PCのwebデザインヘッダーの考察に続きスマートフォンサイトのヘッダーデザインの考察10サイト分をまとめました。
Restaurant SORA
URL:http://restaurant-sora.com/
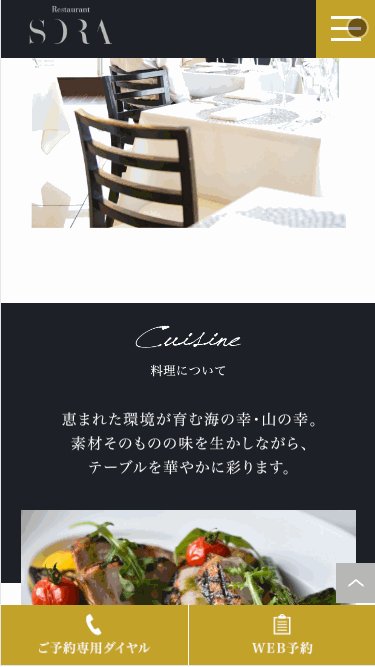
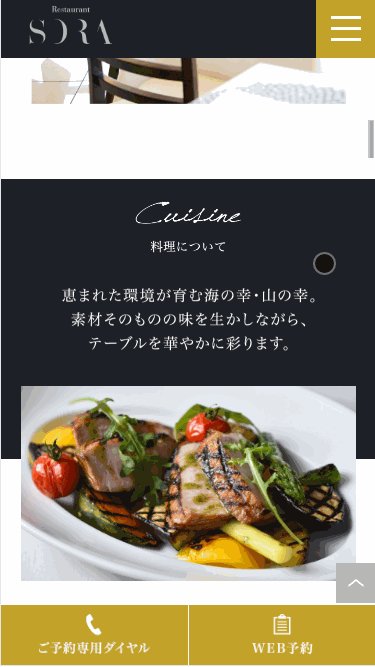
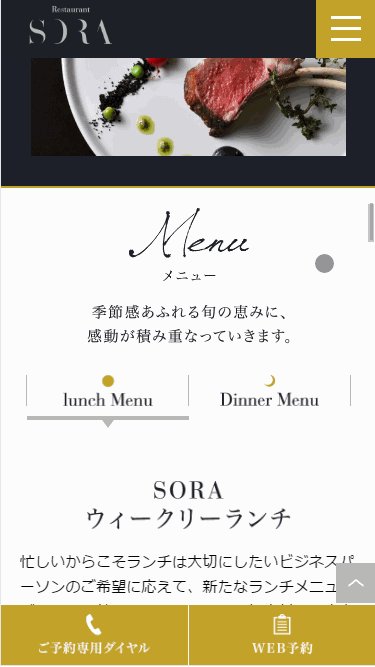
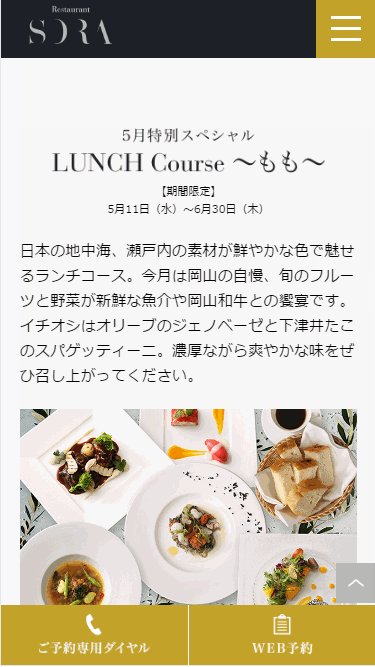
岡山市にあるレストラン。高級感が伝わるデザインで、ヘッダー部分のハンバーガーメニューの動きを見てみると、一般的に見られるスライドしてメニューが表示されるスタイル。
ただ、これまでよく見られていた動きは右からスライドしてきた場合左側に少しコンテツ部分が見える様な動きが多かったのですが、最近はスライドしてきたメニューが全て画面を覆う様なデザインが多くなっています。
メニューの三本線のアイコンが×印の閉じるアニメーションもさりげなく変わる動きも細いですが高級感の演出を引き立てる動きをしています。
特徴的なのはヘッダーだけ固定されているのでなく画面下にある「電話」「web予約」まで固定して常に表示されていること。
これだけ見ていると、このwebの目的が「電話」と「web予約」のコンバージョンを上げる事が伺えます。
ユーザーのタスクとしても「電話」と「web予約」は頻繁に使用されそうな動きは想像できます。
Restaurant SORA スマートフォンサイトキャプチャ

