最近ではCSSだけでも色んな動きが表現可能になり、よりUIなどの見せ方もバリエーションが増えてきたのではないかと思います。
ただ動きを与えれば良いのではなく、デザイナーであればサイトのブランドも考えつつ、イメージを崩さず且つ使い勝手を向上させる動きを考えなければならないと思います。
その為には色んなサイトのインタラクションを見て引き出しを増やしておかないと良いデザインは作れません。
ということで、個人的に印象に残った10サイトのインタラクションをまとめてみました。
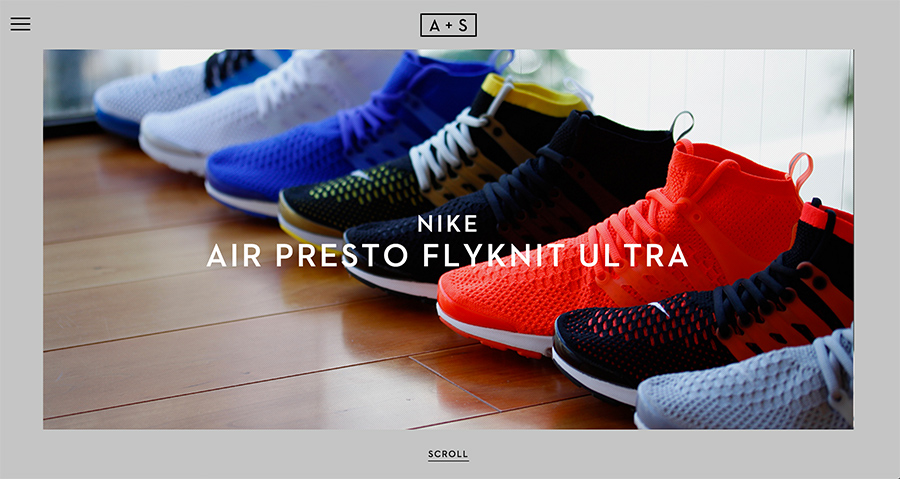
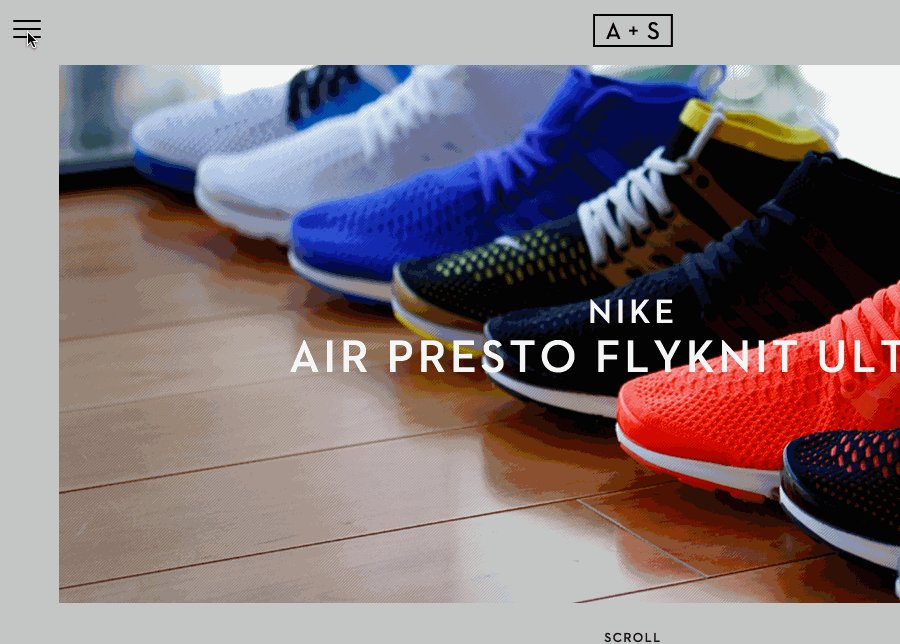
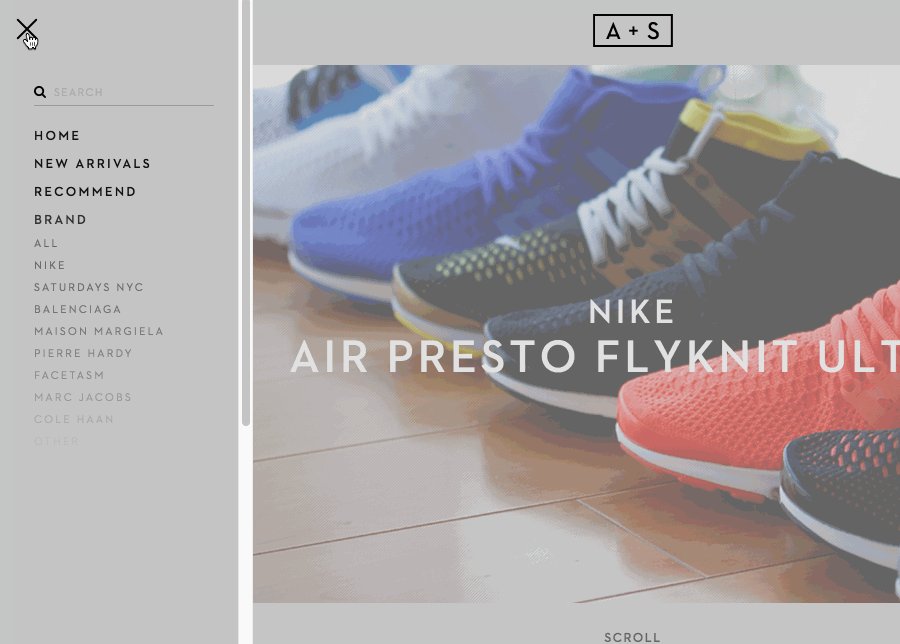
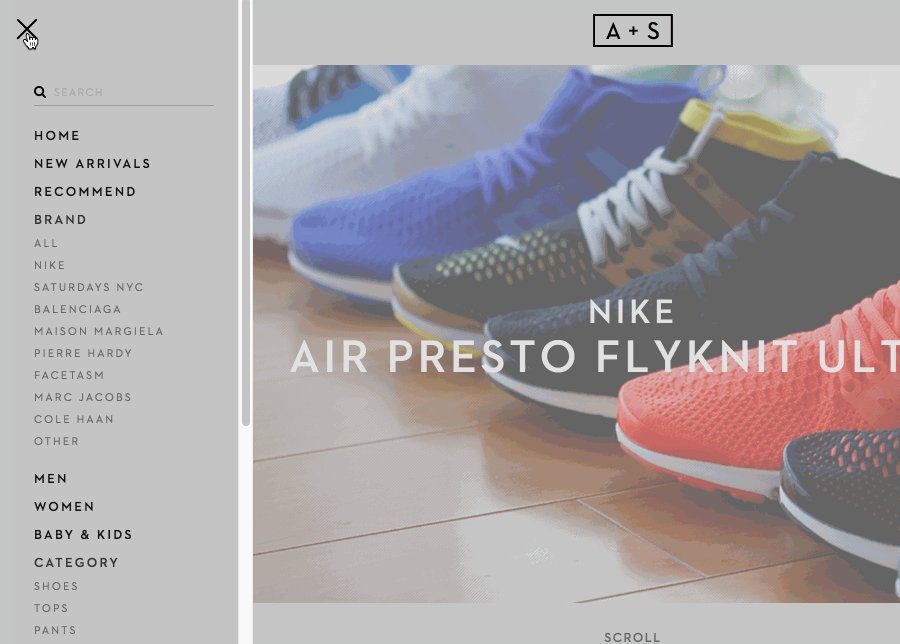
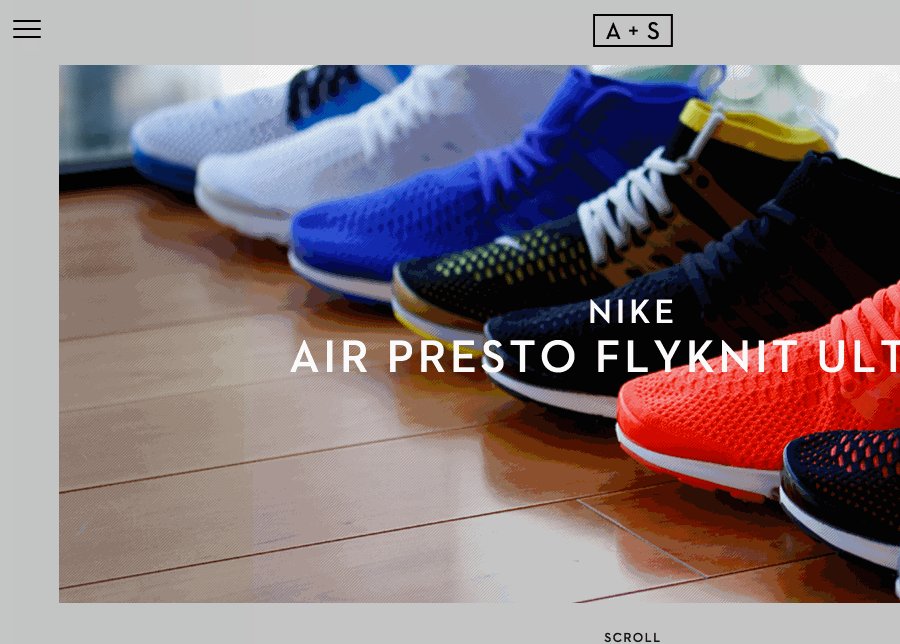
NIKE A+S
URL:http://www.architectureandsneakers.com/


こちらのサイトはレスポンシブデザインとなっていて、UIなどを見ると、どちらかというとパソコンよりスマートフォンデザインに比重を置いた感じが伺えます。