ボタンデザインをシンボル化して、ボタンの文字だけを変更(オーバーライド)する方法はこれまでやってた方は多いと思いますが、Sketch58よりスマートレイアウトを使用したシンボルのサイズ変更が可能になりました。
簡単にいうとボタン内の文字を変更するだけでボタンの形状が伸縮する、デザインの生産性が上がる機能です。Adobe XDでもある機能ですが今回はSketchでの操作方法を紹介したいと思います。
sketchでボタン伸縮デザインを作成する手順
- ボタンデザインを作成する
- ボタンをシンボル化
- 固定位置の選択
1.ボタンデザインを作成
まずはボタンデザインを作成します。

2.ボタンをシンボル化

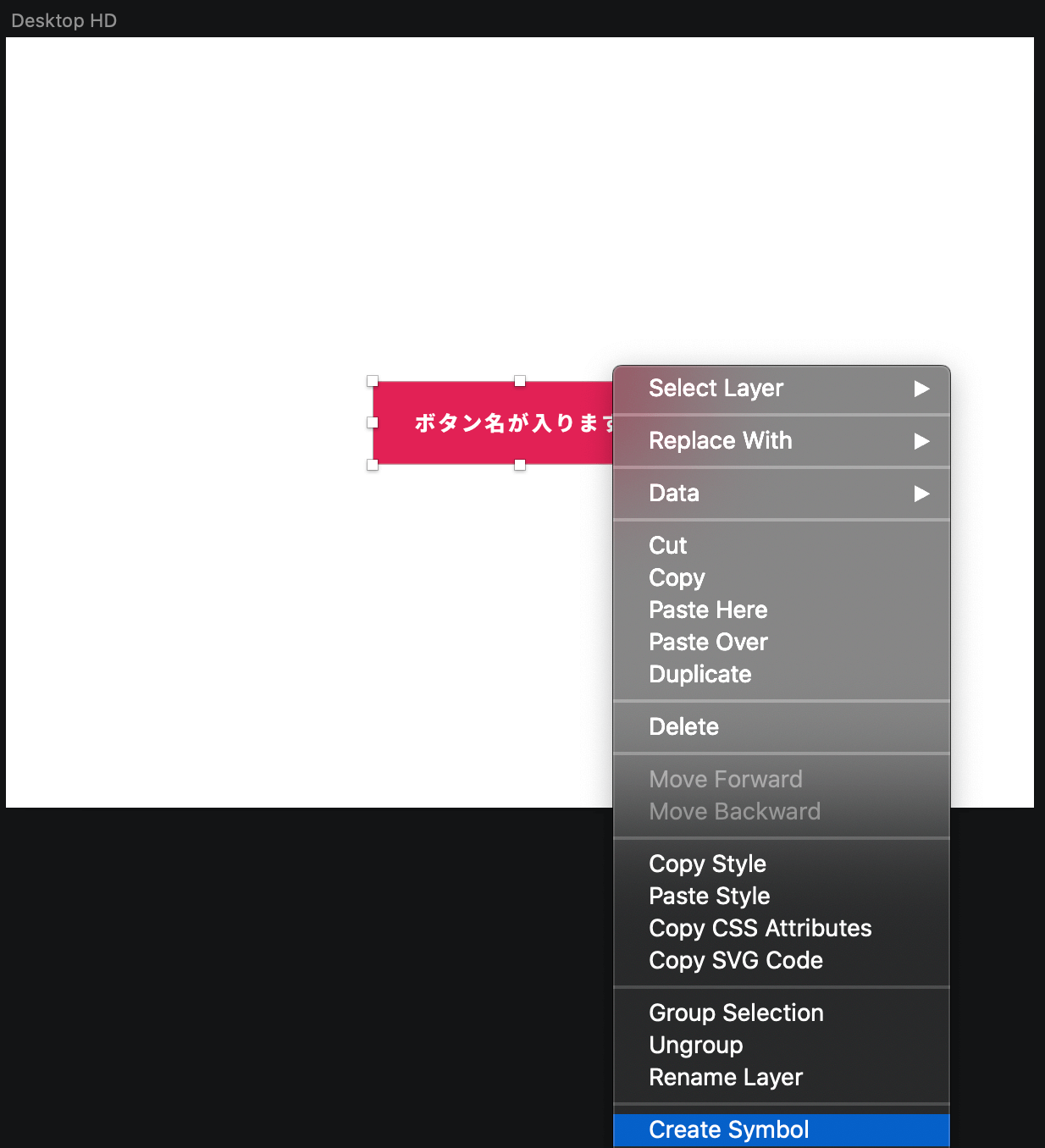
ボタンデザインを作成したら、ボタン要素を全て選択し右クリックで「Create Symbol」をクリックします。
3.固定位置の選択