Restaurant SORA スマートフォンサイトインタラクションイメージ

TOTAL MEDICAL DESIGN
URL:https://www.tmdsn.co.jp/
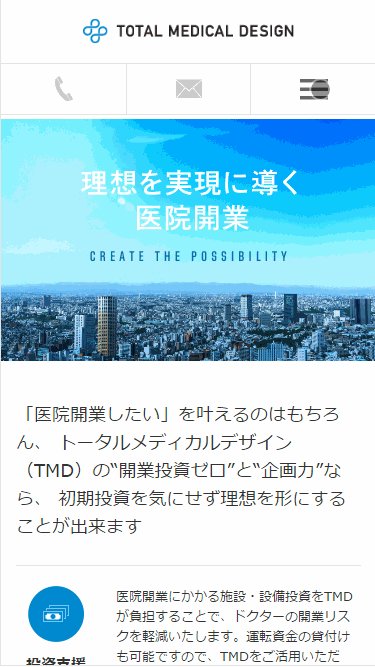
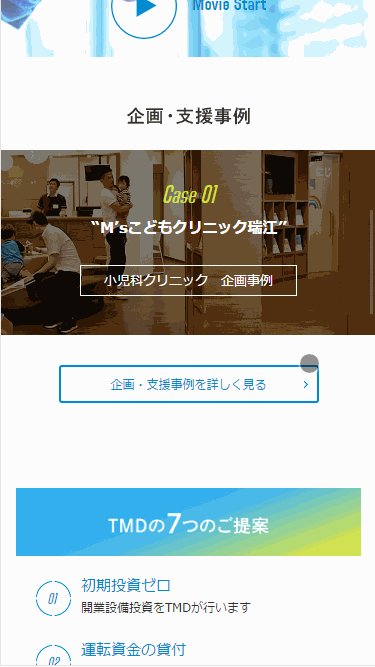
医院、クリニック開業支援を行う企業のコーポレートサイト。
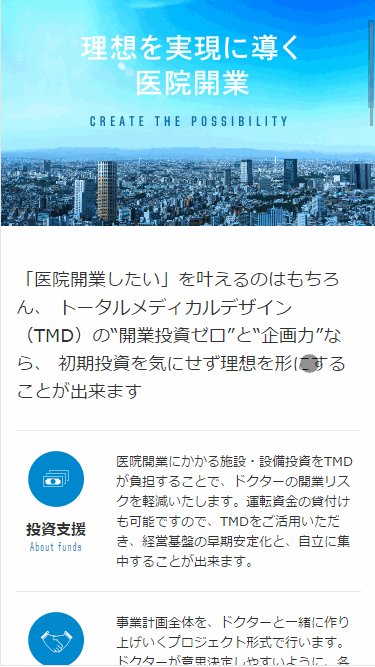
こちらはヘッダー固定もないデザイン。メニューボタンをタップした時も全画面を覆うタイプでなくナビゲーションの個数分画面を覆います。
電話アイコンとメールアイコンが独立してヘッダーに表示されているところをみると、サイトの目的としてはこの電話やメールでの問い合わせを増やすところにあるのではと推測できます。
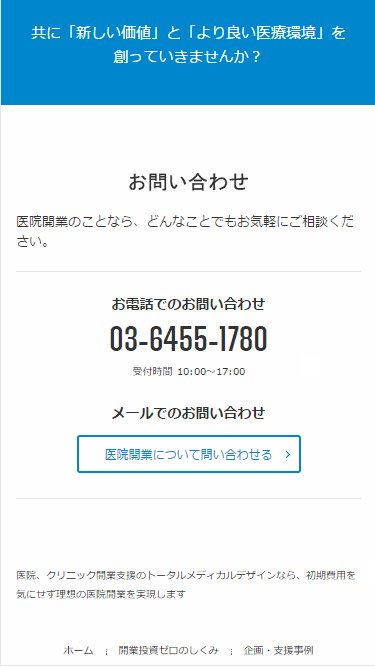
TOTAL MEDICAL DESIGN スマートフォンサイトキャプチャ

