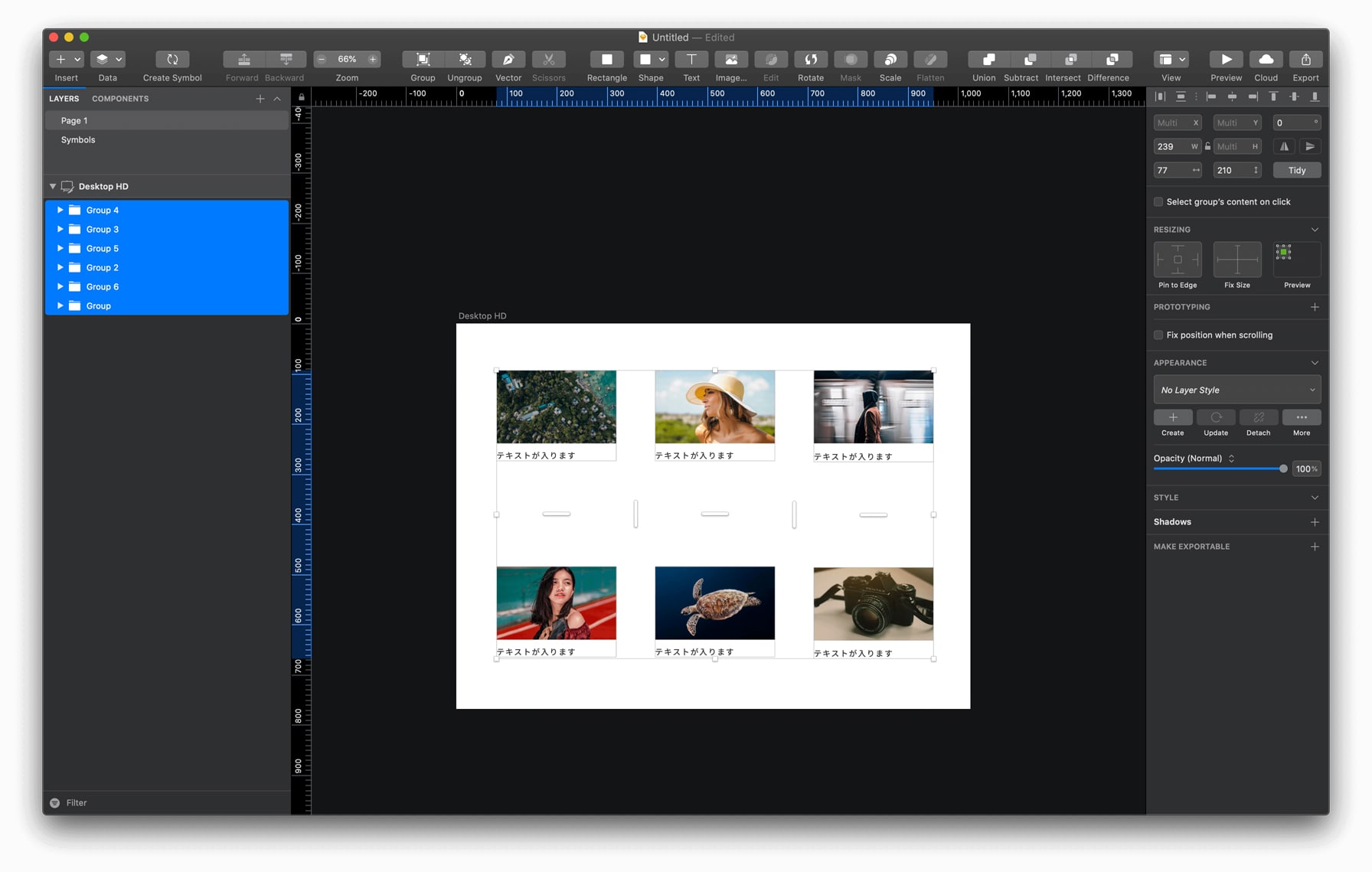
下記のような機能になります。
Tidyを使用する手順
- 整列させたいオブジェクトを選択
- 属性パネルにある「Tidy」ボタンをクリック
- 余白調整のコントロールオブジェクトをドラッグして余白を調整