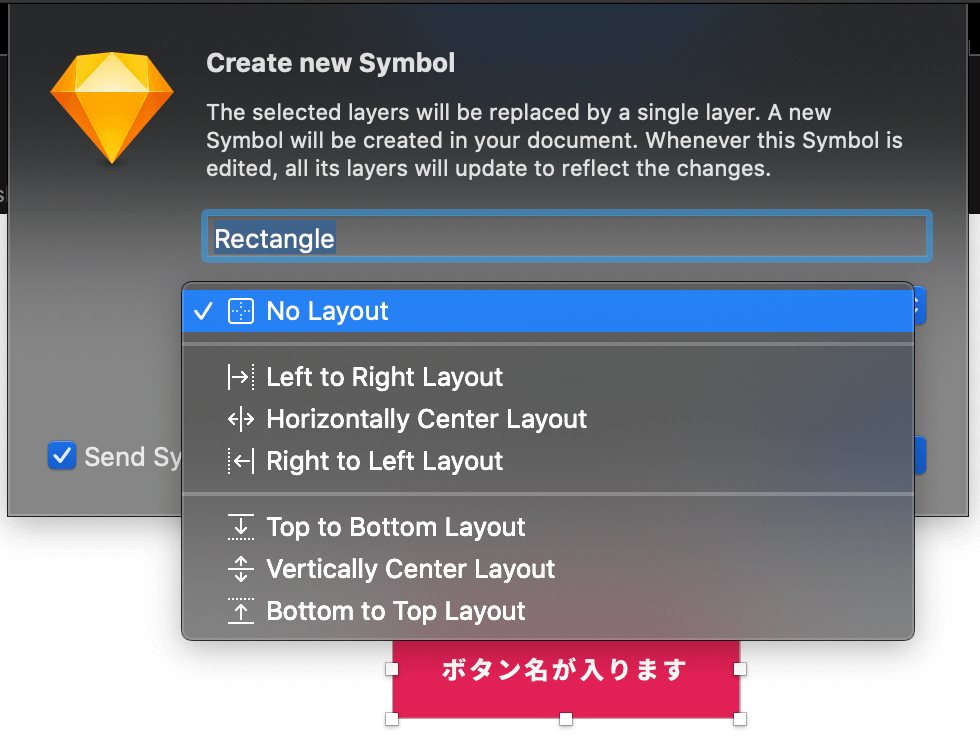
固定位置の選択とはどの部分の位置を固定しどの部分を伸縮させるかの指定をします。
- No Layout
- 固定位置の選択なし
No Layoutを選択すると文字の長さに応じて伸縮しません。何もせずシンボル化する事になります。
- Left to Right Layout
- シンボルの左側を固定し右側が伸縮する

- Horizontally Center Layout
- シンボルの水平方向の中央を固定し左右が伸縮する

- Right to Left Layout
- シンボルの右側を固定し左側が伸縮する

- Top to Bottom Layout
- シンボルの上側を固定し下側が伸縮する

- Vertically Center Layout
- シンボルの垂直方向の中央位置で固定し上下が伸縮する

- Bottom to Top Layout
- シンボルの下側を固定し上側が伸縮する

固定位置の変更
固定位置の変更はシンボルの編集より可能です。操作手順としては
- 変更したいシンボルをクリック
- SYMBOLパネルより「Edit Master」をクリック
- シンボル編集画面に遷移するのでLAYOUTパネルより固定位置を選択
Noneは伸縮なしでHorizontalが水平位置の指定が選択できます。Verticalが垂直位置の位置指定が選択できます。
使い所
ボタンデザインを作成する際には絶対使用した方が良い機能です。シンボルの機能なので修正があった場合も一つを修正すれば同じシンボルであれば全て修正が適用されるので生産性が上がることは間違いない機能です。是非試してみてください。