TOTAL MEDICAL DESIGN スマートフォンサイトインタラクションイメージ

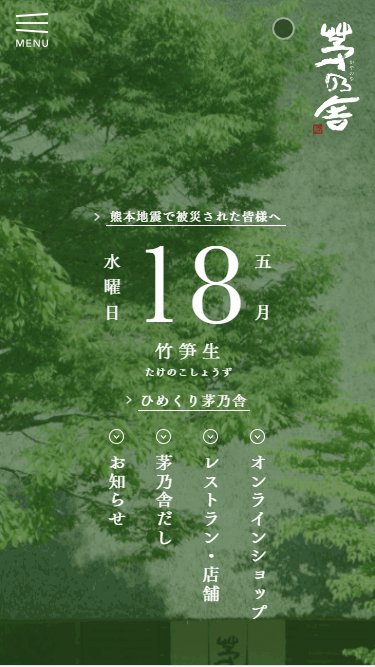
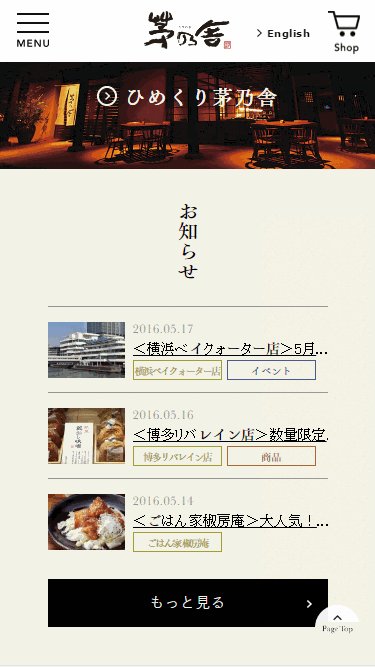
茅乃舎
URL:http://www.kayanoya.com/
調味料の製造・販売からレストランまで行っている企業のコーポレートサイト。
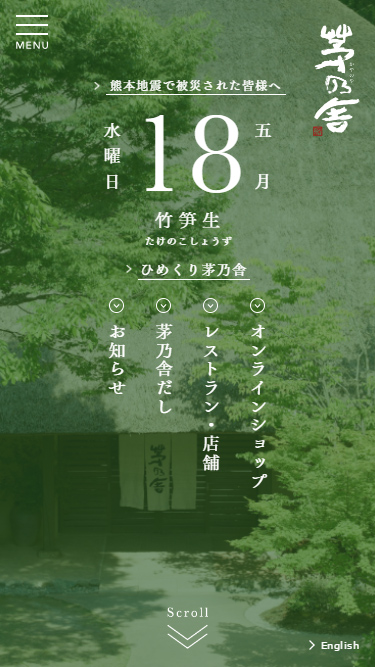
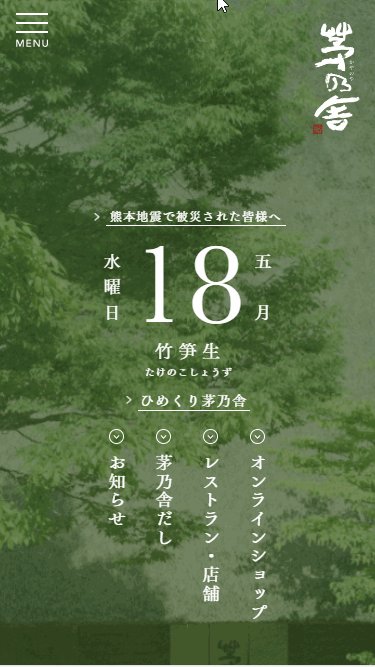
スマートフォンの画面いっぱいにメインビジュアルが表示され、プロモーション色が強いデザインです。日めくり茅乃舎というコンテンツ推しだと思いますが、メインビジュアルに現在の日付を日めくりカレンダー風に見せているのも特徴的です。
ヘッダーのデザインを見てみるとスクロールしてからヘッダーが表示されるデザイン。最初に大きく表示されたメインビジュアルを邪魔しないように配慮しての意図だと思います。
ヘッダーの要素を見ているとオンラインショップへのアイコンも右側に大きく表示されているので、オンラインショップへの誘導もサイトの目的としてはプライオリティが高い事が伺えます。
茅乃舎 スマートフォンサイトキャプチャ