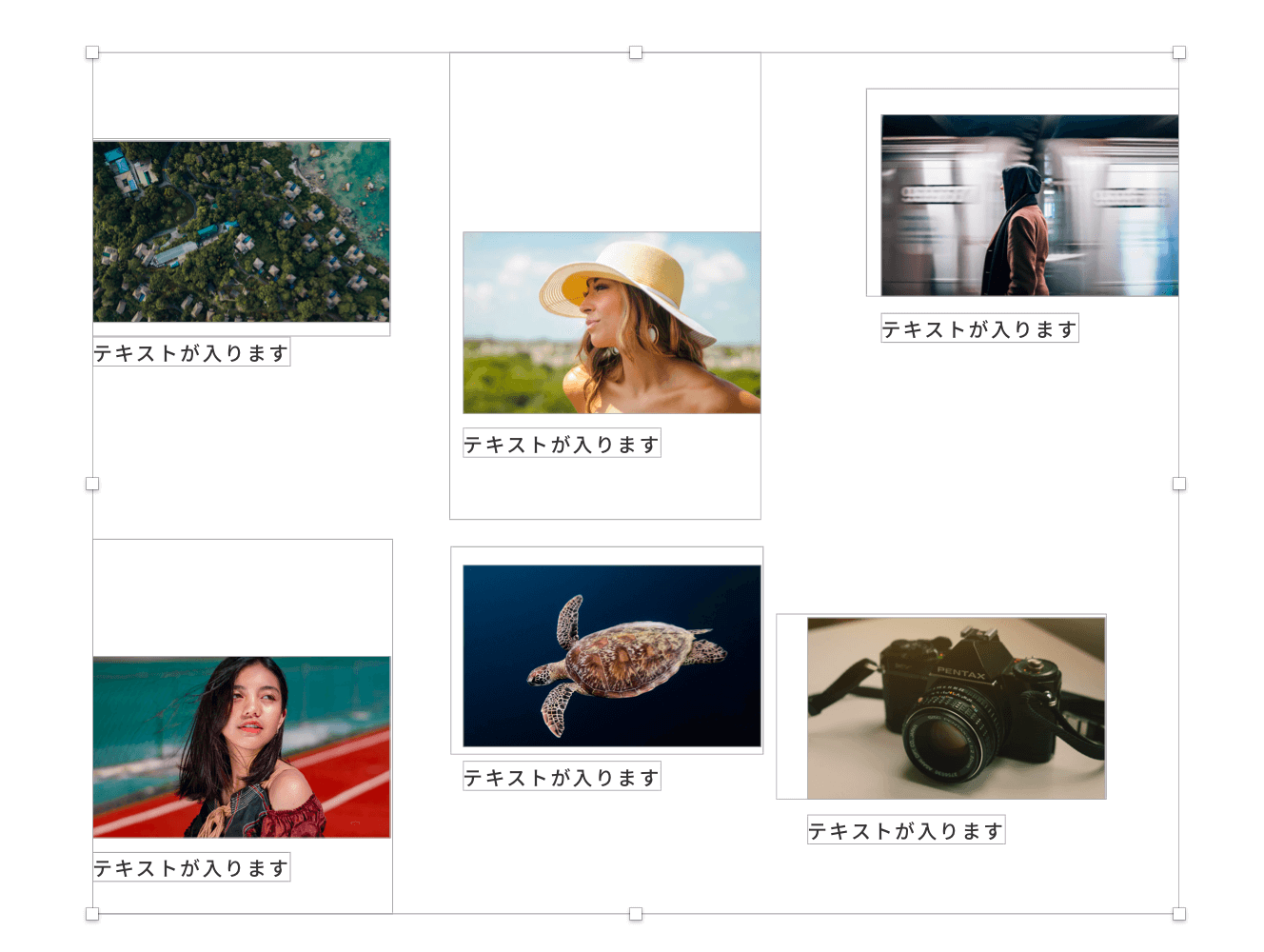
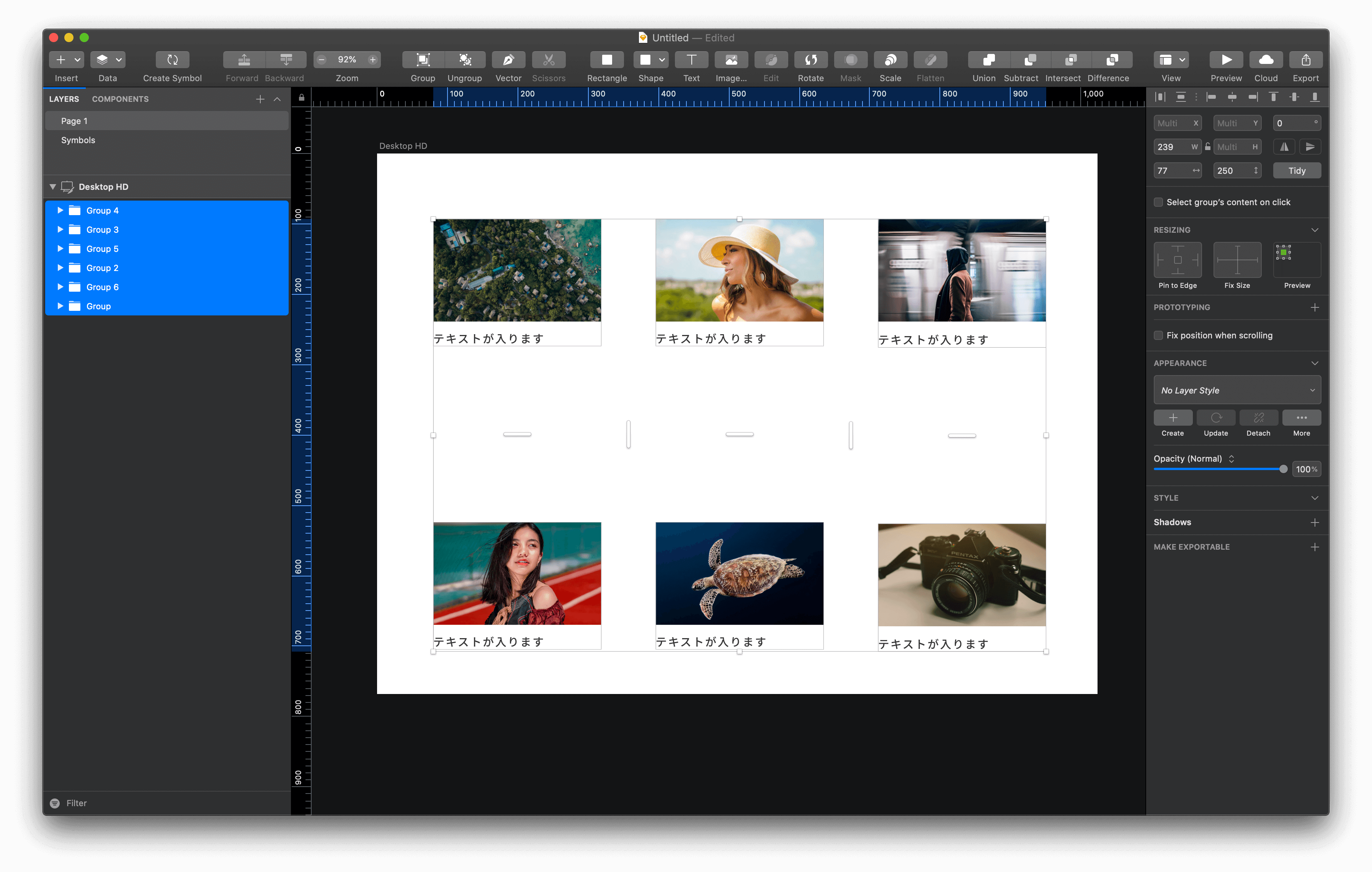
1.整列させたいオブジェクトを選択
整列させたいオブジェクトをマウスでドラッグドロップして選択します。
この時、前述の動画のように写真の下にテキストも含める形で整列させたい