「地球上で最も豊富な品揃え」と「地球上で最もお客様を大切にする企業であること」という2つの企業理念を掲げるアマゾンはサービスもですがwebのUIデザインもユーザーに使いやすいように工夫されていて学ぶ事が多いです。
今回はそのアマゾンのイベントページ(新生活ストア)のデザインの考察をしてみました。
イベントトップページの構成

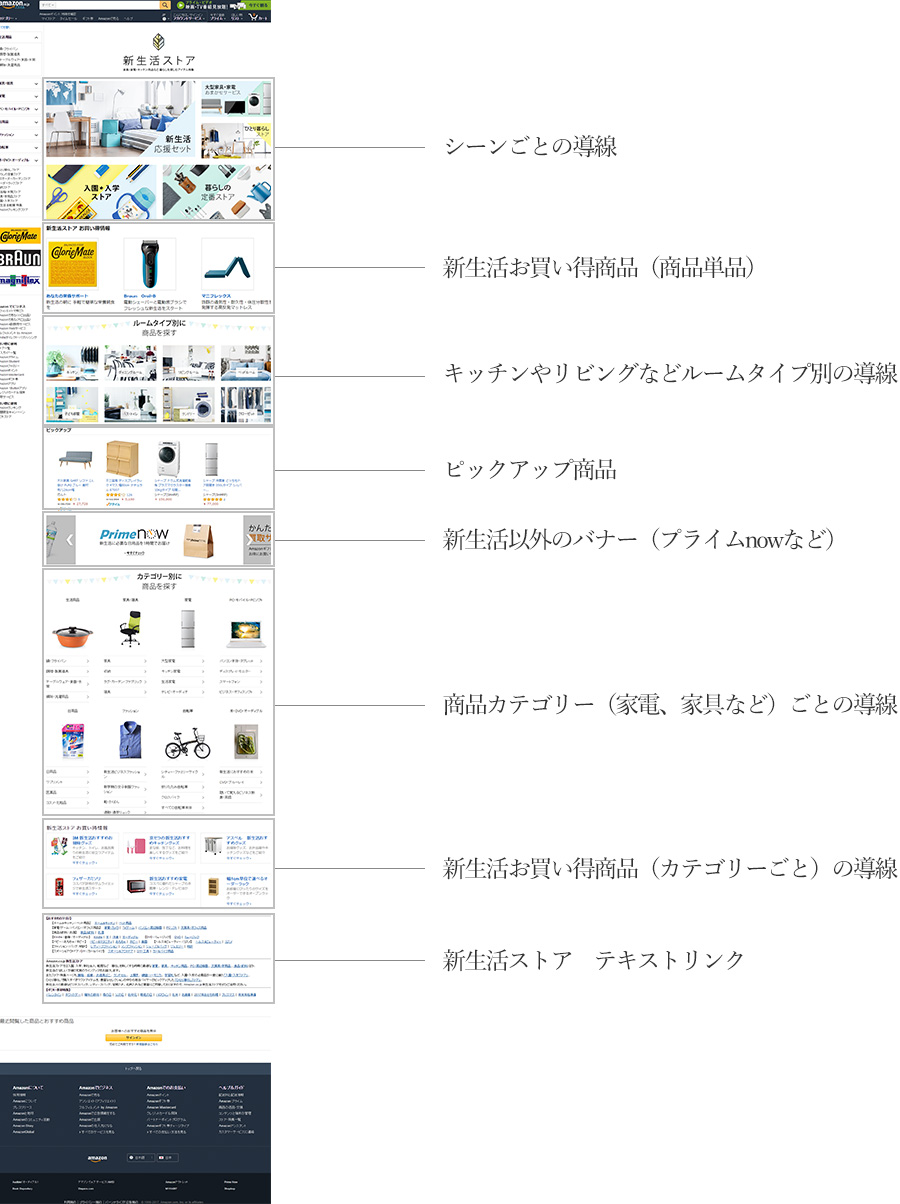
画像引用:amazon 新生活ストア
イベントトップページの全体の構成としては上から順に
- シーンごとの導線
- 新生活お買い得商品(商品単品)
- キッチンやリビングなどルームタイプ別の導線
- ピックアップ商品
- 新生活以外のバナー(プライムnowなど)
- 商品カテゴリー(生活用品、家電、家具など)ごとの導線
- 新生活お買い得商品(カテゴリーごと)の導線
- 新生活ストア テキストリンク
といった構成。
全体の構成から見える売り方の特徴
商品単体を購入するというよりは、新入学、新入社、若しくは社会人も転勤など気持ち新たにという形で、商品がまとめて購入しやすいように構成されているのが伺えます。