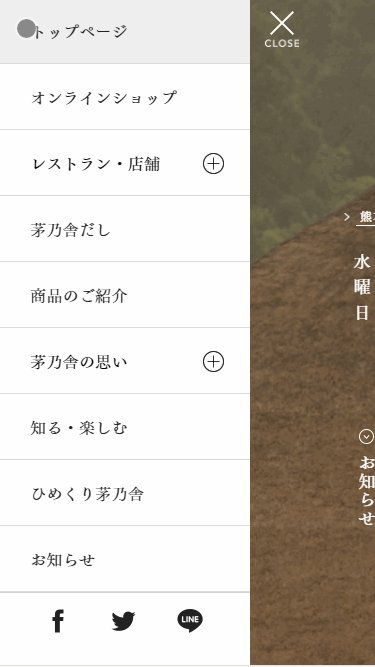
茅乃舎 スマートフォンサイトインタラクションイメージ

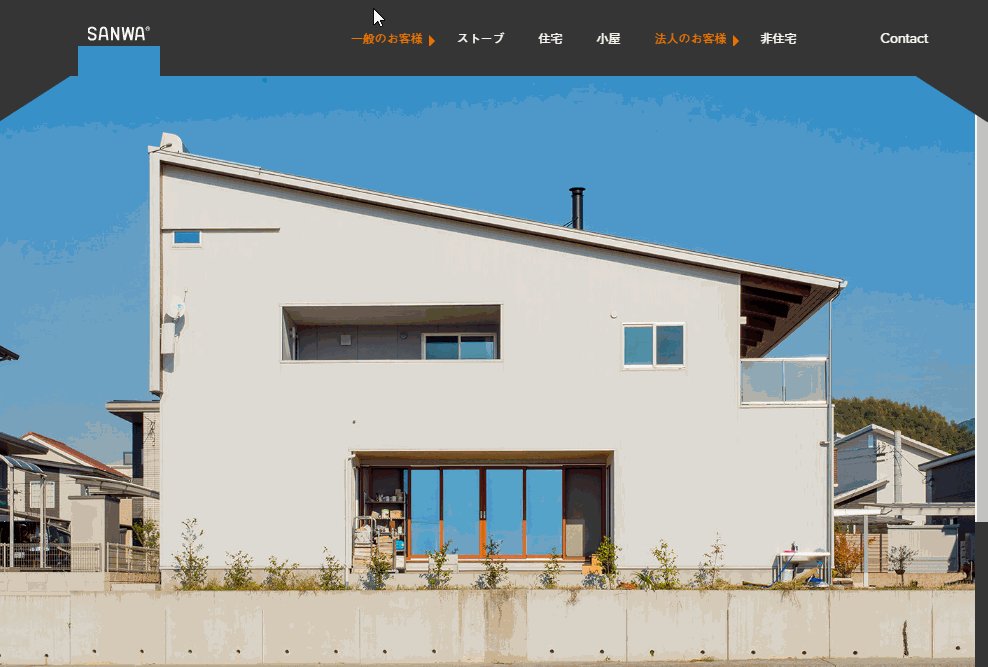
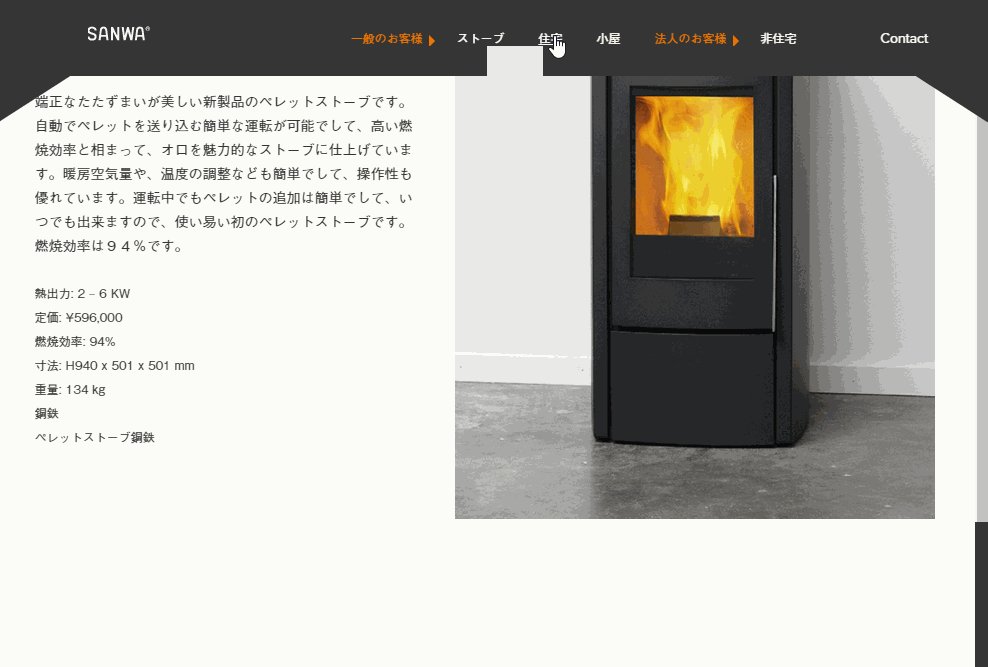
株式会社 三和
URL:http://www.sanwa1980.com/
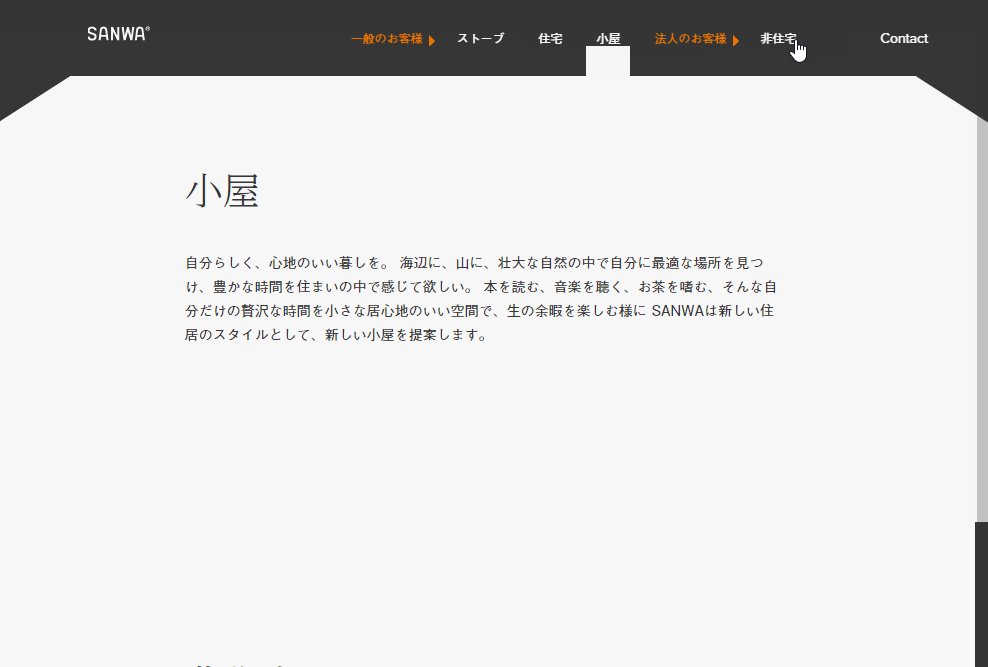