スマートフォンでは割と一般的になっている三本線のメニューアイコンが画面左上にあり、そこから商品カテゴリや各コンテンツページへ遷移できるようになっています。長所としてはメニューにすべてナビゲーションが格納される分シンプルに見せれる。短所としてはナビゲーションが隠れている分頻繁に利用する機能やページがあった場合、何度も左上のメニューを押さないといけないという手間が発生します。またパソコンの大画面液晶で閲覧した際は左上のメニューの存在に気づきづらいなどは発生しうるのかと思います。
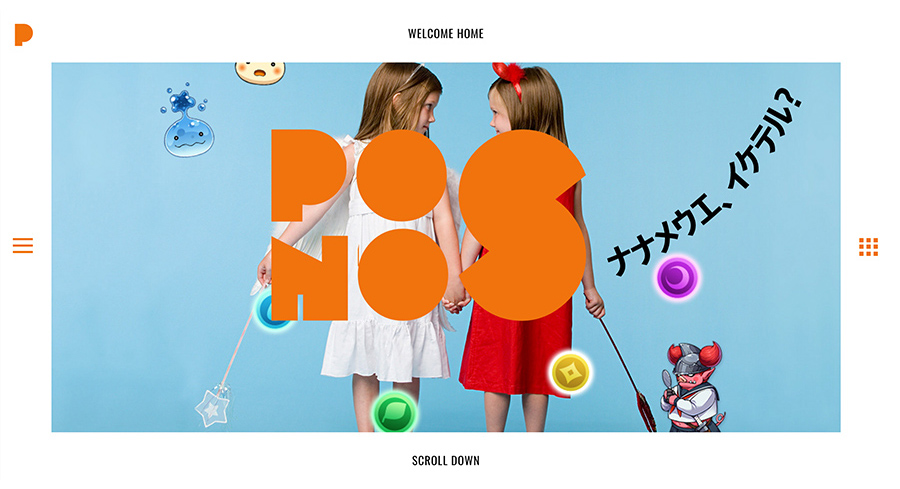
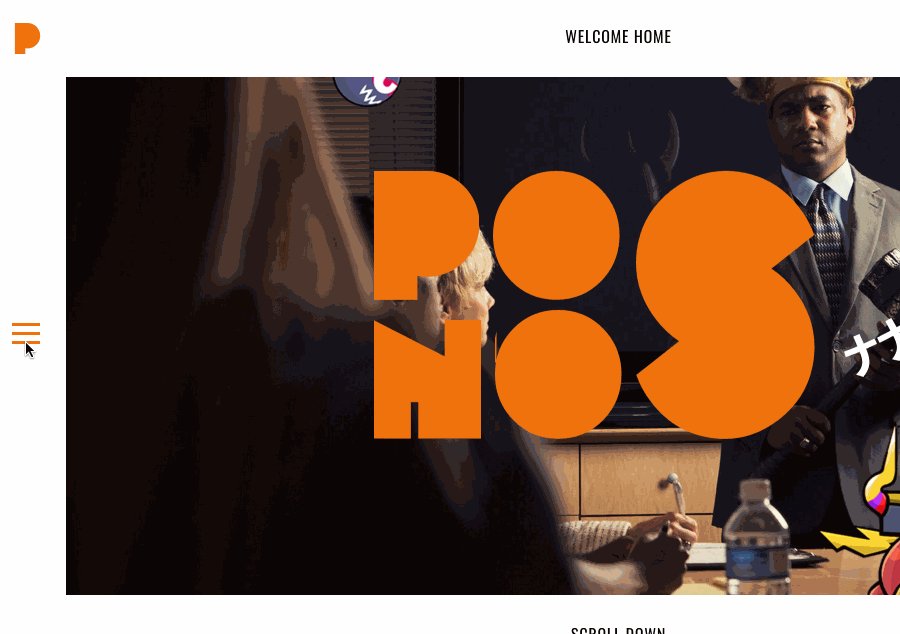
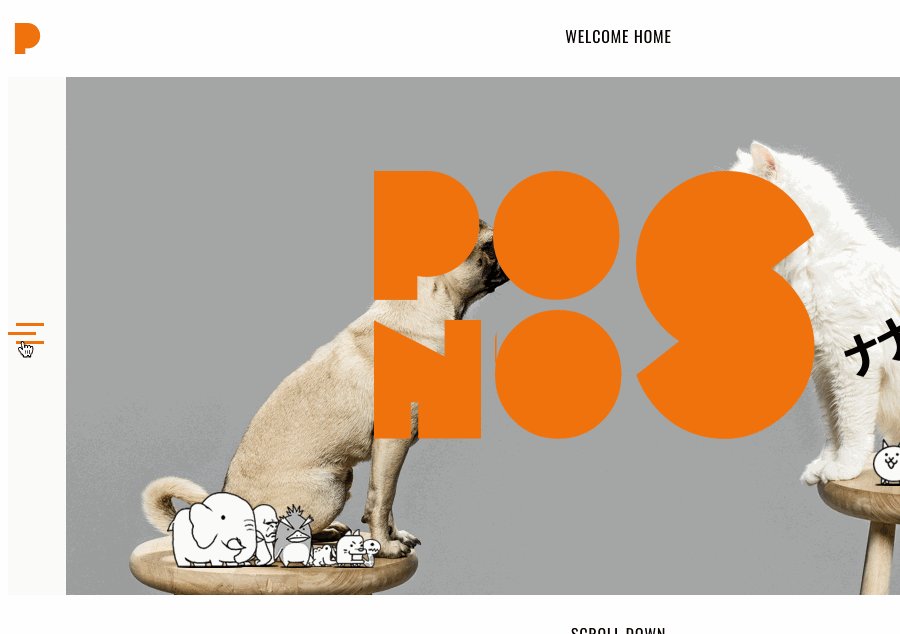
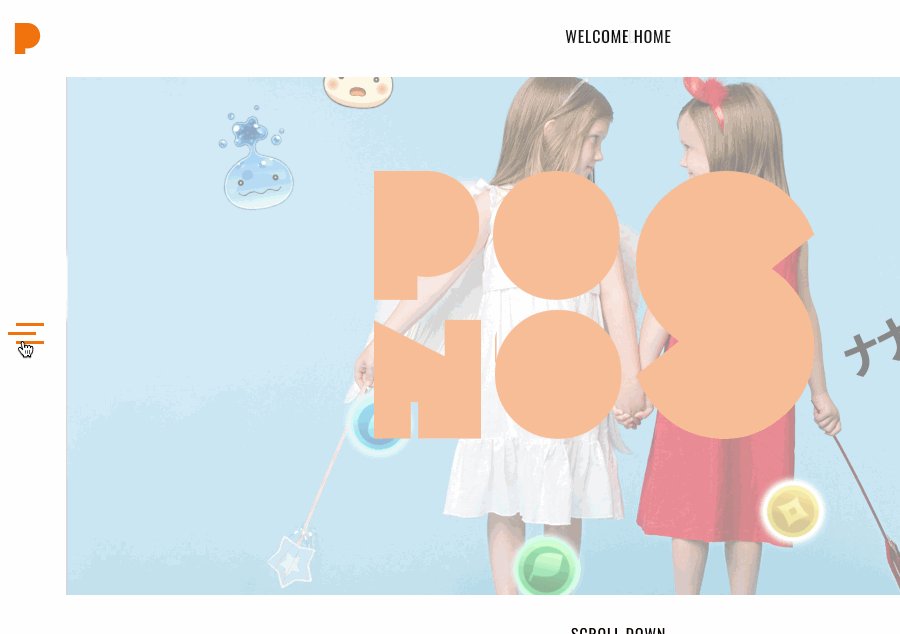
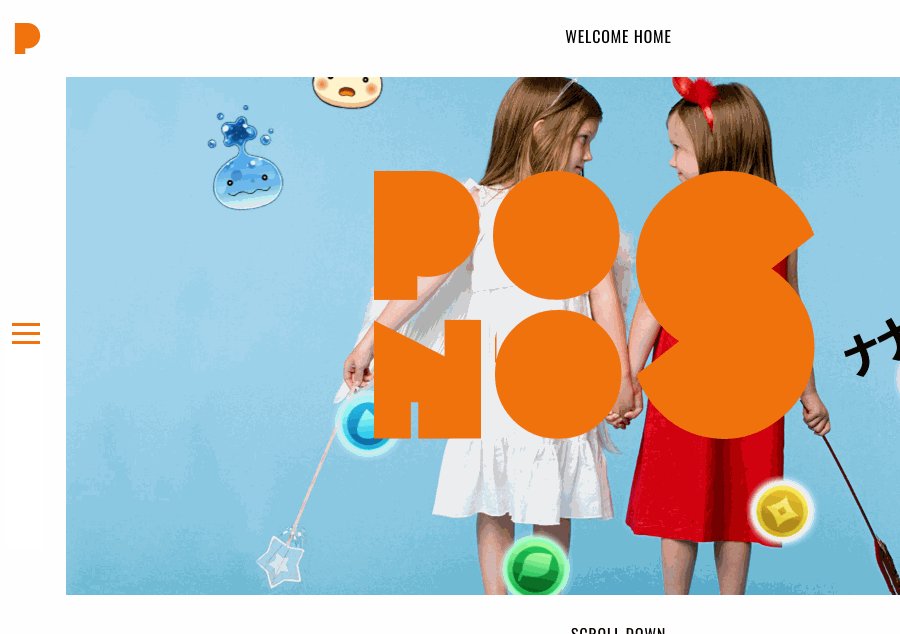
ポノス株式会社
URL:http://www.ponos.jp/


こちらもレスポンシブデザインサイト。
前述のNIKE A+Sサイトと配置は割と似ていますが、こちらはパソコンで閲覧した際メニューアイコンが画面上下中央に表示されます。左上に会社ロゴがあるから上下中央配置にされたものかもしれません。ユーザーにとってはあまりなじみのない配置ではあります。