ルームタイプ別に探すなど、単品商品で表示されているのはピックアップ商品くらいです。
その他、かんたん無料買い取りサービスバナーなど売るだけでなく不要なものを買い取るというユーザーの利便性を追及したサービスが目につきます。
新生活は新しいものを揃えるだけでなく、これまでの不要なものが当然でてきます。そこにまで目を配られているのは素晴らしいと思います。
「カテゴリー別に商品を探す」についても左上から順に生活インフラに欠かせないもの、つまり新生活の際に最低限なくてはならないものが配置される王道の配置がされています。
ファーストビューのデザインについて

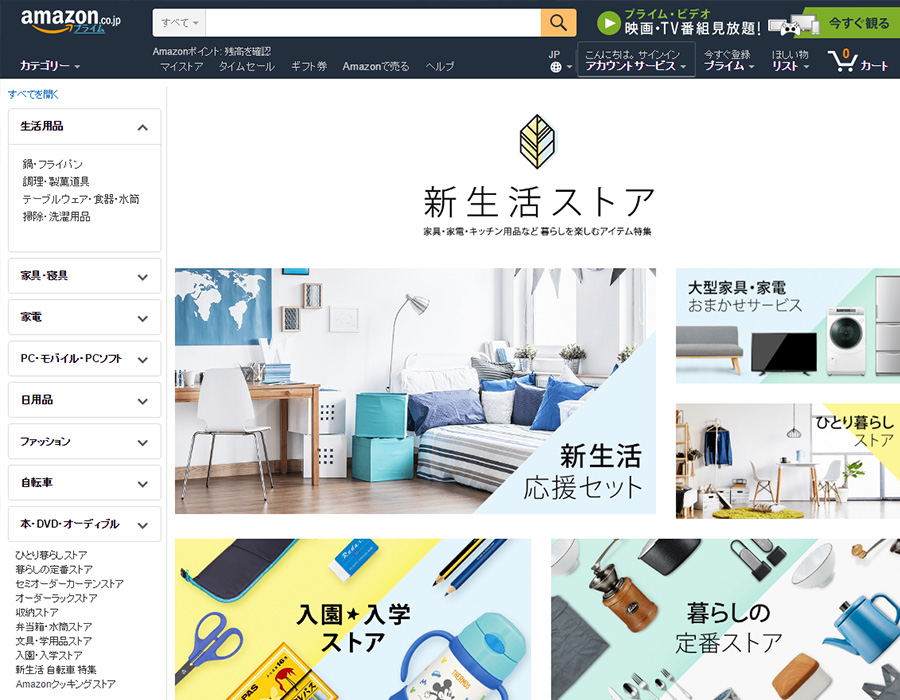
画像引用:amazon 新生活ストア
ファーストビューはシーン別の導線が設けられています。
シーン別で構成している意図を考えたときに、「新生活」の場合、年齢ごとのシーンでセグメントした時に、必要なものが絞られて探しやすくなるという意図があるのではと思います。