薪ストーブの販売から設置まで一貫して行っているのが強く印象に残るサイトです。恐らくデザインの目的もそこを意識しているのだと思いますが。
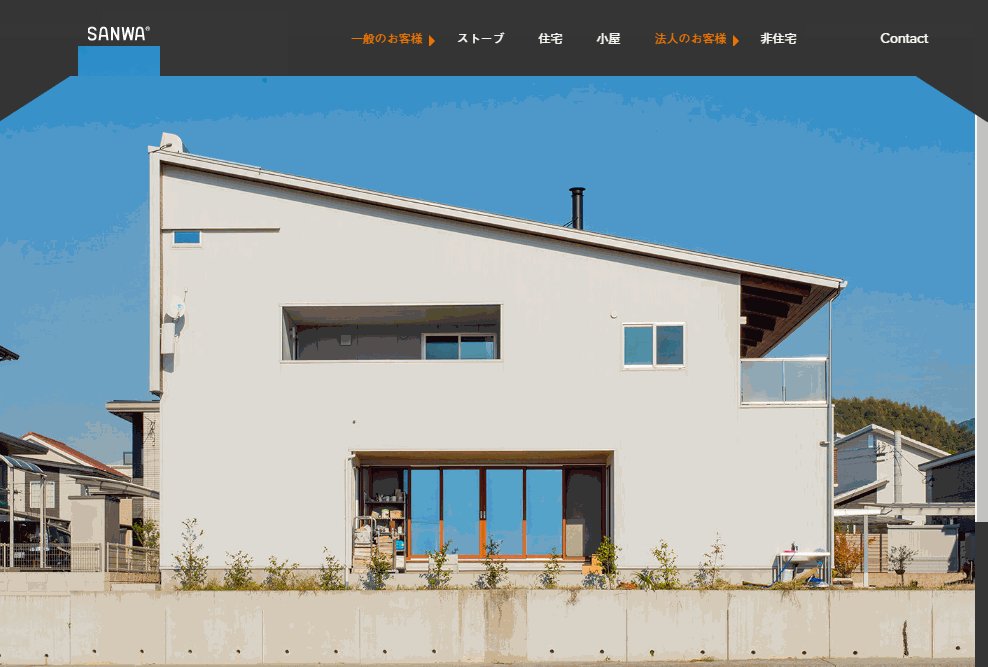
何より目を惹くのが家の屋根をイメージさせるヘッダー。薪ストーブを連想させる煙突。あまりこういった形のヘッダーは見かけないのでユーザーに屋根や煙突の印象を強く残せるデザインになります。
株式会社 三和 スマートフォンサイトキャプチャ