こちらの特徴も前述のNIKE A+Sサイトと似たようなものになりますがメニューボタンを押した時のナビゲーションの表示のされ方が全画面を覆います。スマートフォンでは大変タッチしやすいUIになっています。階層が深くないサイト構造などではこういうナビゲーションの見せ方も一つのアイデアになりそうです。
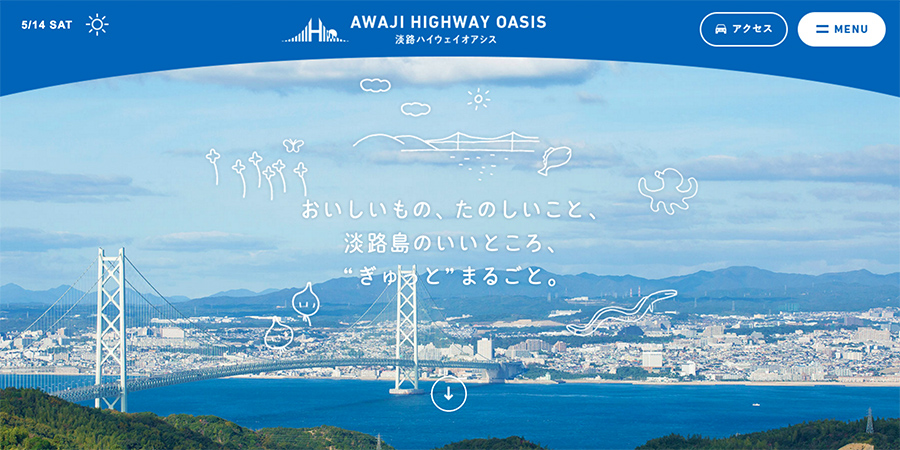
淡路ハイウェイオアシス
URL:http://awajishimahighwayoasis.com/


ヘッダーデザイン形状を考えると、ナビゲーションのリンクを置きずらかった様にも思えます。こちらのナビゲーションは写真を使用したナビゲーションになっていて、文字のみのナビゲーションより楽しさや親しみやすさが伝わってきます。
写真などを使用するメリットはパッと見、文字で判読するより瞬時に情報が伝わるというのも利点です。ナビゲーション内の項目が、そこまで増減がなかったりするのであれば写真を使用したほうが見やすくなります。
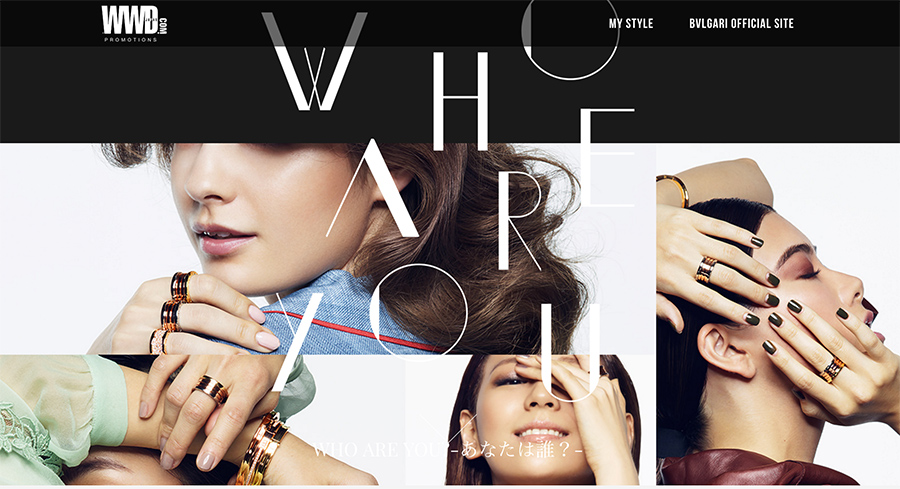
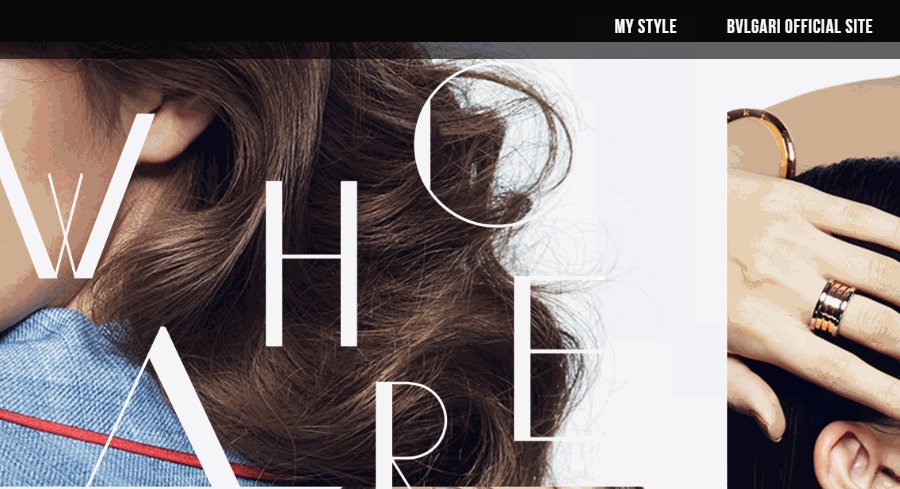
WWD JAPAN
URL:https://www.wwdjapan.com/focus/special/bvlgari/14012