例えば、小学校へ入学というのと大学へ入学といシーンでは親元を離れる、離れないで大きく必要なものが変わってきます。
ファーストビューの「新生活応援セット」「大型家具・家電」「一人暮らしストア」「入園・入学ストア」「暮らしの定番ストア」というのはそういった意図で分けられているのではと思います。
視線が最も最初にいく左上に置いてある「新生活応援セット」は一番このページで訴えたいもの。
その位置にこのセット買いがあるというのは下記の様なシーンが多く考えられるからではないかと思います。
- 新生活で何かを揃えるといった場合、購入するものが多岐にわたる
- 一つ一つ商品を都度探して「カートに入れる」とやっていると相当時間を取られる
上記のシーンを考えセット買いにする事がユーザーにとって最も利便性が与えられるといったものではないかと思います。
バナーデザインの考察

画像引用:amazon 新生活ストア
バナデザイン一つ一つを見ていると年齢ごとの区切りを感じさせます。
新生活応援セット
写真のイメージを見ると恐らく初めて一人暮らしをする学生のイメージが感じ取れるます。
写っている雑貨やソファーベッドらしきものが、そんなに高そうなイメージはないのが伝わります。
世界地図が机の上にあるのも、あえてというくらい学生感がでています。
一人暮らしストア
こちらは既に一人暮らしをしていて新社会人になるような、少しこなれた部屋のイメージが伝わります。
一人暮らしの道具は一通り揃っているが、追加で新しいものを揃えたい。そんなイメージが伝わります。
入園・入学ストア
こちらも、パッと見非常にわかりやすい。
サクラクレパスや水筒がある時点で小学生や幼稚園、保育園のイメージがすぐに掴めます。
子供がいる保護者はすぐにここで必要なものが揃えられるとわかります。
中央に斜めラインで黄色と水色の色で分かれていますが、この斜めの角度に商品も合わせてあるので美しく見えます。
これが少しでも角度が異なると見た目の違和感が残ります。
大型家具・家電ストア
こちらも定番の大きなテレビや冷蔵庫、ソファの写真がありどんなものが売っているがイメージしやすいと思います。
暮らしの定番ストア
こちらは先にもあげた一人暮らしストアとの区別がつきづらかったのですが、単品で商品を売っているイメージは掴めるのですが一人暮らしストアと何が異なるのかが少し不明瞭だと個人的には思いました。