株式会社 三和 スマートフォンサイトインタラクションイメージ

パソコンで閲覧の時は煙突部分がヘッダーのナビゲーションをクリックすると動きます。

ISHIGAKI NOW
URL:http://usioproject.com/ishigakinow/
石垣島の観光を案内するサイト。見せるべき情報はまずは「行きたくなる!」写真。
そこでどんな体験ができるのかを想像できる情報の提供が必要。
トップページはスマートフォン全画面に石垣島の海の写真が表示されます。右上のMENUをタップすると石垣島らしいエメラルグリーンのカラーの上にナビゲーションが左右からスゥーっと表示されるアニメーションも珍しい表現です。
こちらも最初に表示されるメインビジュアルの邪魔をしない様にスクロールしてから画面上部に固定されるヘッダーが表示されます。
ISHIGAKI NOW スマートフォンサイトキャプチャ

ISHIGAKI NOW スマートフォンサイトインタラクションイメージ

北海道ハイテクノロジー専門学校
URL:https://www.hht.ac.jp/
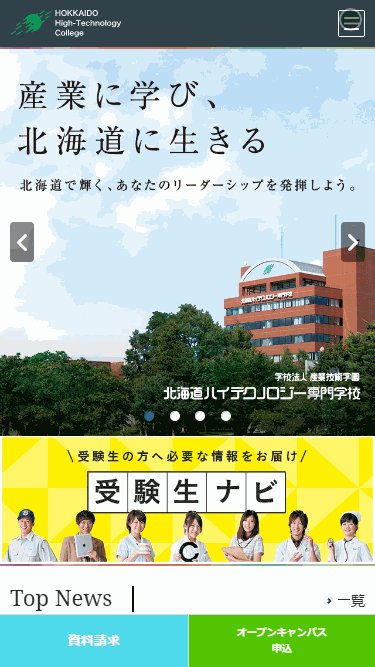
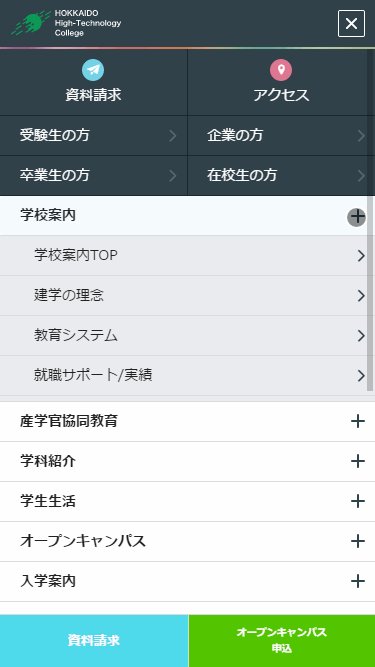
右上のメニューをタップするとナビゲーションが表示されるのですが、サイト全体のコンテンツのボリュームに対して非常に良くコンパクトに情報がまとめられていると思います。メニューをタップした時の動きスタンダードな動きですがサイトの印象にマッチしていると思います。
こちらのサイトは資料請求とオープンキャンパス申し込みがトップページのみ画面下に固定で表示されます。
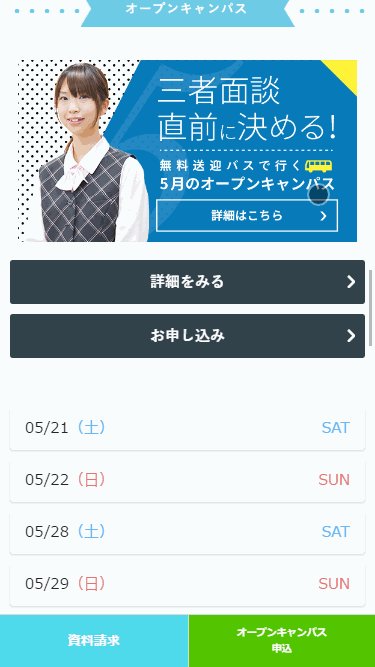
北海道ハイテクノロジー専門学校 スマートフォンサイトキャプチャ

