sketchのスマートレイアウトを使用した効率的なデザインの作り方の一つに文字数の変動に応じてデザインが変わる効率的なデザインの作り方があります。シンボルを入れ子にする必要がありますが、テキストの増減やオブジェクトの増減に応じてレイアウトが可変してくれるのは地味ながらも嬉しい機能です。
sketchのスマートレイアウト機能はどんな機能?
sketchのスマートレイアウト機能とは、作成したデザインのパーツに何か変更をした際、それに応じて余白なども元の大きさを保ったまま変更される、地味に見えながらデザイン作成の効率化にはとても重宝する機能になります。
例えばテキストの量によって決めておいた余白を保ちながらパーツを大きくしたり移動してくれる機能になります。
とはいっても文面ではわかりづらいので、、下の動画のような機能になります。
スマートレイアウト機能はどうやって使うのか?
シンボル化した要素に対して、上下左右中央のどの位置を固定して伸縮させるか指定できます。
1つのシンボルに対して1つの位置の固定となります。つまりスマートレイアウトを複数指定したい場合はそれぞれのシンボルに設定してシンボルを入れ子にする必要があります。つまりシンボルの中にシンボルを入れる事で複数のスマートレイアウトを利用する事ができます。
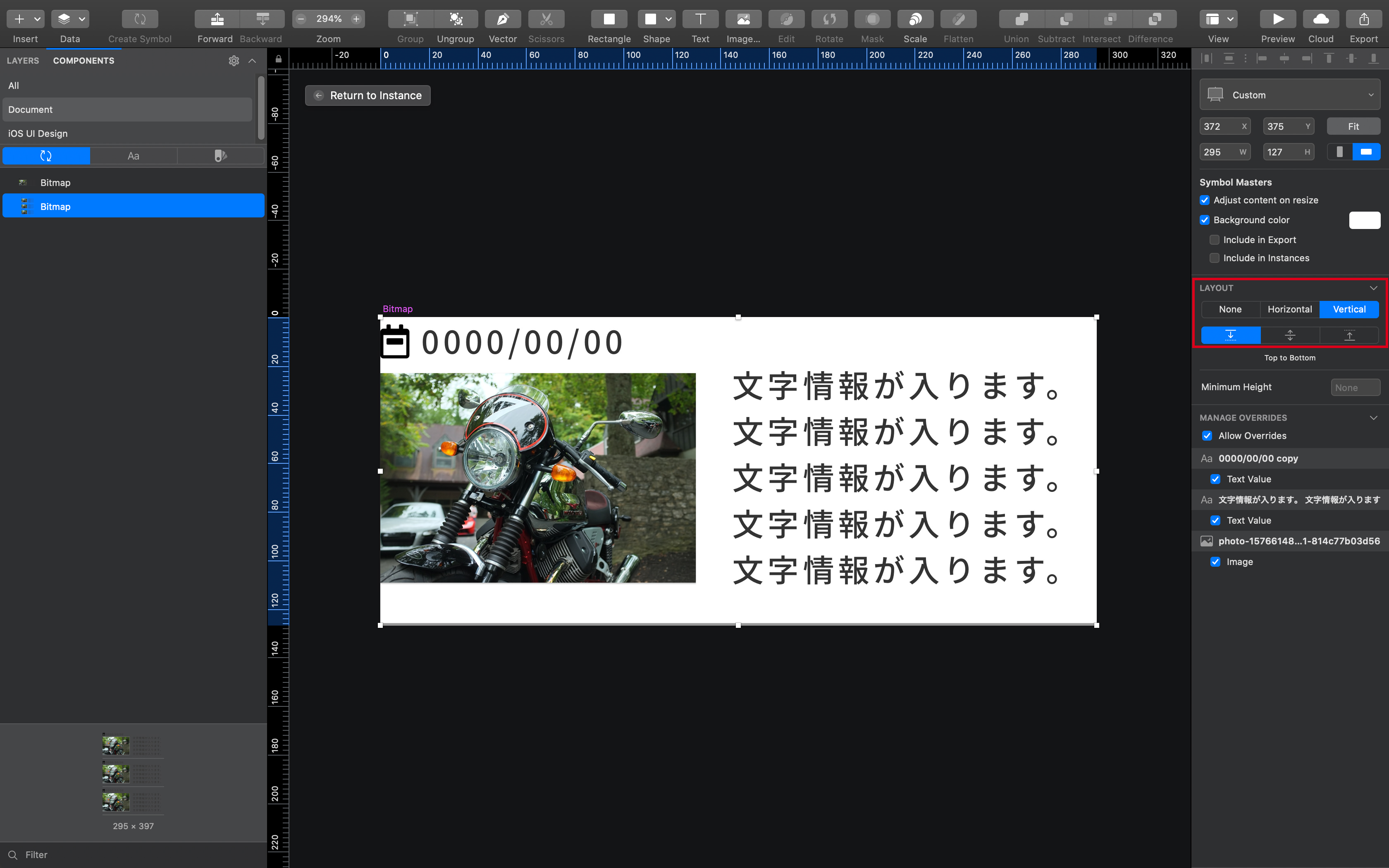
下記右の赤枠部分がスマートレイアウトの指定部分になります。まずは一つのデザインパーツをシンボル化します。今回の場合位置固定をパーツの上位置で固定します。これにより下側がの位置が伸縮する指定になります。

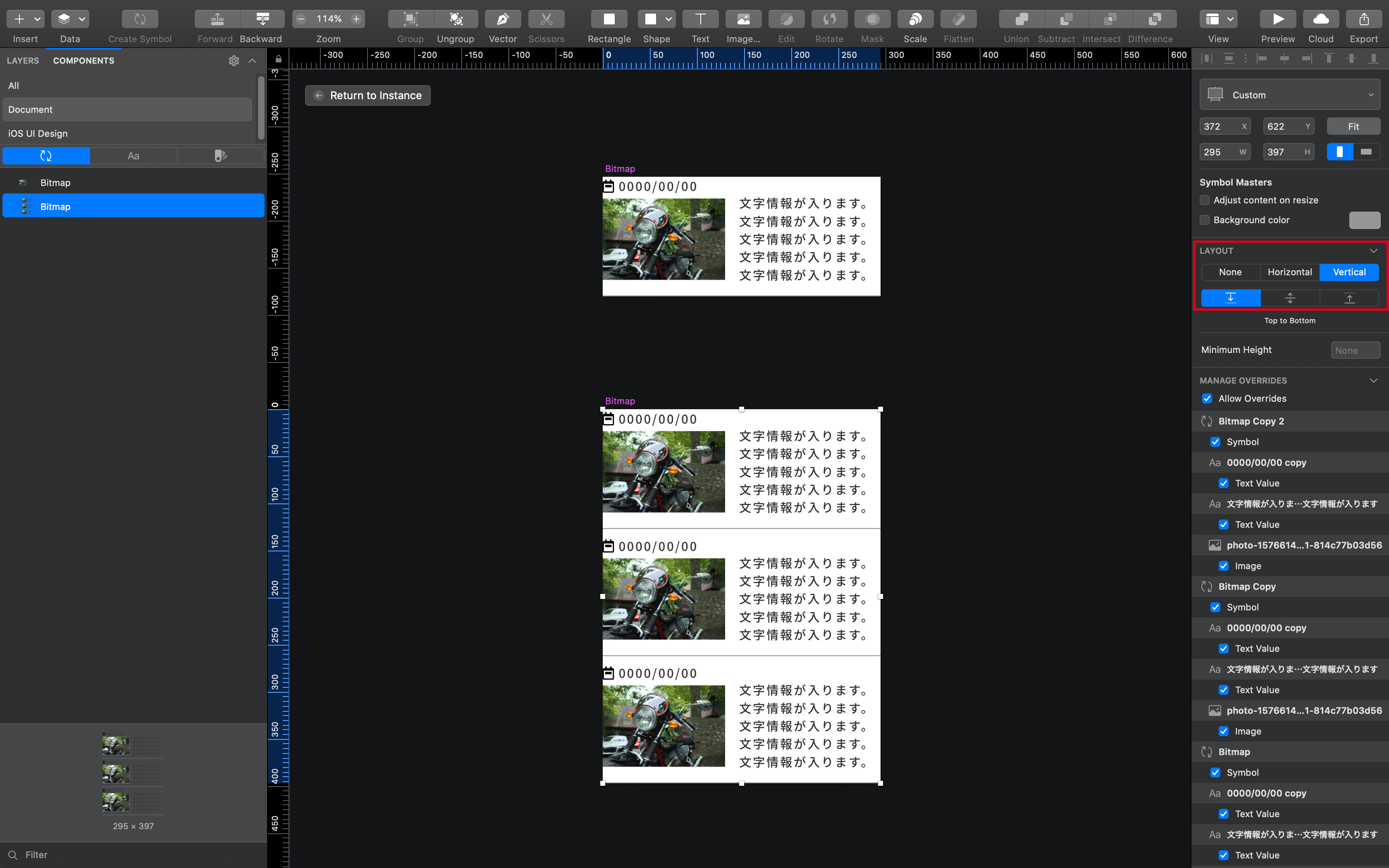
このシンボル化したものを複製してさらにシンボル化したものが下記の3つ並んでいるものになります。こちらもスマートレイアウトで上位置を固定にします。こうする事で複数のスマートレイアウトを使用する事ができます。

こうして作られたものが下記の動画のものになります。
テキストが増える事で下のパーツも全て自動で下位置に移動してくれます。
まとめ
スマートレイアウトの考え方として1つのシンボルに1つのスマートレイアウトが適用できるという点でデザインを作成していくと、どういう風にシンボル化してデザインを作成すると良いか考えやすいです。
おまけ
tidyを使用したオブジェクトの移動もデザインする際に非常に便利です。