ただ、コーヒーミルがイメージとしてあるので、少しこだわりのある雑貨などがあるような雰囲気がします。
新生活応援セットページの特徴

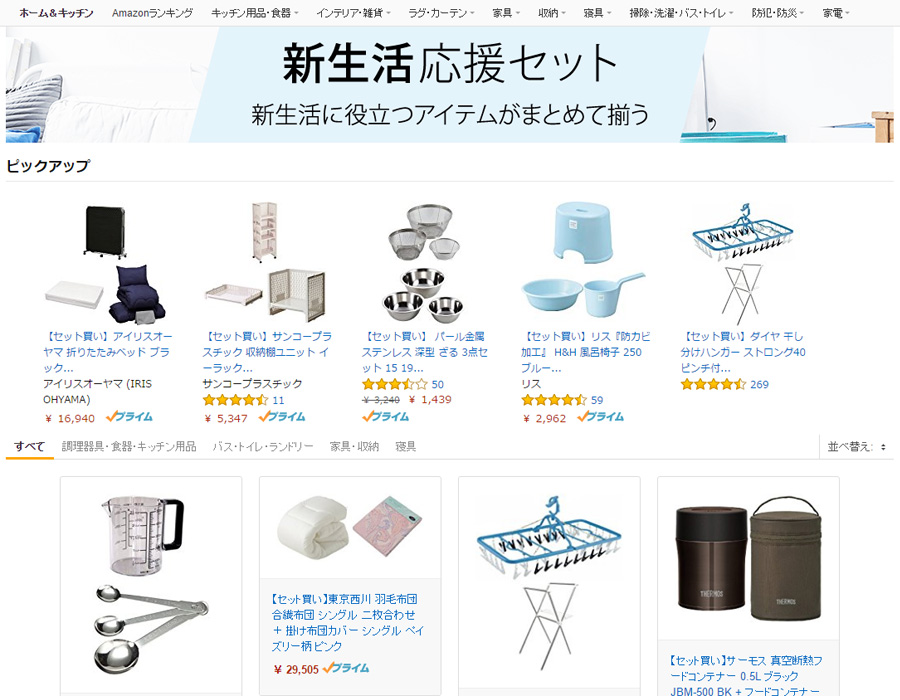
画像引用:amazon 新生活ストア
特徴的なのはページ上部から少し下にあるローカルナビ。通常アマゾンではローカルナビはこの位置にほとんど表示されないのですが、敢えてこの位置にあります。
ローカルナビのテキストリンクをクリックするとわかるのですがページ遷移させずにこのページだけで終わらせる工夫がしてあります。
とにかく、早くまとめて商品を購入する価値の提供
上記の「セット買い」からも読み取れるのですが、如何に早く商品が探せて短時間で購入できるか、ページ内でもその機能が見られます。
PCの新生活ストアページ

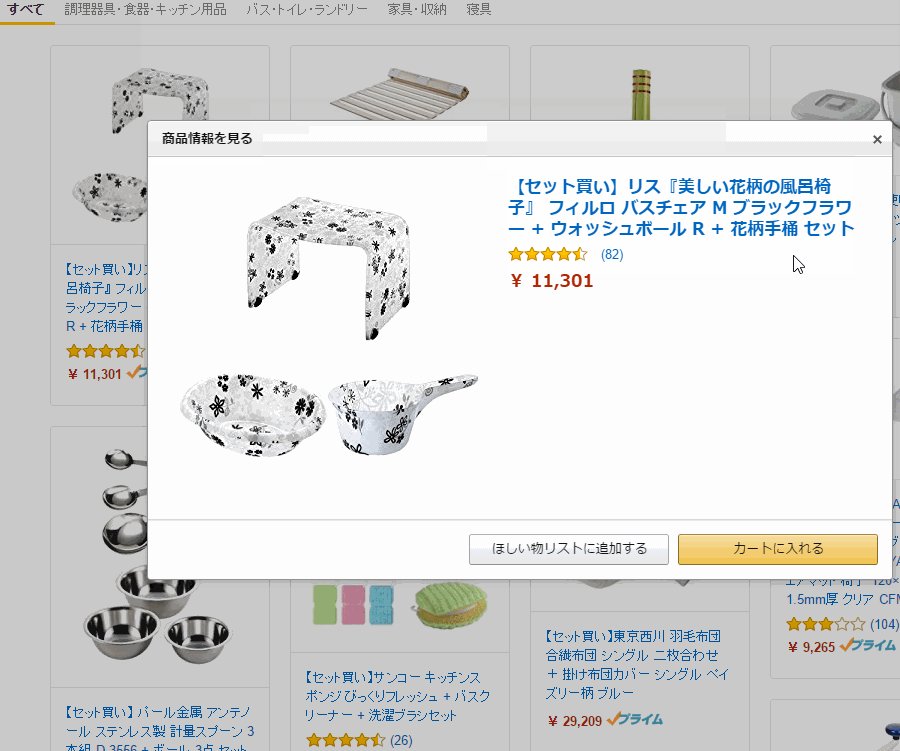
画像引用:amazon 新生活ストア