北海道ハイテクノロジー専門学校 スマートフォンサイトインタラクションイメージ

vento moderno
URL:http://www.v-moderno.com/
千葉県にあるレストランウエディングのサイト。
トップのメインビジュアルは全画面に表示されるデザイン。スライドされる画像が何枚あるか表示される●が通常は画像下に配置されることが多いのですが画像の上に配置されています。目立たせる情報「ブライダルフェア開催中」を画面下に配置しているからだと思いますが。右上のメニューをタップすると右側から半透明からべた塗りの背景に変わりながらメニューがスゥーっと表示され、高級な印象を感じさせます。
こちらのサイトは画面上部のヘッダーと画面下部に電話番号とブライダルフェアが常に表示されるデザイン。指の位置的に画面上部より下部の方が届きやすいので、CVRに関わる要素を常に画面下部に表示しているのが大きな特徴です。
vento moderno スマートフォンサイトキャプチャ

vento moderno スマートフォンサイトインタラクションイメージ

THE KEY HIGHLAND IZU
URL:http://highland-izu.the-key.jp/
静岡県伊豆市にあるリゾート施設のサイト。こちらも画面全面にメインビジュアルが表示されるデザイン。メインビジュアルが画面全面に表示されるとリッチな印象を受けます。
スクロールするとヘッダーが半透明のヘッダーが表示されます。サイトのメインカラーがホワイトなので敢えて半透明にすることで、べた塗りの要素が多くなって単調に見えないようにしていると思います。
メニューをクリックするとナビゲーションが画面全面に表示されます。コンテンツの量が多くなければこの見せ方が指がタップしやすいと思います。
THE KEY HIGHLAND IZU スマートフォンサイトキャプチャ