場合は写真と写真の下のテキストを一つのグループとしてグループ化する必要があります。

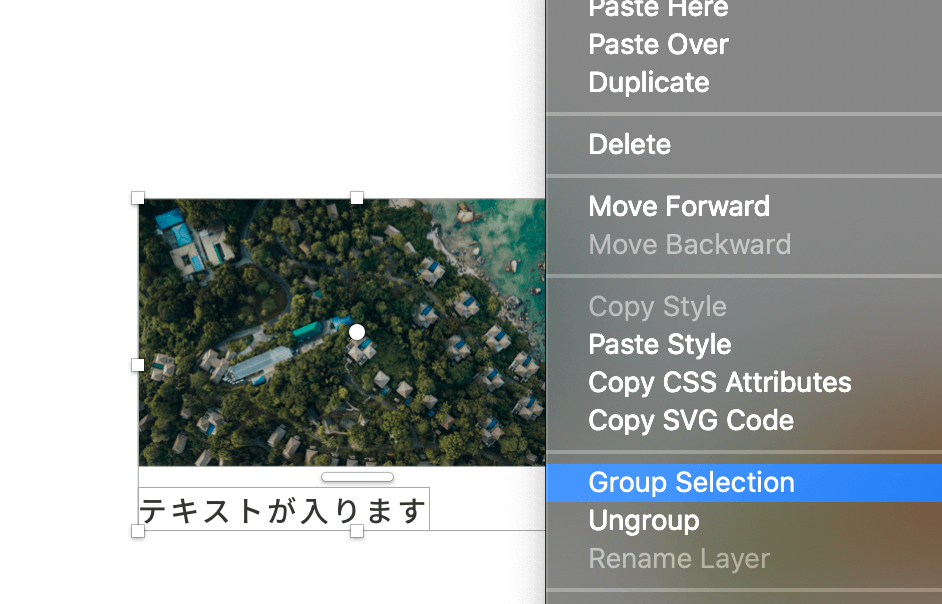
写真の下のテキストも含める形で整列をさせる場合は写真と文字を選択してグループ化します。

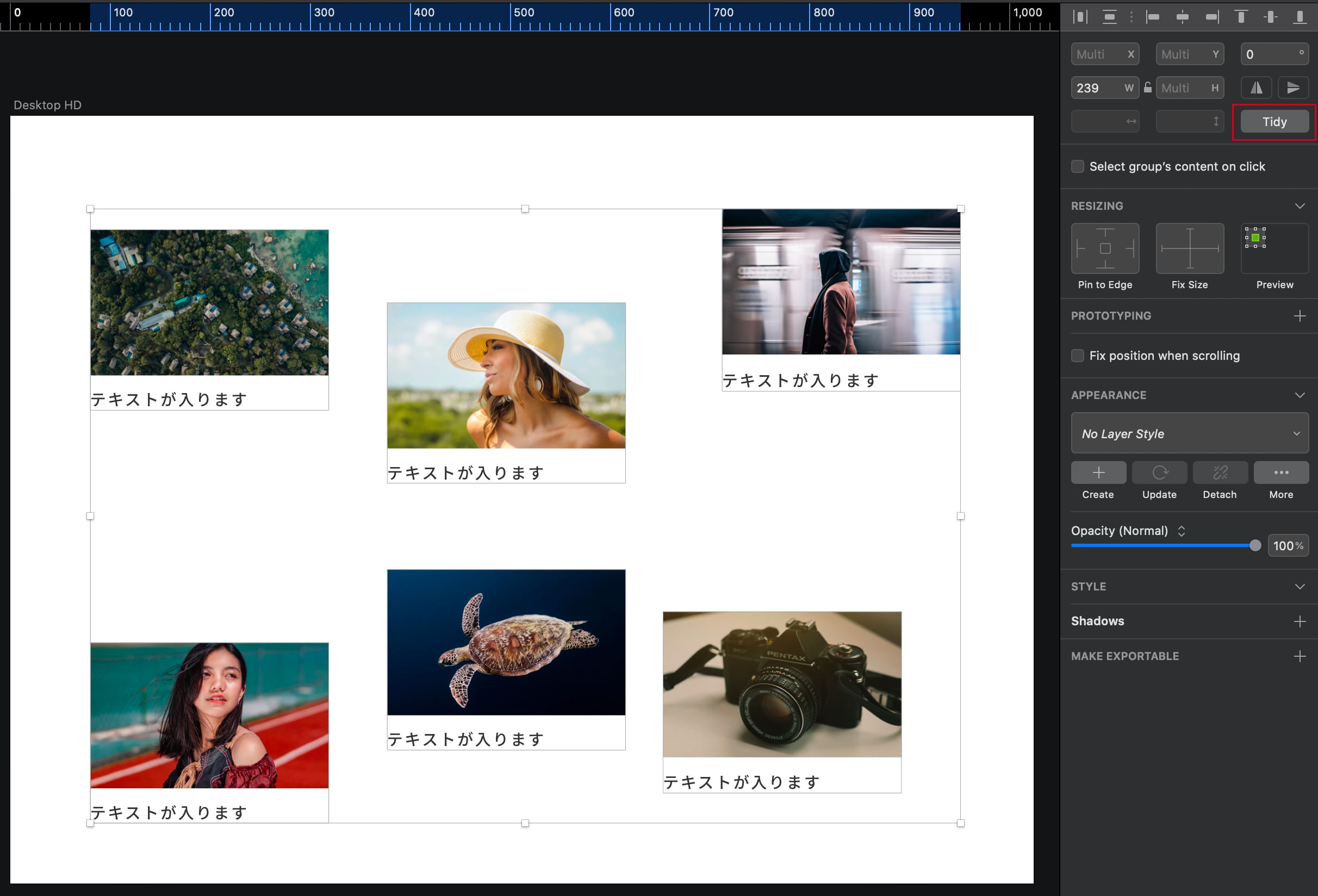