ヘッダー部分は常に画面上に固定表示されるデザイン。ヘッダー自体を透過させることでコンテンツの表示領域を可能な限り維持できるものとなっています。透過することで透明な印象も伝わります。
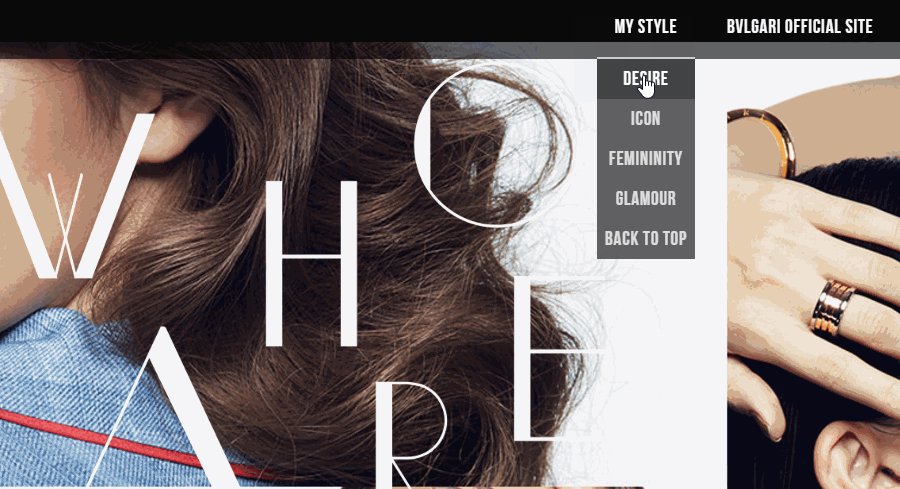
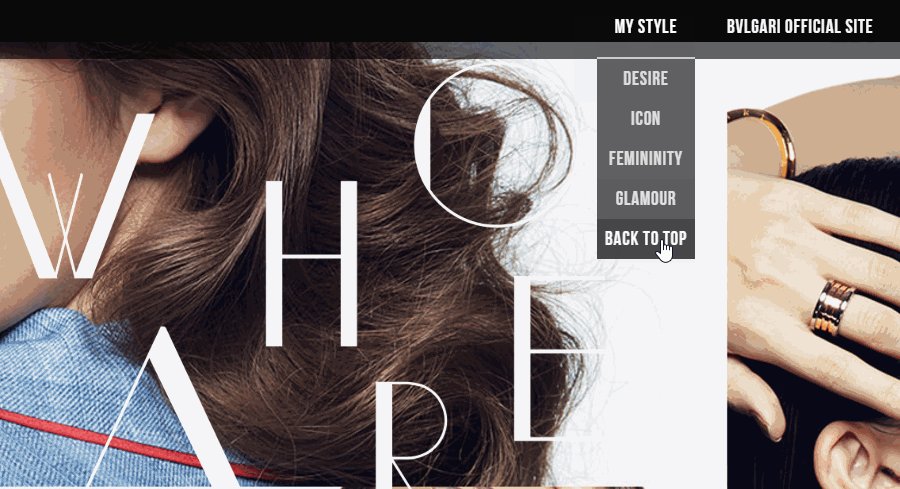
ナビゲーションにマウスをのせるとプルダウンで下の階層のコンテンツの導線が表示されるシンプルなスタイル。サイトデザインがシンプルなのに合わせて動きもシンプルにすることで洗練された印象を受けます。
画像ではなくテキストのナビゲーションなので増減があった場合のメンテナンス性に優れ運営者側には比較的コストが低く抑えられるのも利点です。
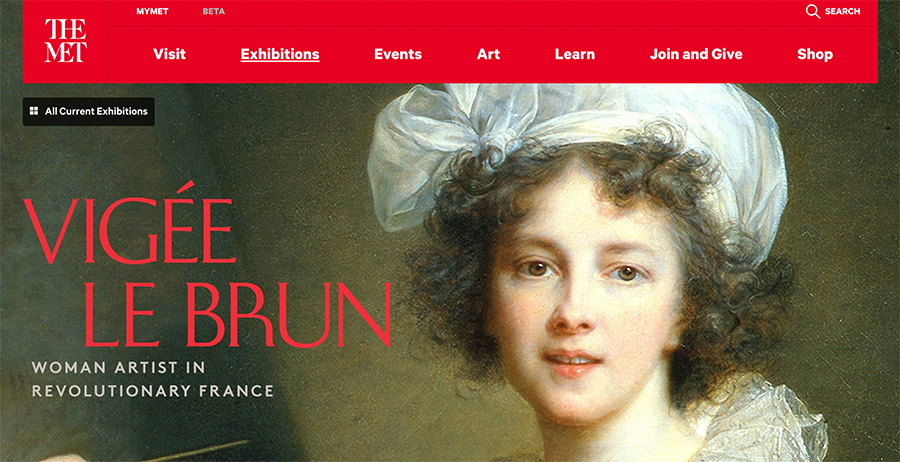
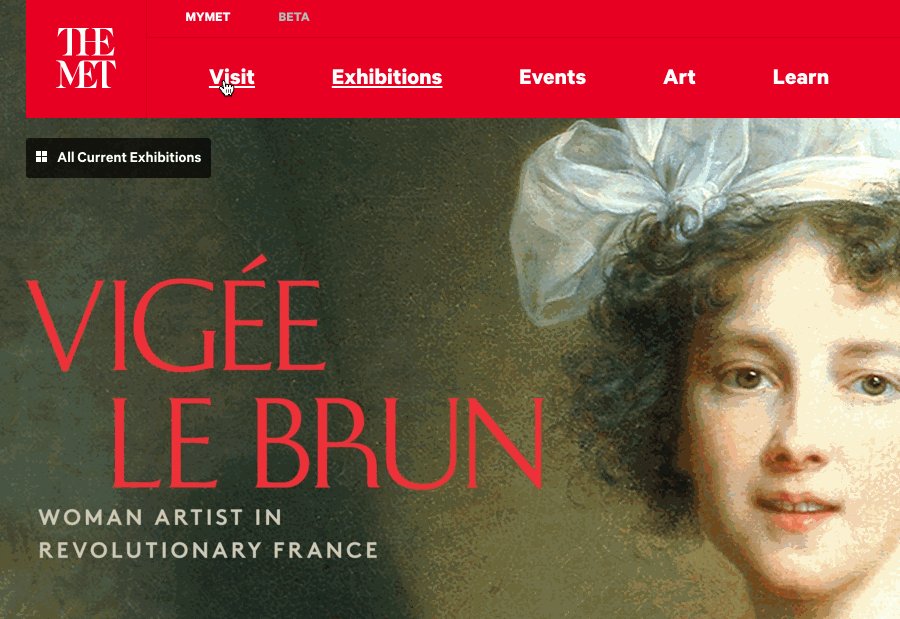
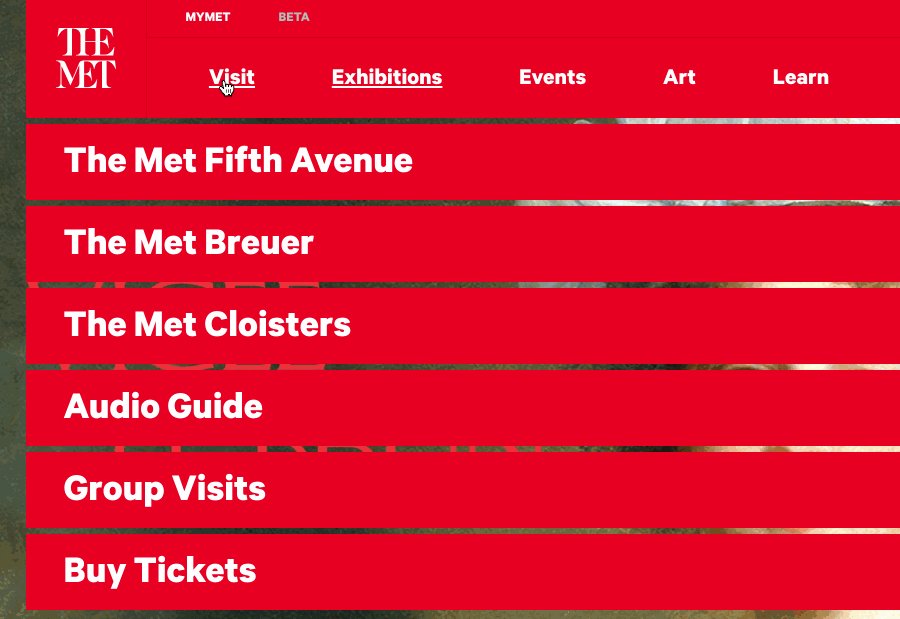
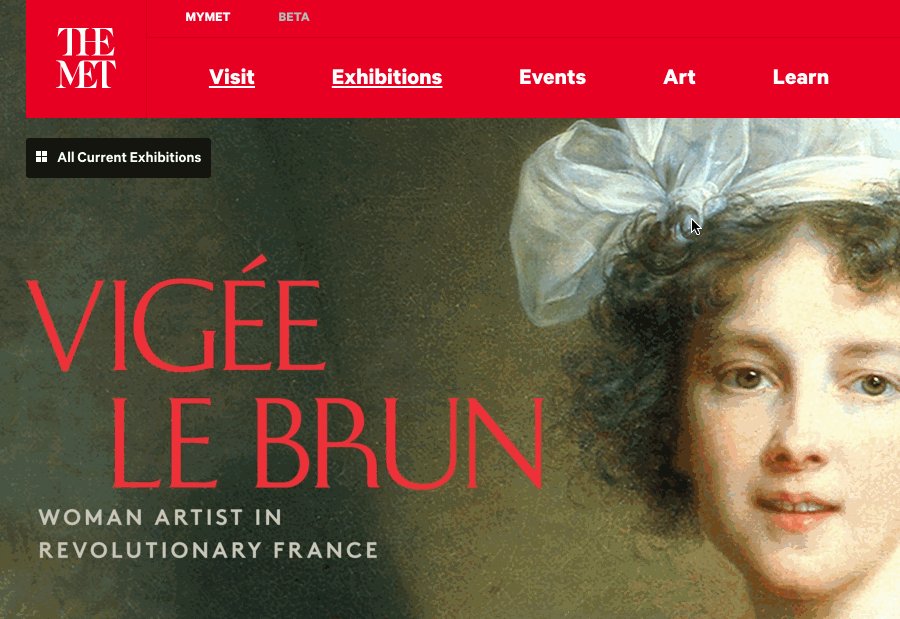
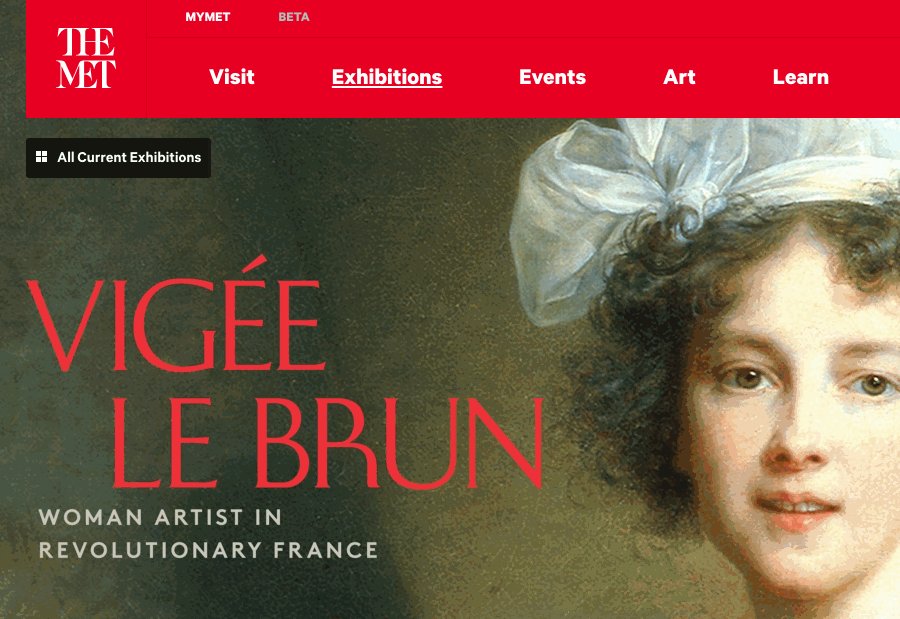
Metmuseum
URL:http://metmuseum.org/


