Shopifiのお問い合わせフォームはデフォルトのままだと「名前」「メールアドレス」「電話番号」「お問い合わせ内容」と必要最低限の項目となっています。個人向けであればこの内容で事足りるかもしれませんが、企業向けのお問い合わせフォームとしては、「会社名」「住所」などもう少し入力項目を増やしたい場合があります。
このページではアプリを使用せず入力項目を増やしたり、必須項目の制御などの方法などについて解説していきます。
この記事でわかること
入力項目の増やし方
Shopifyでのお問い合わせフォームの入力の項目の増やし方は、HTMLを勉強した事がある人であれば、とても簡単で実はフォームのタグを増やすだけです。チェックボックスやラジオボタン、プルダウンなどタグを入れれば、そのまま利用できます。
例:ホームページURLの入力項目を増やす場合
<input type=”text” id=”ContactFormURL” name=”contact[webサイト]” placeholder=”https://” autocorrect=”off” autocapitalize=”off” value=””>
HTMLを勉強した事がある人であればわかると思いますが、htmlのルールとして「for」と「id」は同じ名前にしないといけません。
例:ラジオボタンを増やす場合
<input type=”radio” name=”ラジオボタン選択” value=”select2″>選択項目2
「name」部分は管理者へのメールへそのまま記載されるので、管理者の方がわかりやすい名前にしておくとよいです。
例えば下記のようにShopify管理者へメールで送信されます。
選択項目1を選択して送信ボタンを押した場合
ラジオボタン選択:選択項目1
「必須」入力にする方法
入力項目を「必須」にするにはフォームタグに「required class=”required”」を付与するのみです。これを付与するだけで入力項目を必須入力項目にする事ができます。下記のinputの直後に記載しています。
例:input textを必須項目にする場合
お問い合わせページの増やし方(個人向け、企業向けなど)
例えば個人向け用と企業向け用で入力する項目を変えたい場合、Shopifyではお問い合わせフォームページを増やす事ができます。