属性パネルにある「Tidy」ボタンをクリック
画面右側にある属性パネルにある「Tidy」(赤枠内)をクリックします。

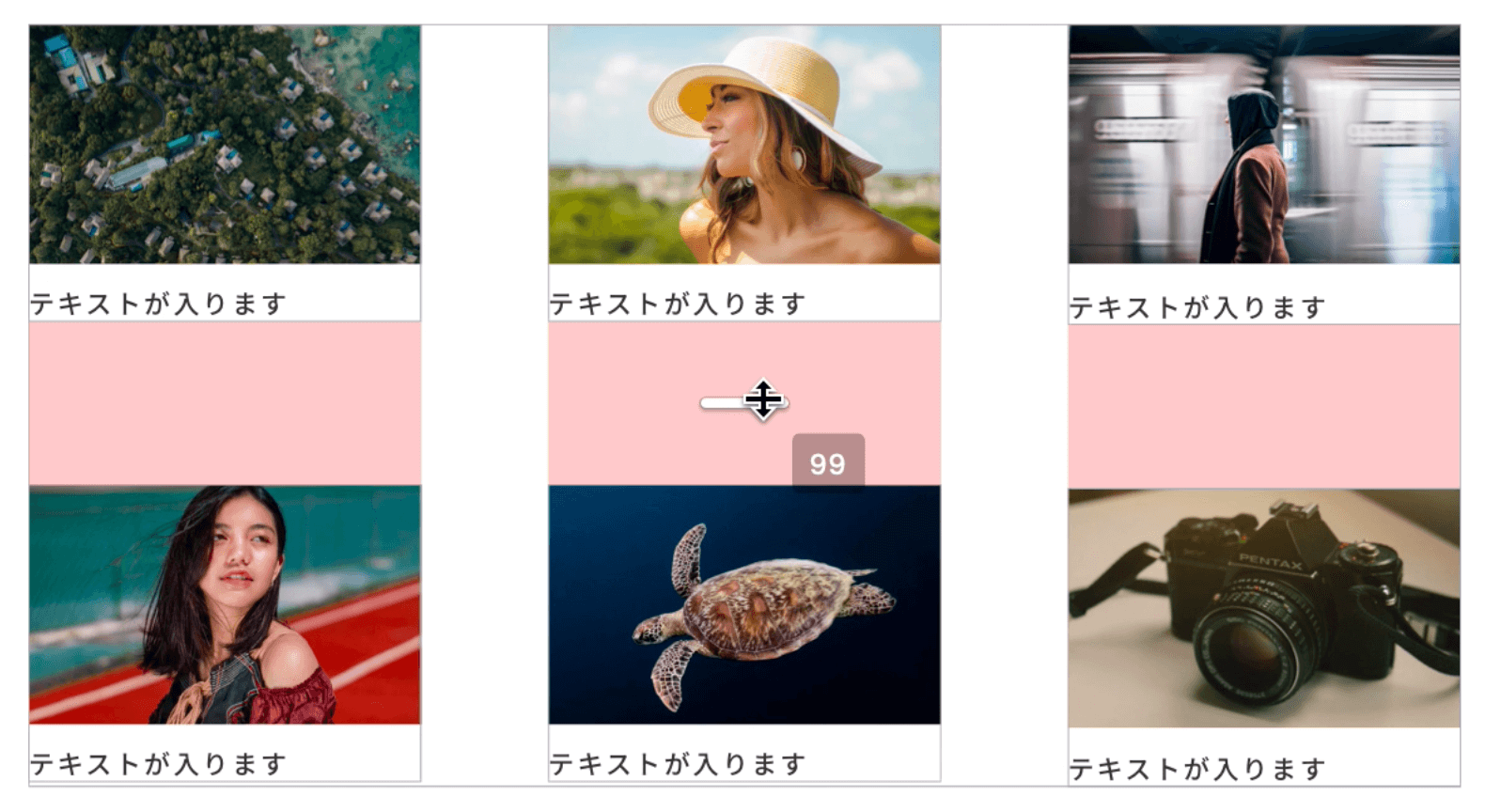
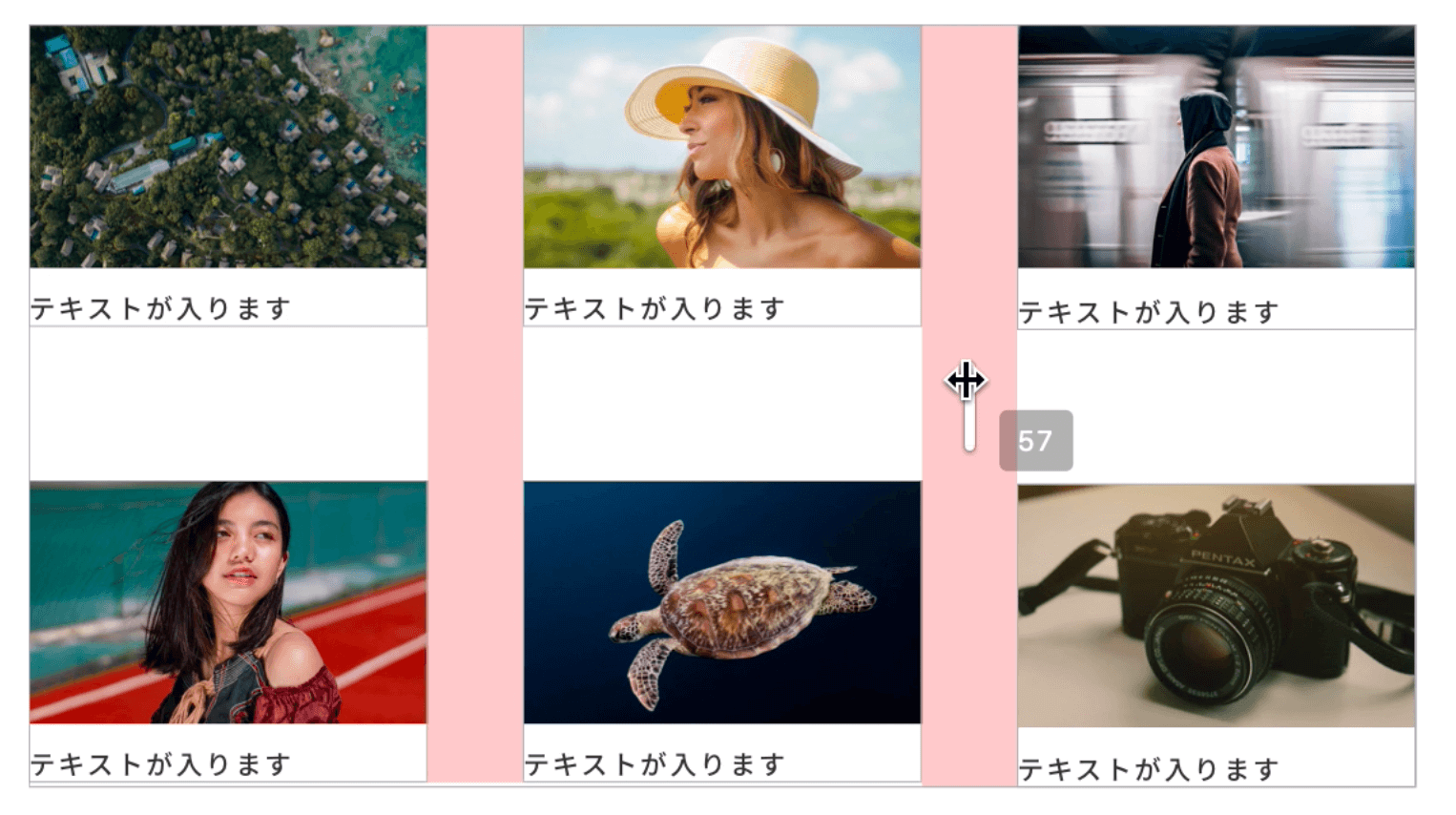
3.余白調整のコントロールオブジェクトをドラッグして余白を調整
マウスをオブジェクトの上に持ってくると余白調整のコントロールが表示されるのでマウスでドラッグドロップして水平位置の余白や垂直位置の余白を調整します。

垂直方向の余白調整は横長の余白調整コントロールをどれでも一つドラッグします。

水平方向の余白調整は縦長の余白調整コントロールをどれでも一つドラッグします。

Tidy機能の使い所
ブログやECサイトの記事や商品など一覧で見せる際によく今回のような整列された見せ方をする場合が多いですが、そんな時にこのTidy機能を使用してまとめて整列、余白の大きさを調整できるとデザインの調整など時間短縮につながります。