通常アマゾンでは商品一覧から商品をクリックすると商品詳細ページへ遷移するのですが、セット買いのページでは商品詳細ページへ遷移せず同一ページ内で商品の詳細が表示されカートに入れることができます。
この「カートに入れる」ボタンをクリックした時の挙動も通常であればカートページへ遷移するのですが、セット買い商品ではページ遷移しません。
スマートフォンの新生活ストアページ

画像引用:amazon 新生活ストア
スマートフォンではカテゴリ選択と並び替えのプルダウンメニューが途中からヘッダーに固定されいつでもカテゴリを変更でき、並び替えができる状態にしています。
スマートフォンでもページ遷移しないようにされてありますが、商品詳細を見る際は画面サイズを考慮してだと思いますがページ遷移します。
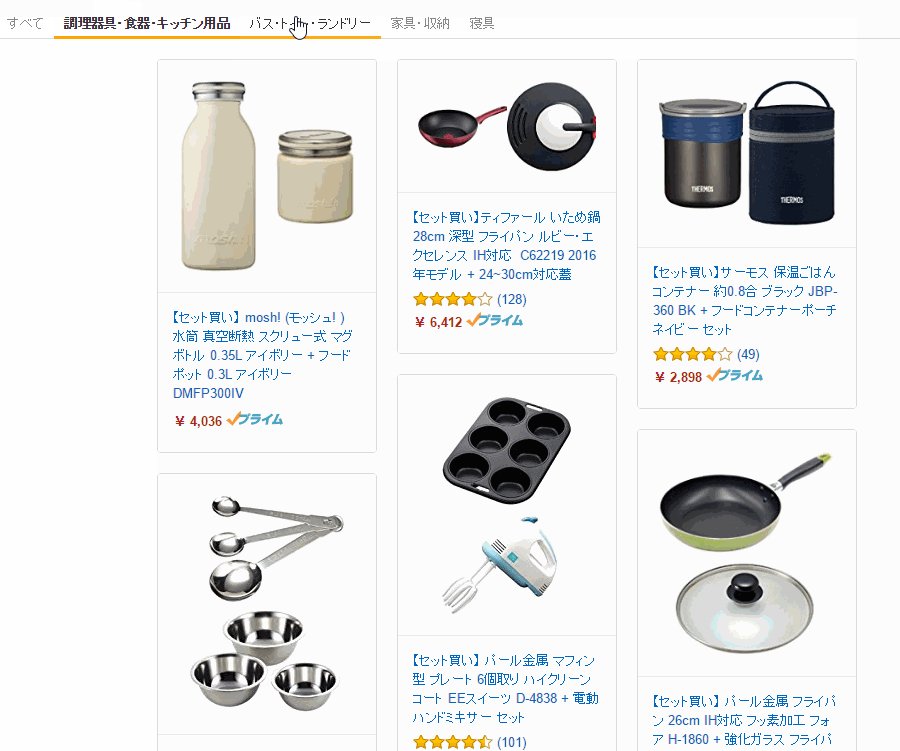
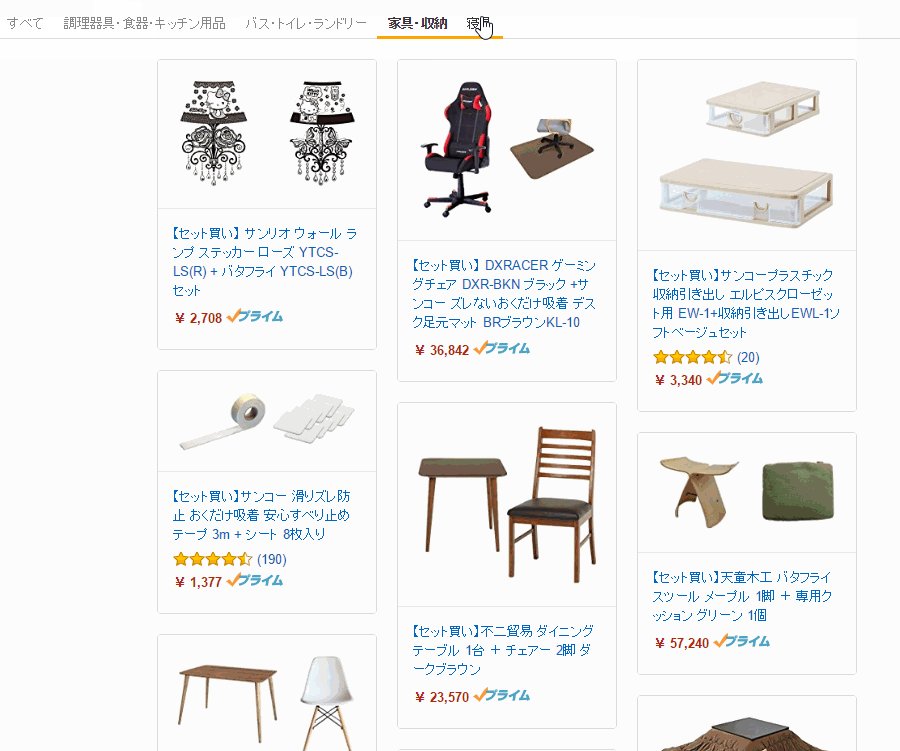
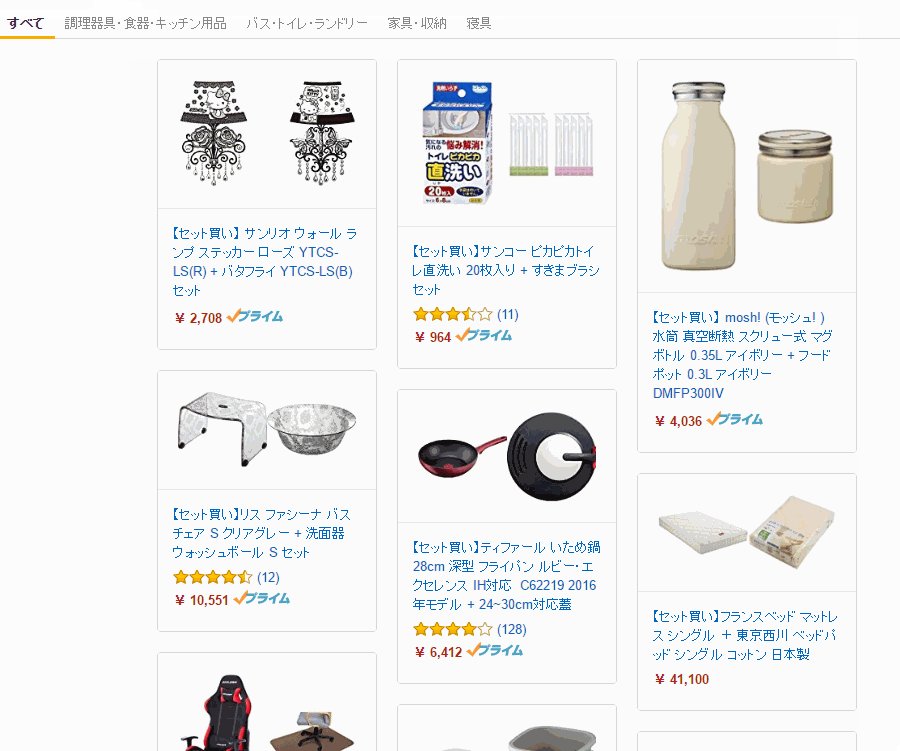
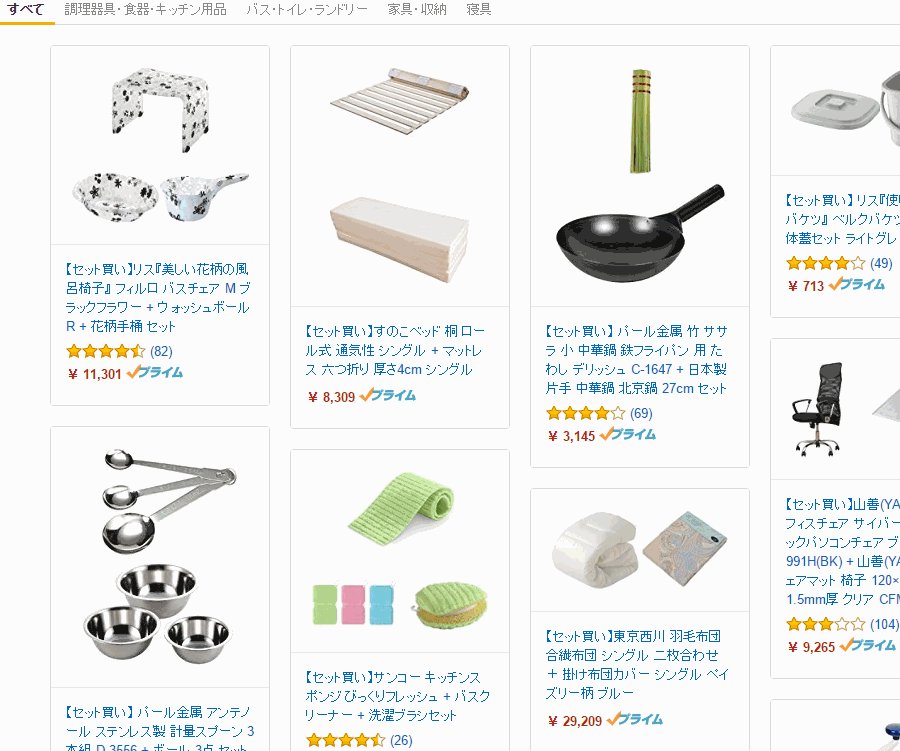