クリックするとグローバルナビゲーション下に導線が大きく表示されるデザイン。
日本では、あまり見ないデザイン。レスポンシブデザインとなっていて、スマートフォンはまた異なった表示になります。
クリックしやすさはあるのですが、個人的には少し主張が大きいナビゲーションではないかと。印象付けを狙っているのであれば十分な効果があるのでは。
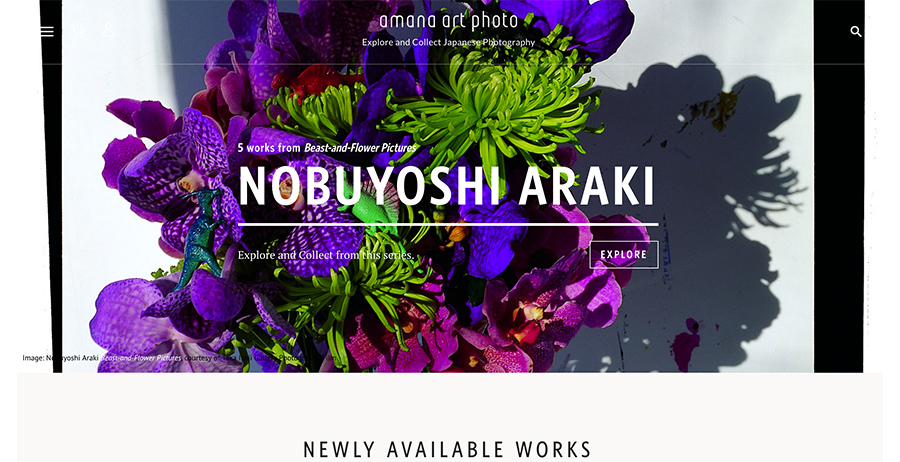
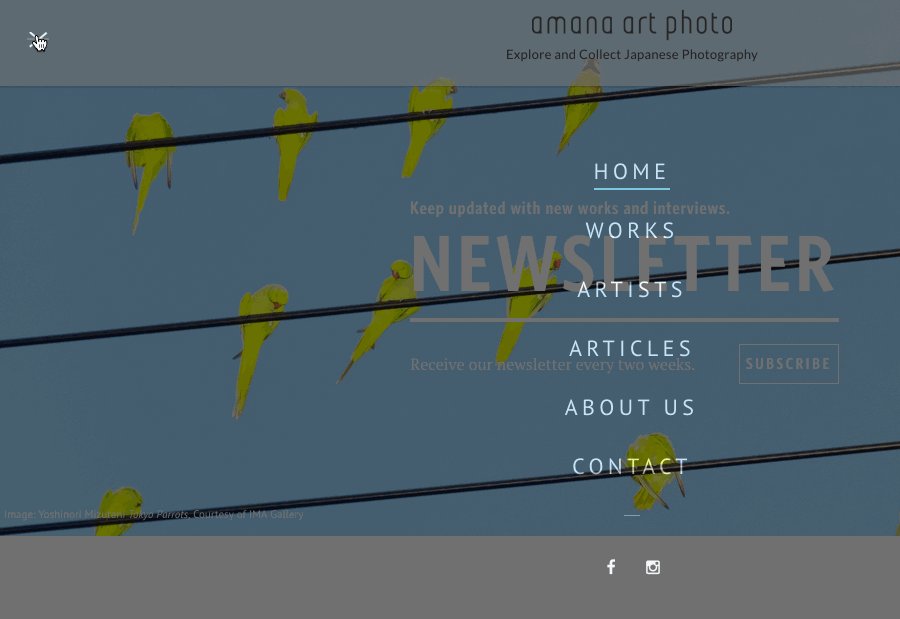
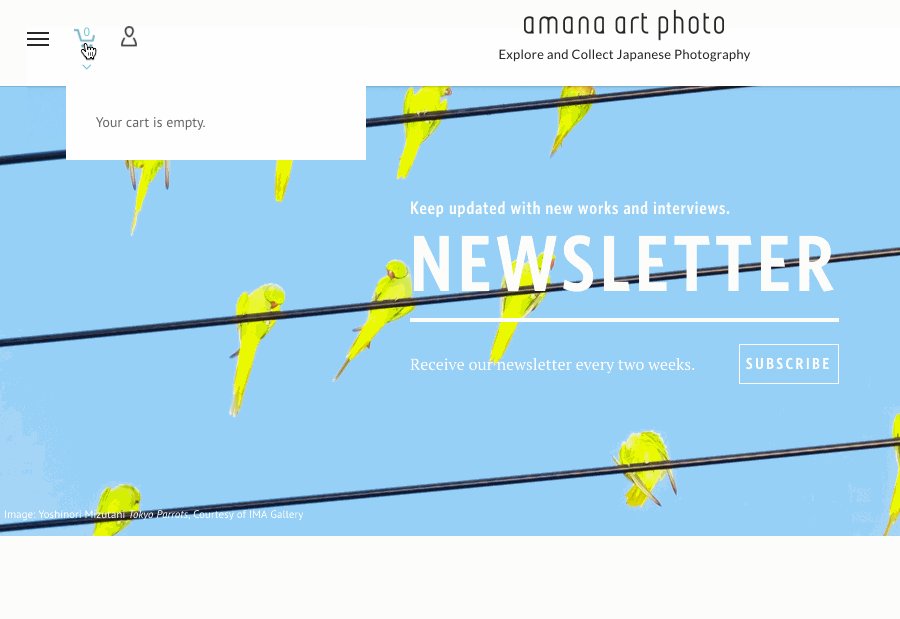
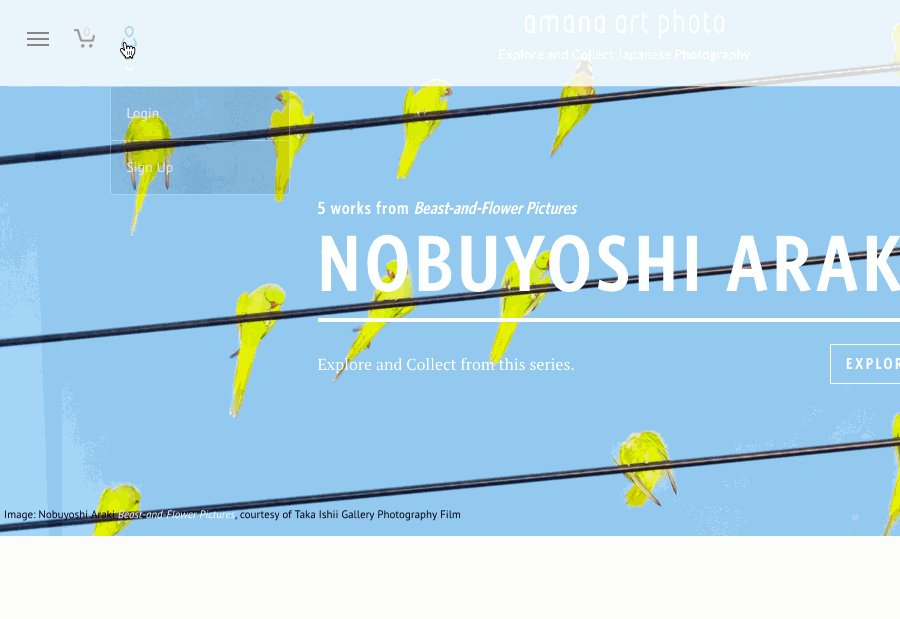
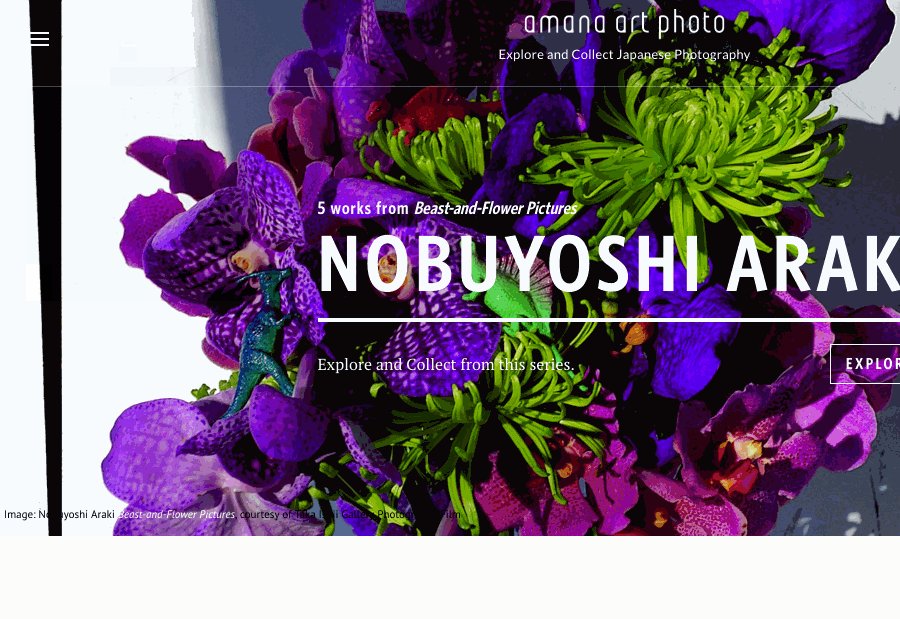
amana artphoto
URL:https://www.amanaartphoto.com/


こちらのサイトはスクロールすると最初は透明だったヘッダーが白い背景に黒いアイコンとテキストになるデザインになっています。
メインの写真を極力見せる為に透明なヘッダーを採用したことが伺えます。写真によってはロゴもナビゲーションも見づらくなる時もありますが、それよりも写真を見せることに比重をおいたデザインです。