手順としては下記のようになります。
- 「テーマ編集」の「コード編集」を選択
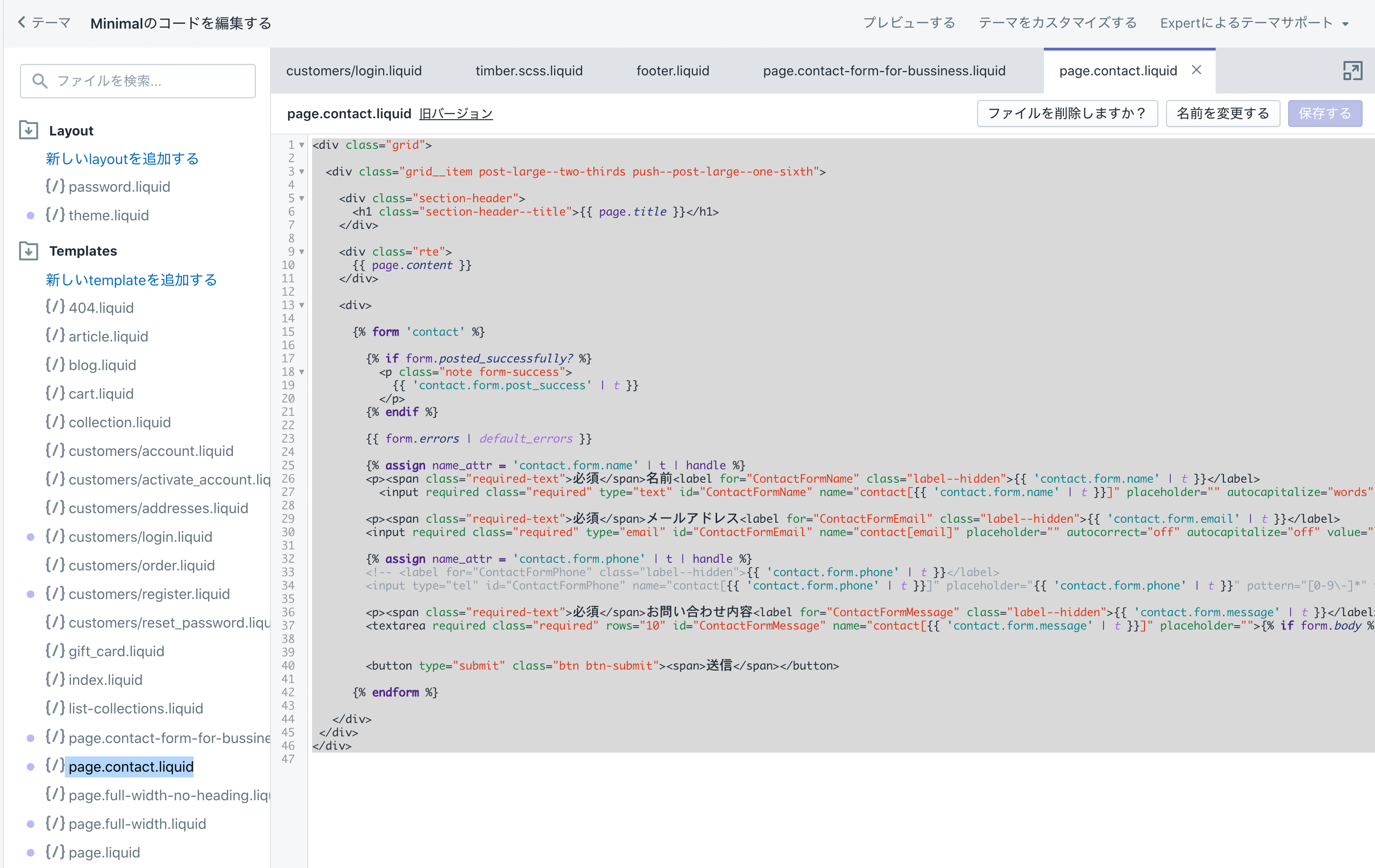
- コード編集画面から「Templates」の「page.contact.liquid」(デフォルトのお問い合わせページのテンプレート)のコードを全て選択してコードをコピーします。
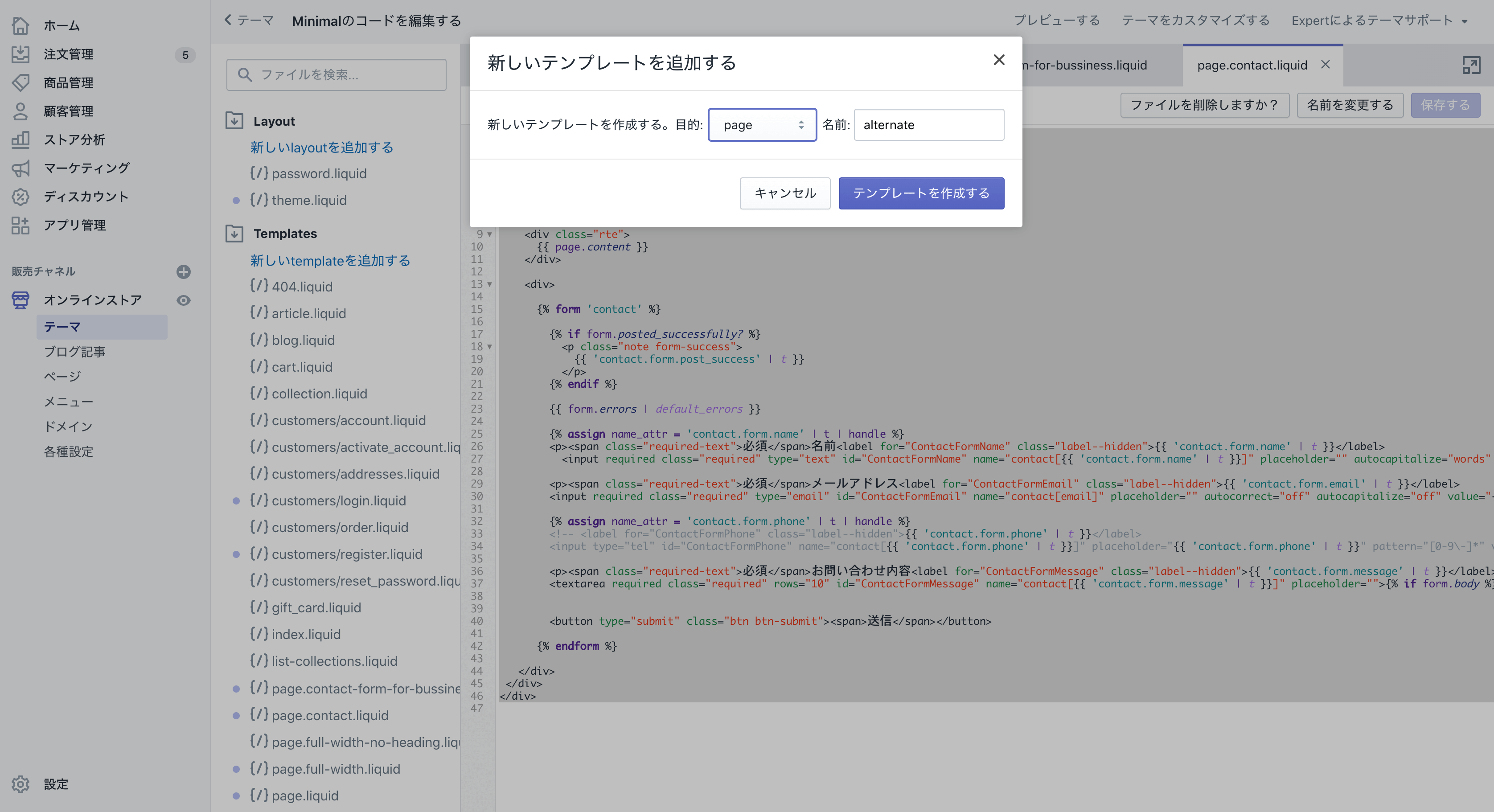
- 「新しいtemplateを追加する」を選択します。モーダルウィンドウが表示されるので目的の部分を「page」を選択してテンプレートページを作成します。
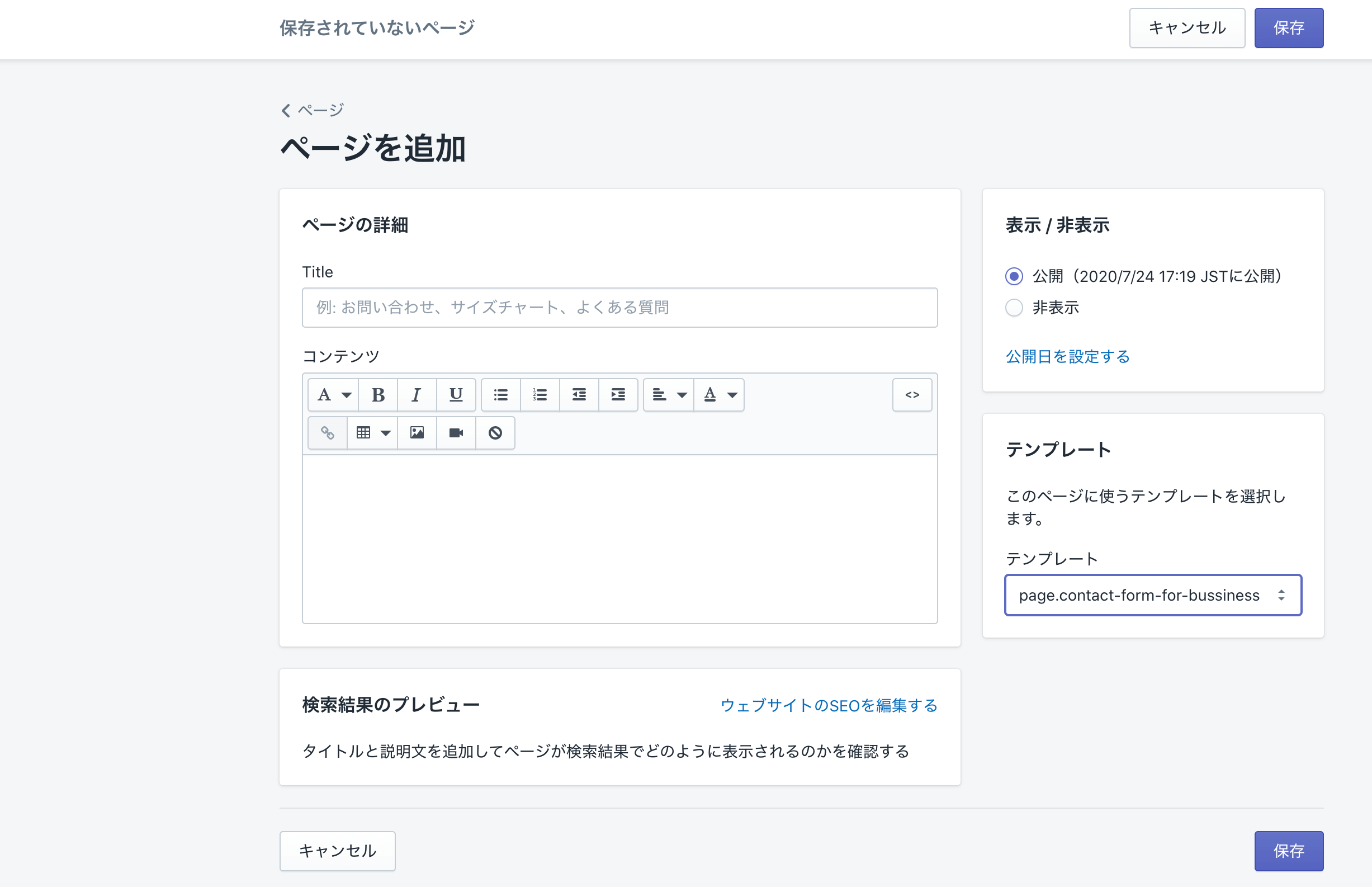
作成後「page.contact.liquid」のコピーした内容をペースト。これでテンプレートが出来上がります。 - 「ページを追加」で新規にページを作成しテンプレートで先ほど作成した新しいテンプレートを選択して作成します。これでデフォルトのお問い合わせとは別に新規にお問い合わせページを作成する事ができます。