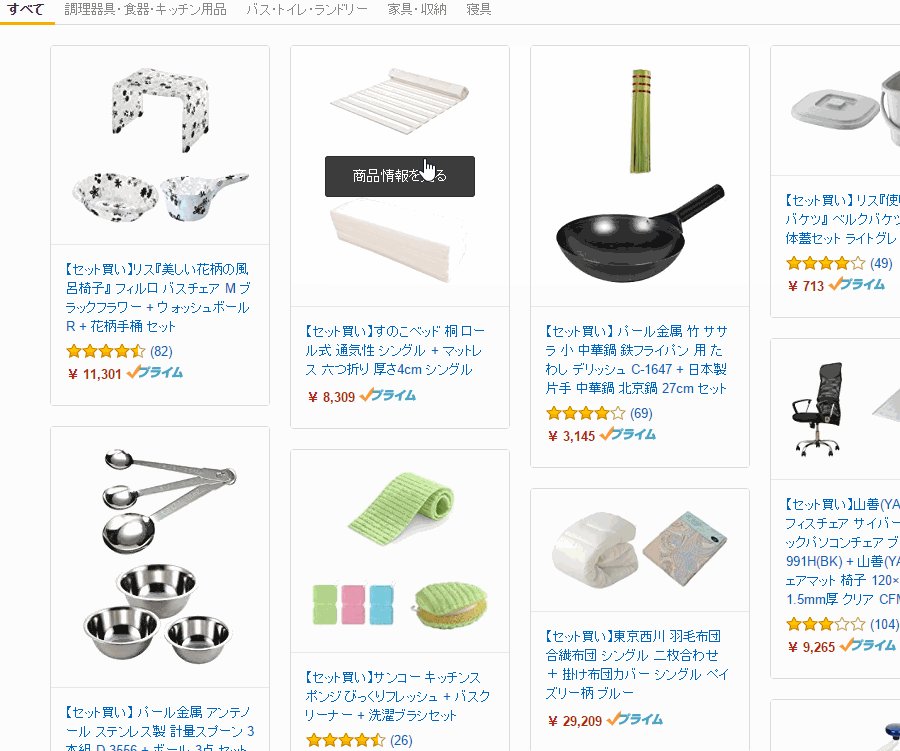
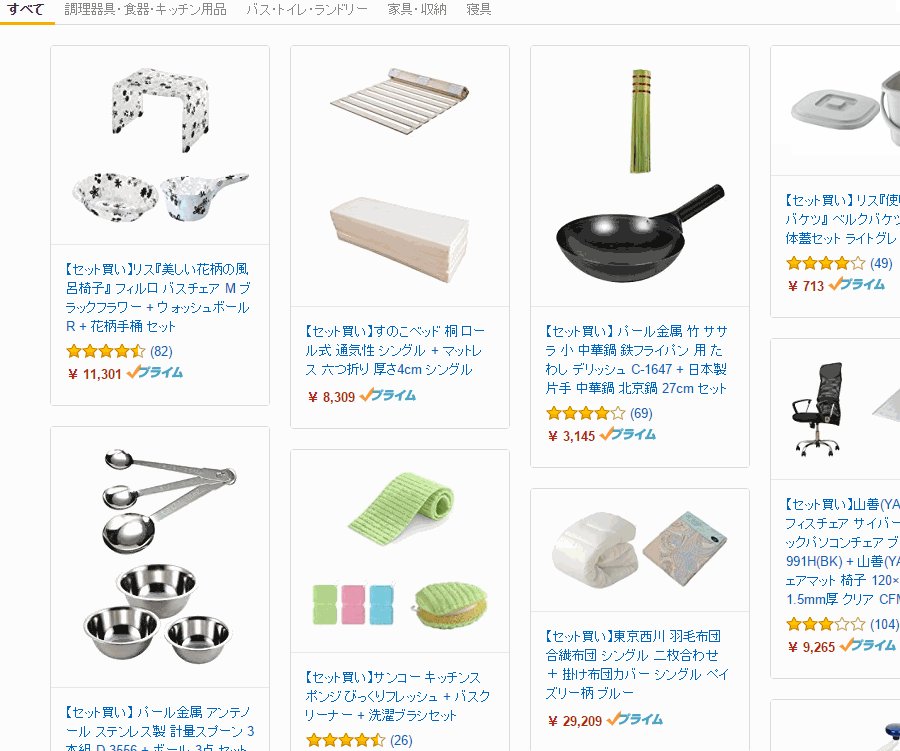
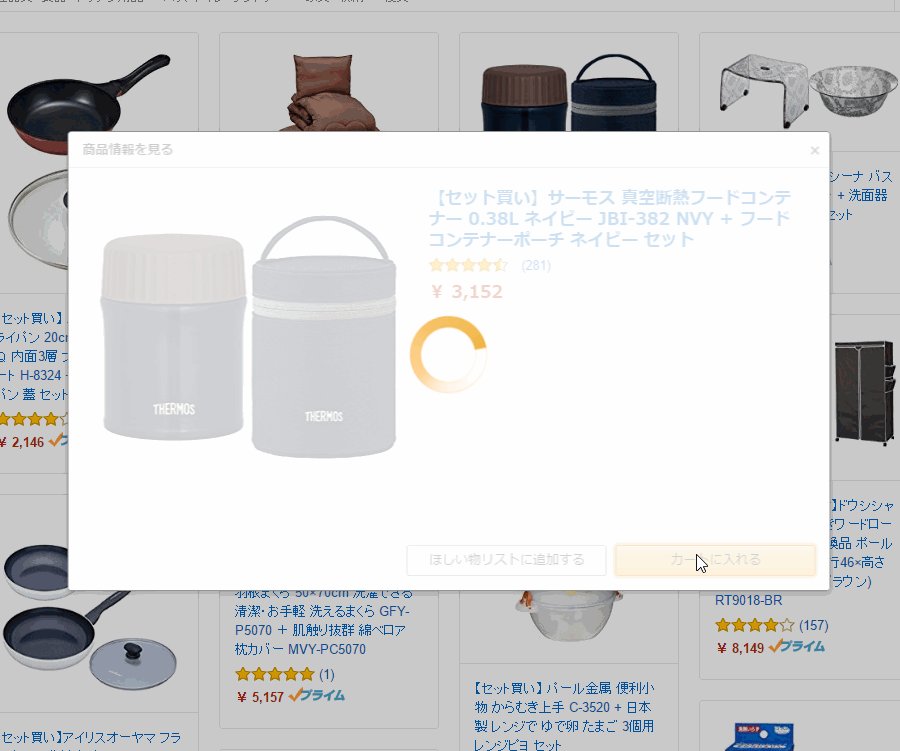
商品クリック時の動き

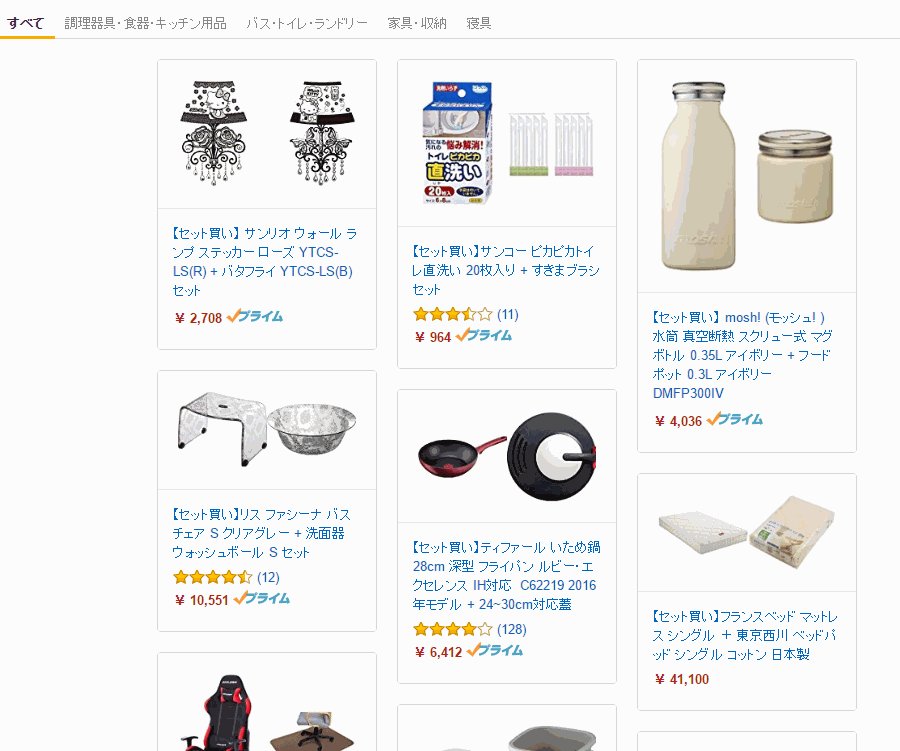
画像引用:amazon 新生活ストア
セット買いの他のカテゴリを閲覧してもページ遷移せず商品が表示されます。
「セット買い」をするという事は一品一品こだわりがあるというよりは、とにかく早く必要なものを揃えたいというユーザーの心理が考えられます。
そのユーザーの心理を考慮してだろうと思いますが「早くまとめて商品を購入する価値」の提供がデザインだけでなく機能としても一貫したサービスデザインのコンセプトを感じます。
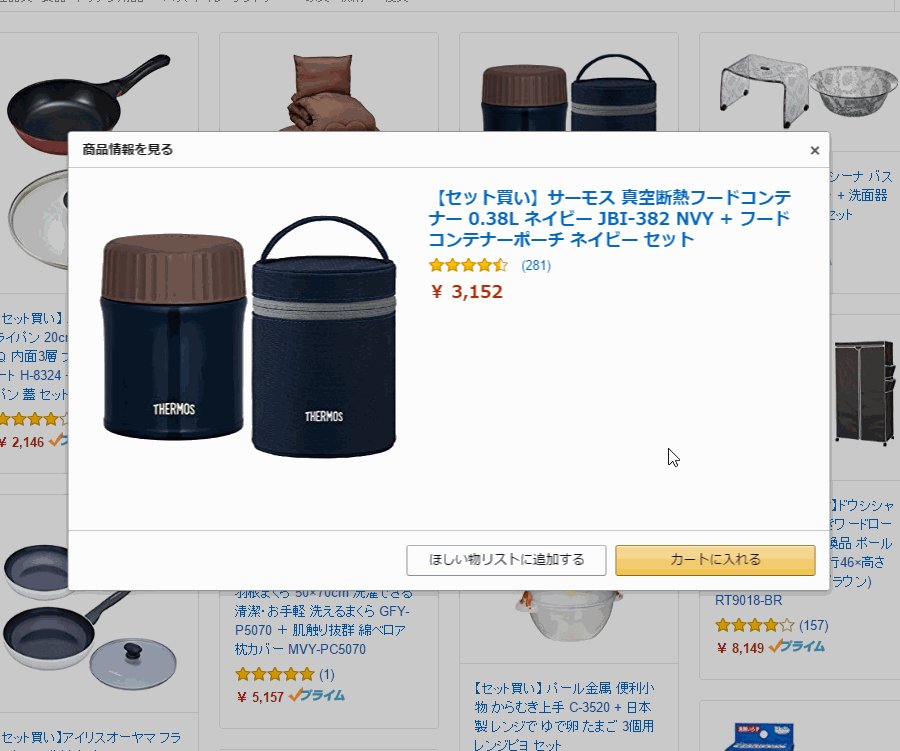
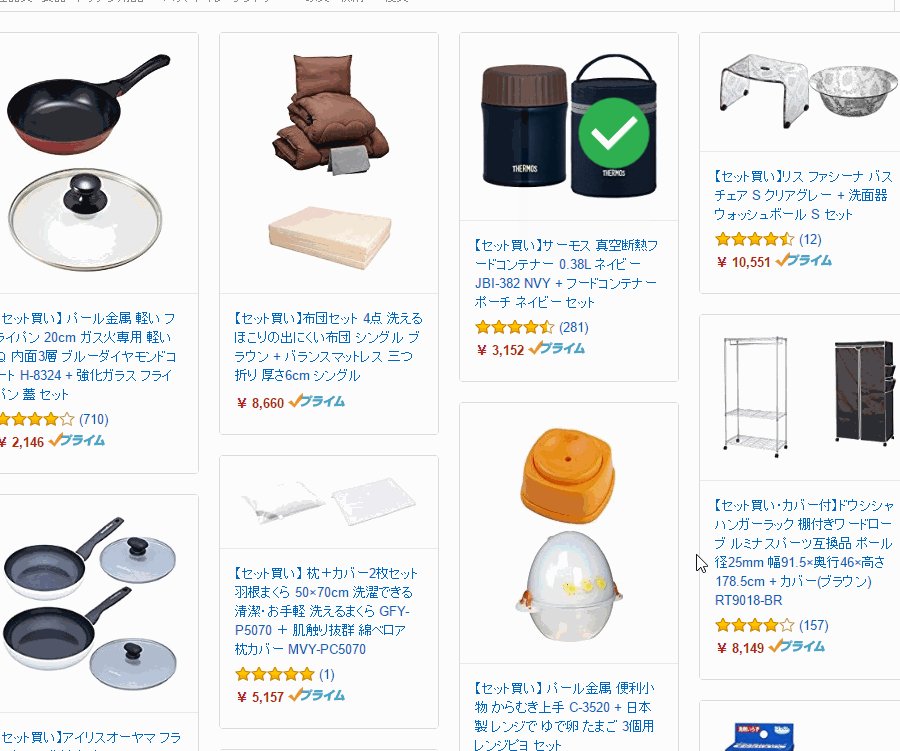
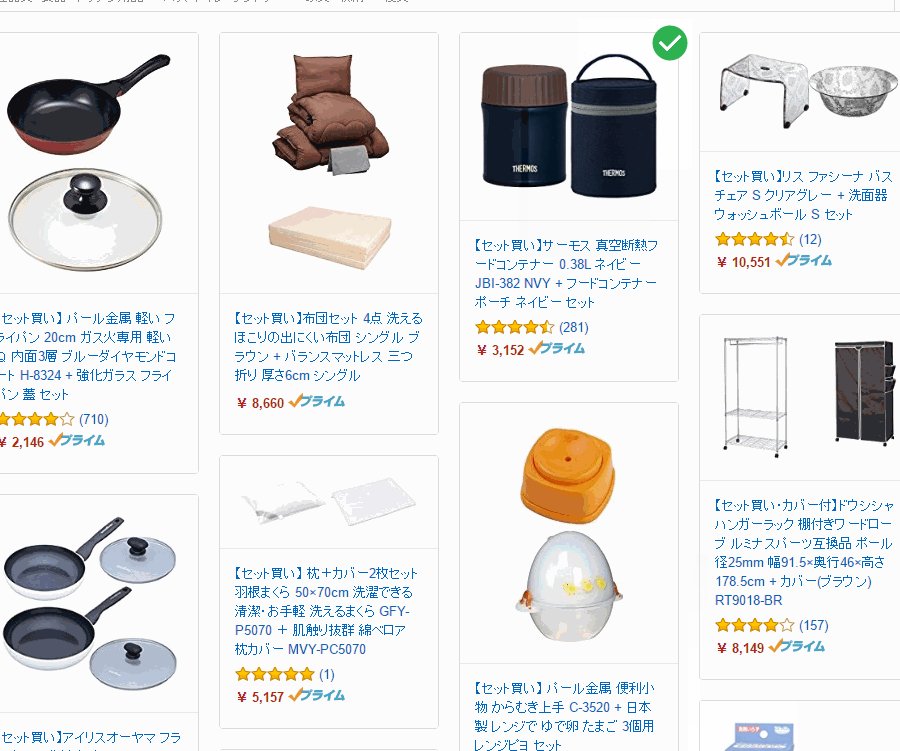
カートに入れる時の動き

画像引用:amazon 新生活ストア
こちらもカートに入った商品が視覚的にわかるように、カートに入れた商品にはチェックのアイコンがつくように配慮されています。
一度に多くの商品をカートの中に入れると途中で何をカートに入れたのかわかりづらくなります。
それらを配慮したデザインだと思いますが、細かな所まで配慮されているのが伺えます。
まとめ
「新生活」という購入するものがたくさんあるイベントシーンで、如何にユーザーに悩ませることなく購入を済ませることができるかページデザインだけでなく機能の一貫性まで伝わってくるものでした。
特にページ遷移せず商品が選べてカートに入れるという一連の動きはUIやサービスの在り方の勉強になるのではと思います。
ページ遷移というのは今の時代、読み込みにそんなに多くの時間が掛からなくなりましたが、それでもそのほんの少しの事が数回続くとストレスに感じる事が多いものです。
その細かな所までデザイナーは見過ごさず汲み取ってデザインに反映することが求められるのではないかと思います。