スクロールした後は流石に透明のままではナビゲーションの文字が読めないとなると使い勝手が悪くなるため背景色を入れています。
左上の三本線のメニューをクリックするとメニューが全画面で表示されるデザイン。コンテンツ数がそこまで多くない場合など一つの見せ方のアイデアとしてストックしておきたいです。
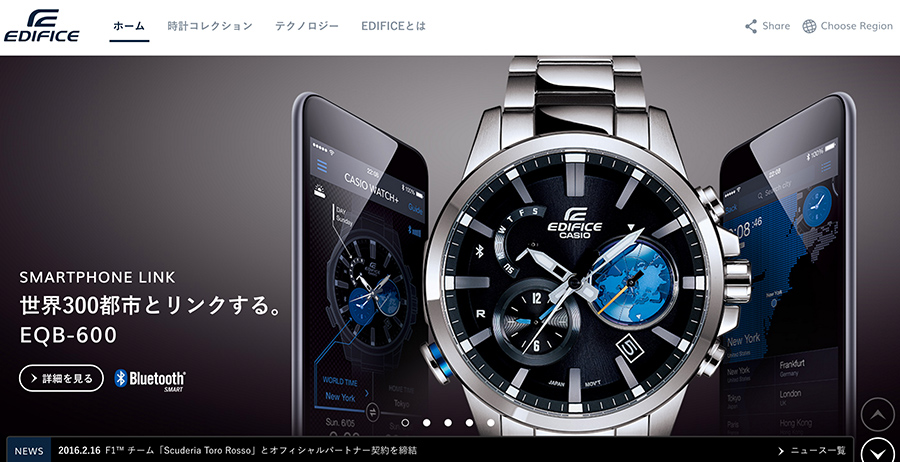
EDIFICE
URL:http://www.edifice-watches.com/jp/ja/


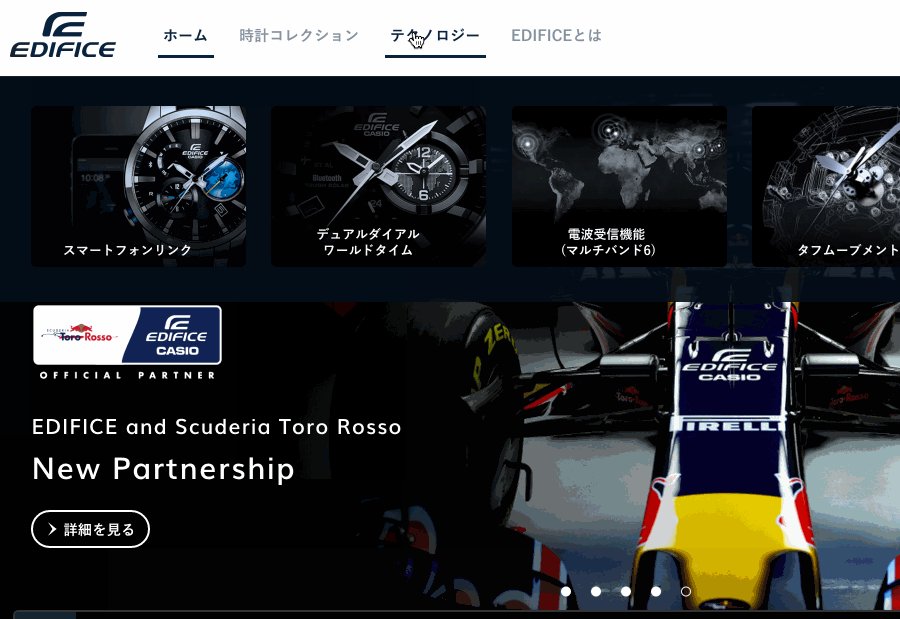
グローバルナビゲーション部分にマウスをのせると、その下に画像付きのナビゲーションが表示されるデザイン。
動きはスタンダードでありながら画像を使うことで、情報が瞬時に伝わりやすいものになっています。色んなサイトデザインにマッチしそうな見せ方です。
ナビゲーション内の増減がそこまで頻繁になければ汎用性のあるUIデザインのアイデアの一つになるのではないでしょうか。
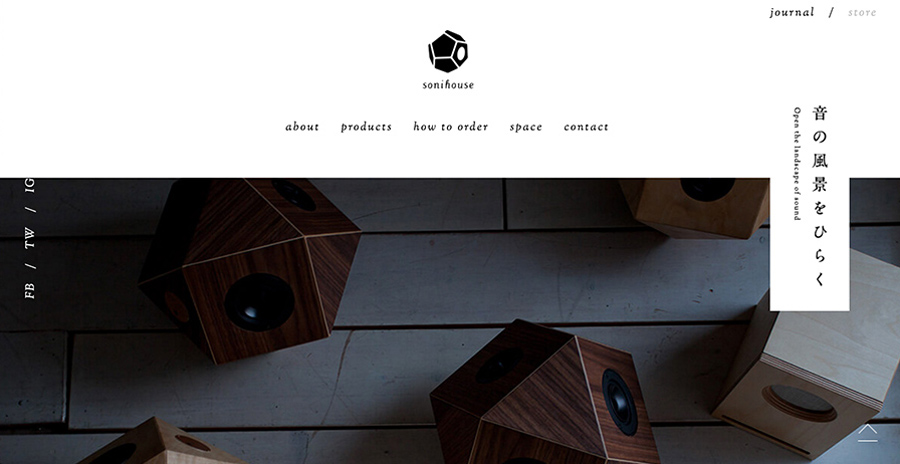
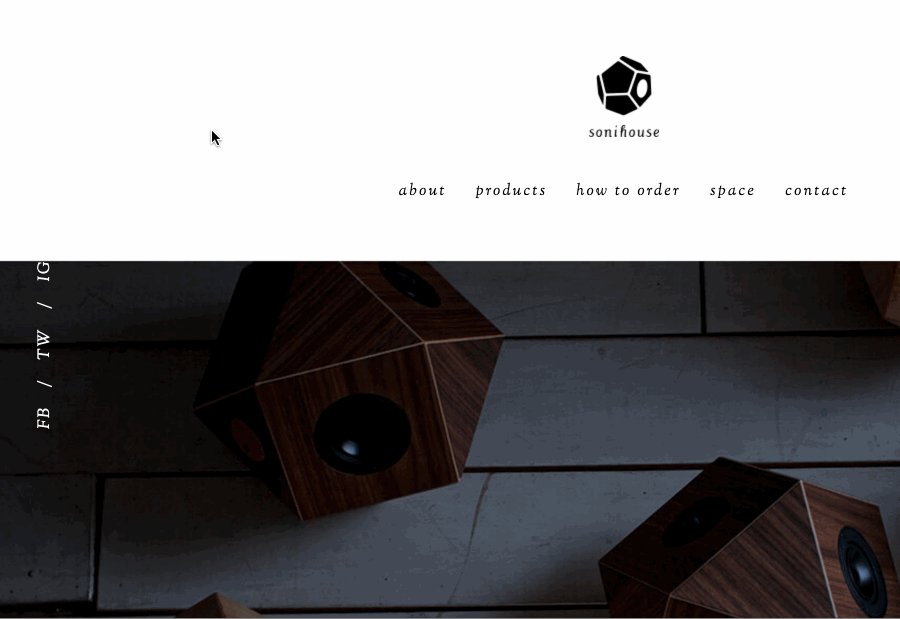
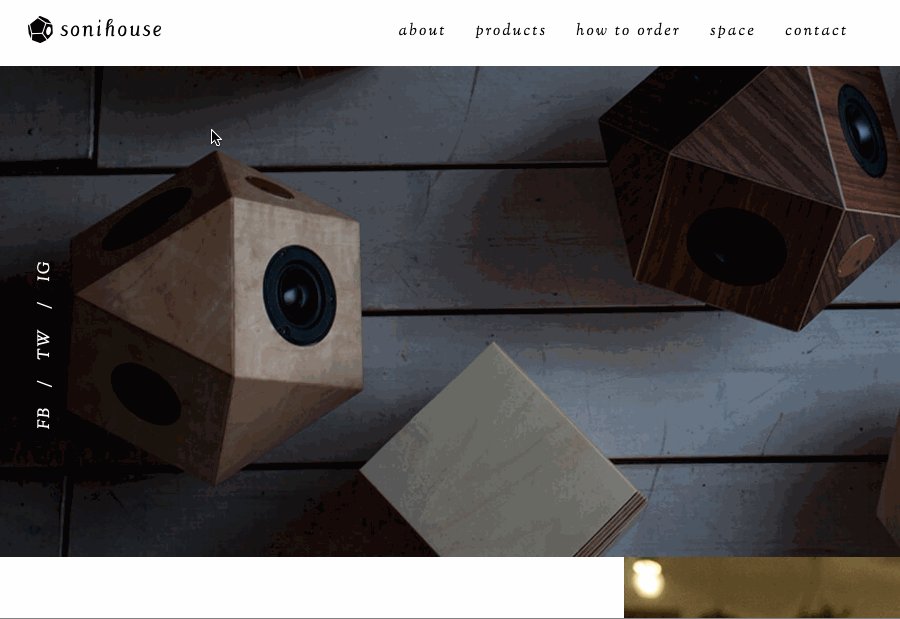