THE KEY HIGHLAND IZU スマートフォンサイトインタラクションイメージ

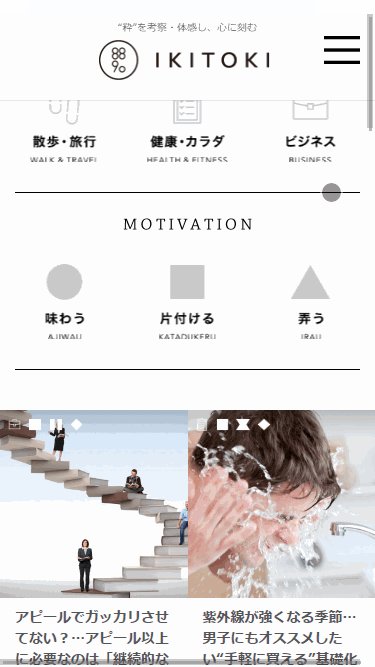
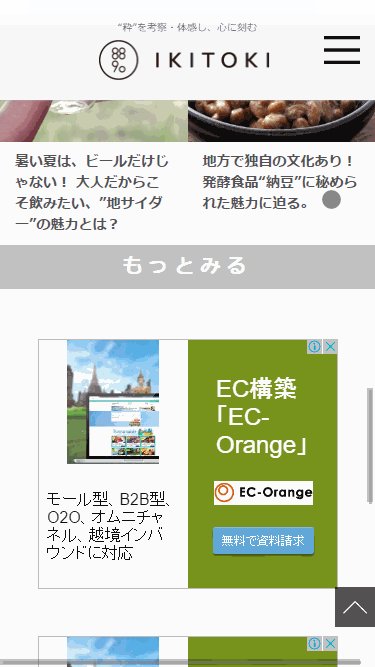
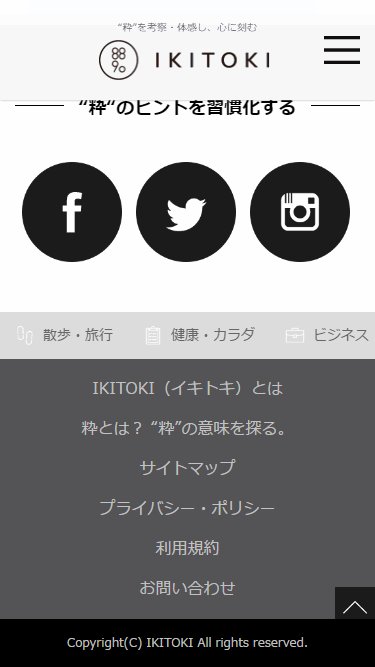
IKITOKI
URL:https://iki-toki.jp/
メディアサイト。全体的にパーツそのものの大きさが大きくタッチしやすいデザインになっています。メニューをタップした時に表示されるナビゲーションの量が少し多めのデザインです。
情報構造のデザインとして入口を広くして階層を浅くする方法と入口を狭くして階層を深くする方法がありますが、メディアとなれば更新頻度も多くリピーターのサイトを訪れる頻度も多くなります。
その時に何度もリンクをタップして目的の情報に辿り着くよりは入口が広く設けてあり情報の階層が浅い方が利用しやすいと思います。恐らくそういった情報設計を考えたうえで入口を広く階層を浅くした方式を採用したのではないかと思います。
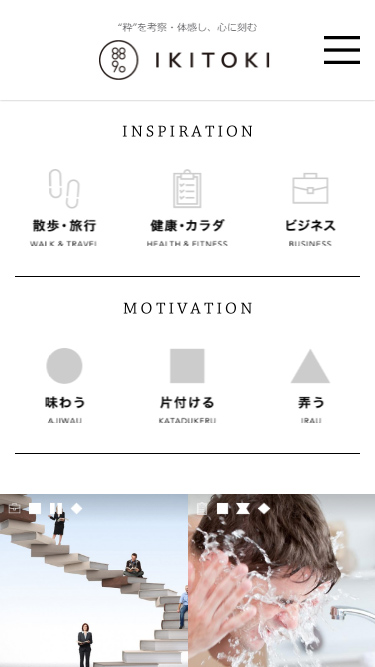
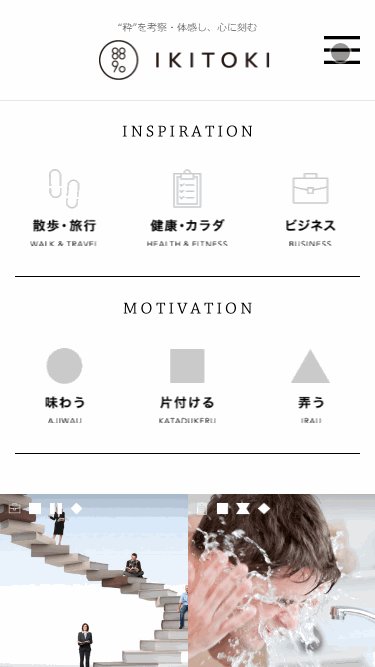
IKITOKI スマートフォンサイトキャプチャ

IKITOKI スマートフォンサイトインタラクションイメージ

スマートフォンヘッダーデザインのまとめ
メニューのアイコン部分をタップすると閉じる×印アイコンに滑らかなアニメーションで変わるサイトが多く、メニューの中身も全画面を使用してナビゲーションを表示するサイトが多かったのが印象的でした。
サイトの作りもパソコンとスマートフォンで別々のHTMLファイルを用意するのでなくレスポンシブなサイトがほとんどでした。
少し以前までは三本線のみのアイコンだけではメニューという事がユーザーに伝わりづらいということがありましたが、私が見ている限りほとんどのサイトが三本線のみのアイコンだけというサイトが多い印象を受けました。
また、画面が縦長なスマートフォンではヘッダー部分を画面上部に固定で表示するのはもはや王道でCVRに関わる要素は常に固定位置に画面表示するというデザインも今後増えてきそうなデザインパターンの一つになりそうです。