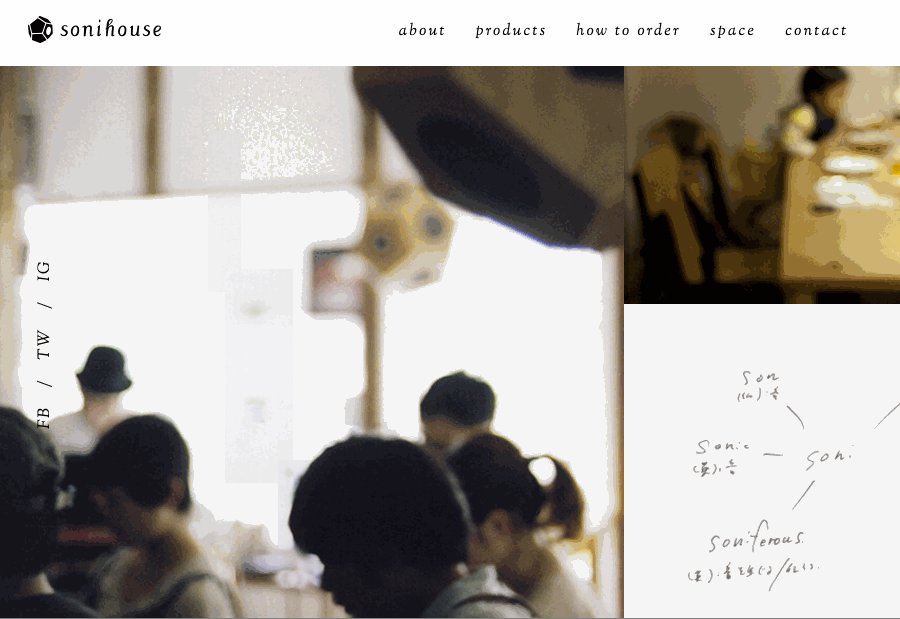
soni + house
URL:http://www.sonihouse.net/


ロゴの形が正方形というのもあって、割とヘッダーが厚みのあるデザインになっています。スクロールするとヘッダーが上部に固定されるデザインですが当初の厚みのままでは画面のかなりの部分を占有してしまうので薄いヘッダーになっています。
ここまで大きくヘッダーをとらずしても、実際はもっと薄くデザイン上は可能になると思いますが、シンプルな印象を狙って敢えて大きく厚みのあるヘッダーにしているものと思われます。
実際サイトの所々にでてくるホワイトスペースとバランスがとれたデザインになっていることが伺えます。
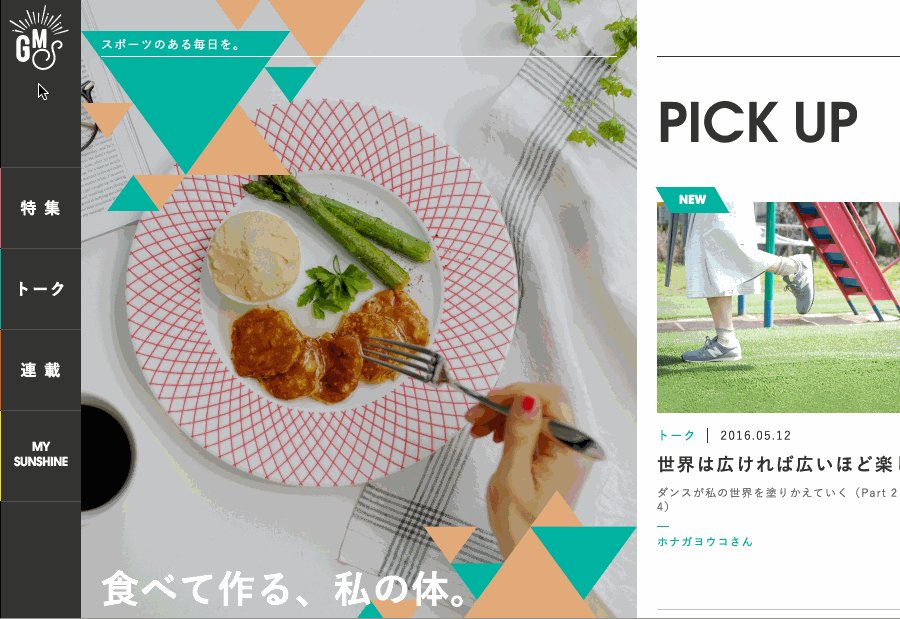
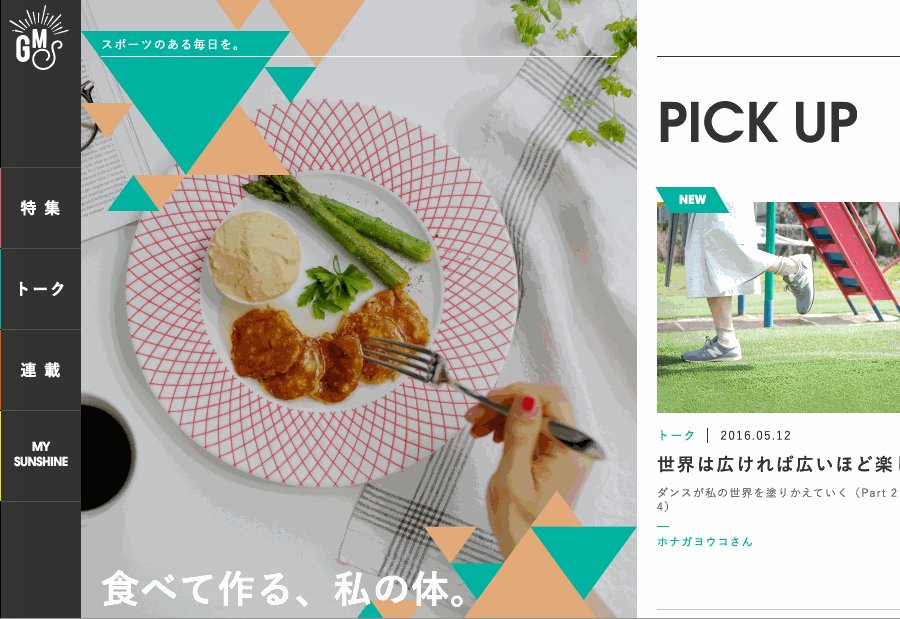
New Balance 「Good Morning Sunshine」
URL:http://gms.life/


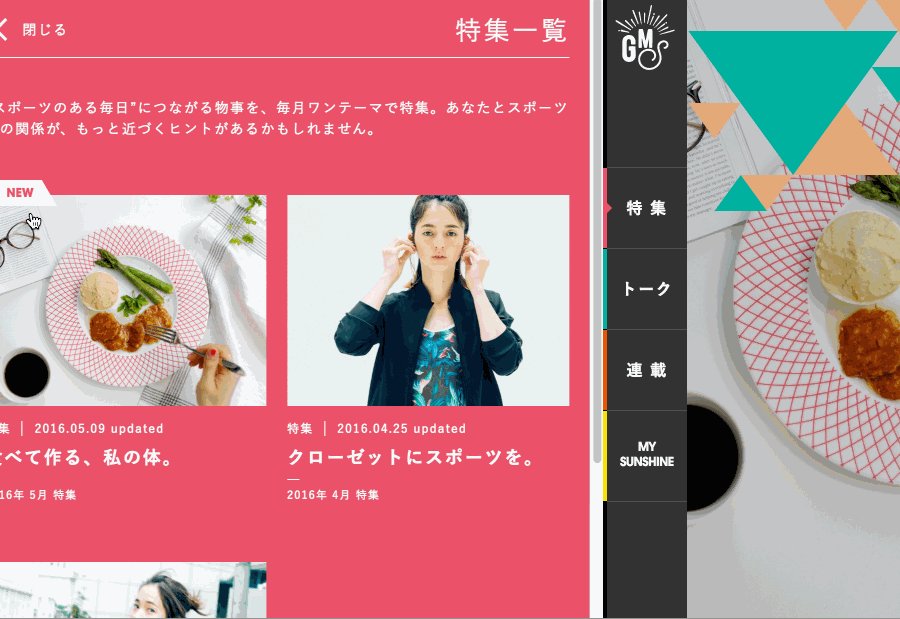
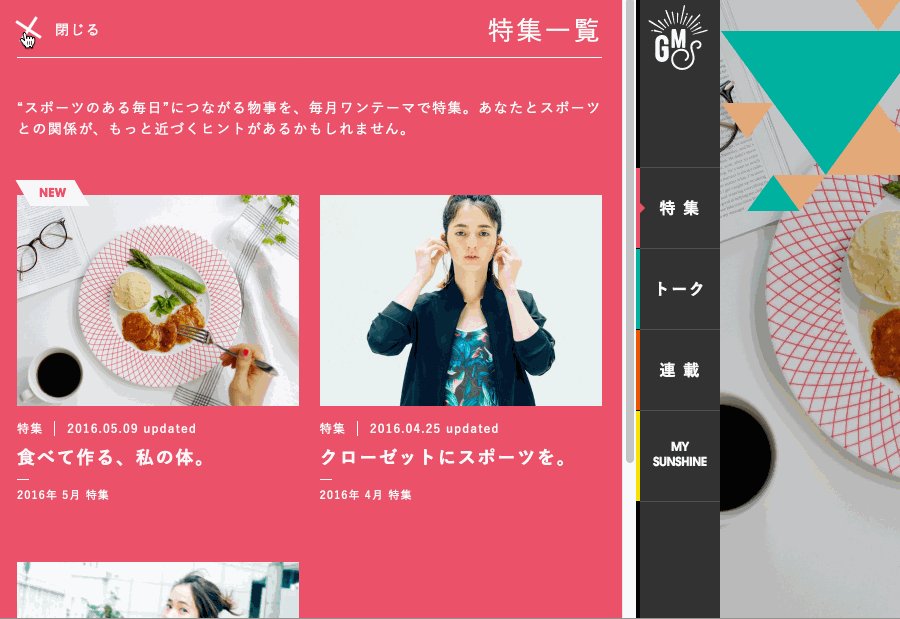
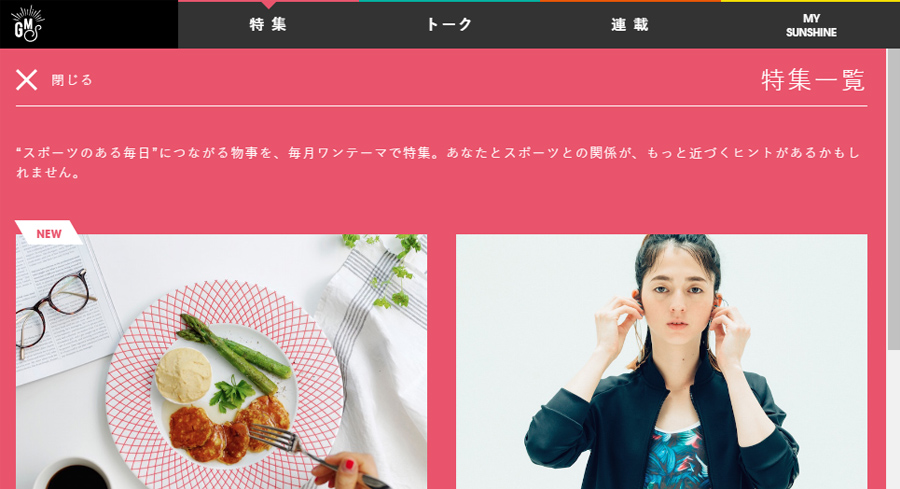
左側のナビゲーションボタンをクリックするとスマートフォンの、いわゆるハンバーガーメニューをクリックした時と近い動きになっていますがボリュームの多いナビゲーションの内容となっています。
あまり見ない斬新なナビゲーションです。面白いのがこのサイトもレスポンシブデザインなのですがパソコンで見た際は左側にナビゲーションがあるのですが、スマートフォンで見たときは上に横並びになる配置になります。
スマートフォンデザイン

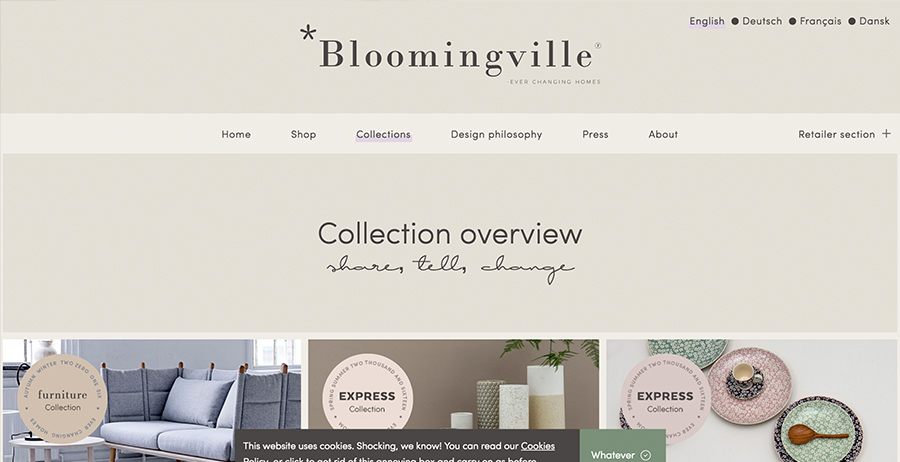
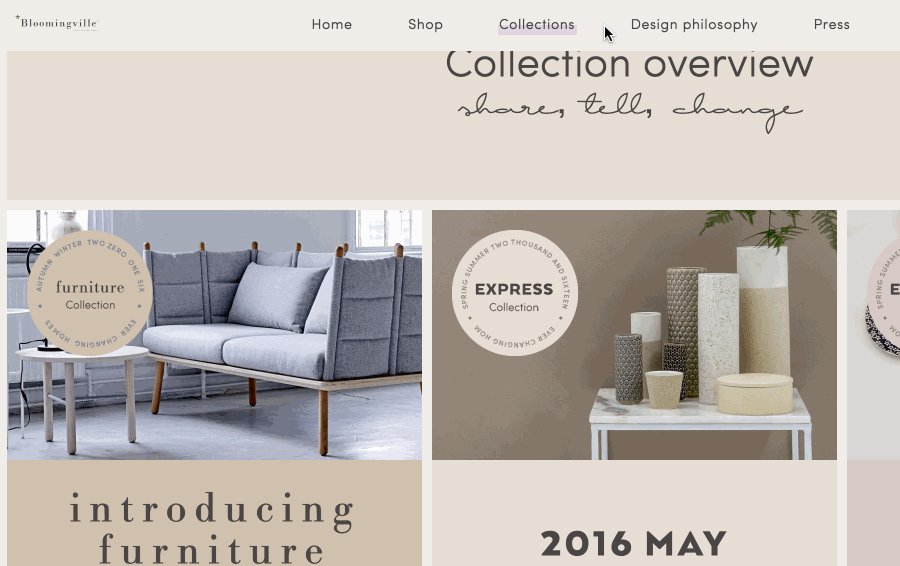
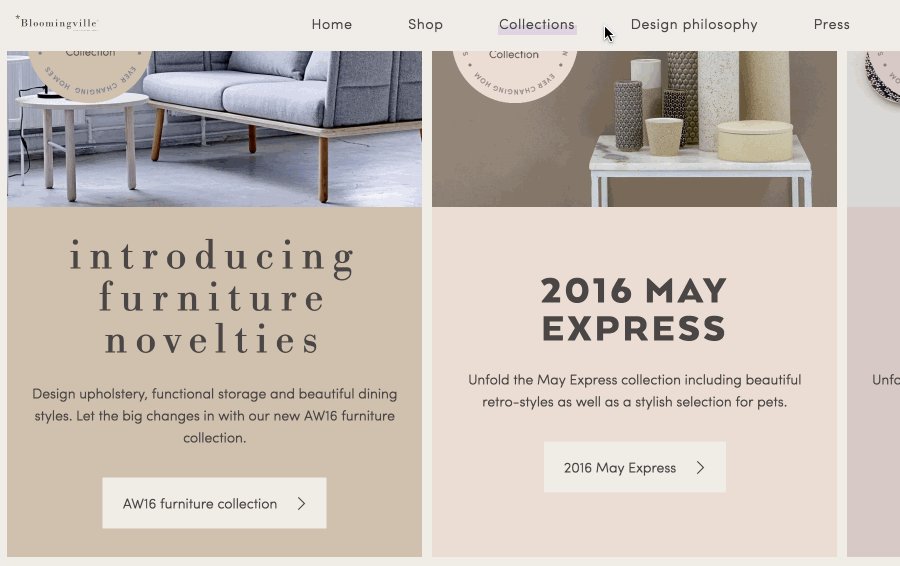
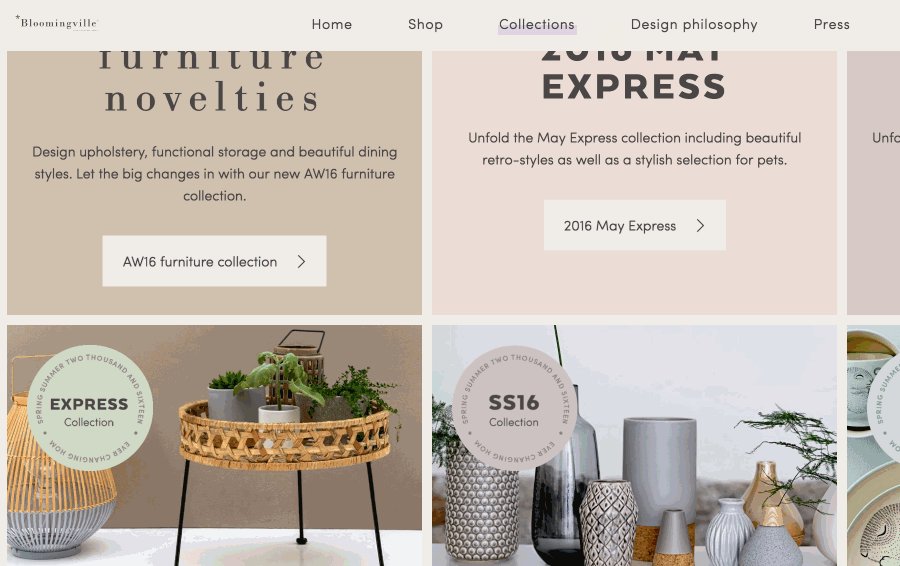
Bloomingville
URL:bloomingville


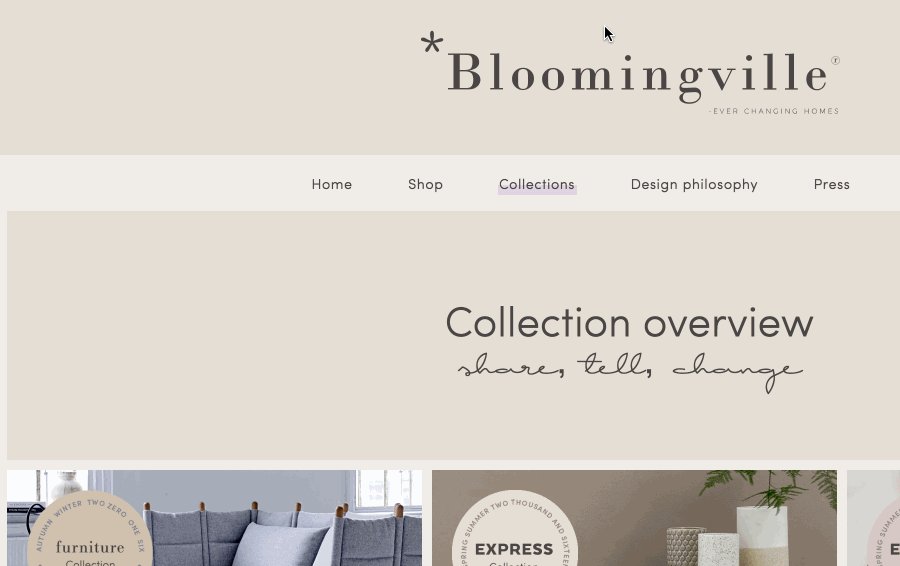
こちらもヘッダー部分が最初は厚みのあるデザインですがスクロールすると小さくなります。
小さくなる際のロゴの消え方や右上にあるサブナビゲーションの消え方など細かいところまで作りこみがされています。
サイトないのボタンの上にマウスを持っていた際のインタラクションも全体の動きと統一されていてます。