「使い勝手の良いホームページにしたい」とホームページリニューアルや新しくホームページを作る際に多く言われる事があります。
中でもUI(ユーザーインターフェース)を流行のものにしたり、デザインを一新する事で「使い勝手が良く」なると思われている事も多くあります。
ホームページの使い勝手の良いデザインとは?
ホームページデザインでの使い勝手はもちろん、UI(ユーザーインターフェース)で良くなるのですが、それ以前にサービスの対象としているお客様が「いつ」「どんな時に」そのサービスを必要としているのかを考えなければいけません。昨今ではスマートフォンでホームページを見られる事が多く、「いつ」「どんな時に」と更に「どこで」を考慮してデザインを考える必要があります。
どんな人がどんな状態にホームページを利用するのか?
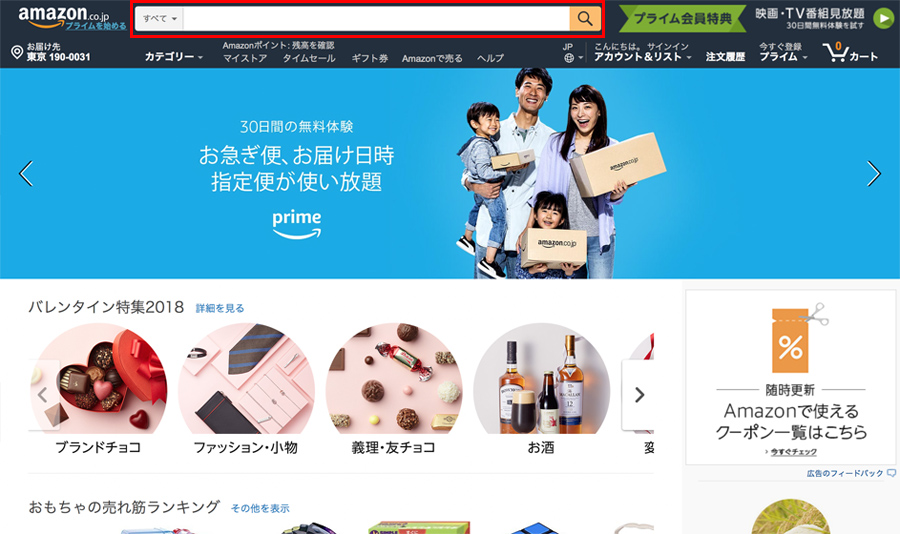
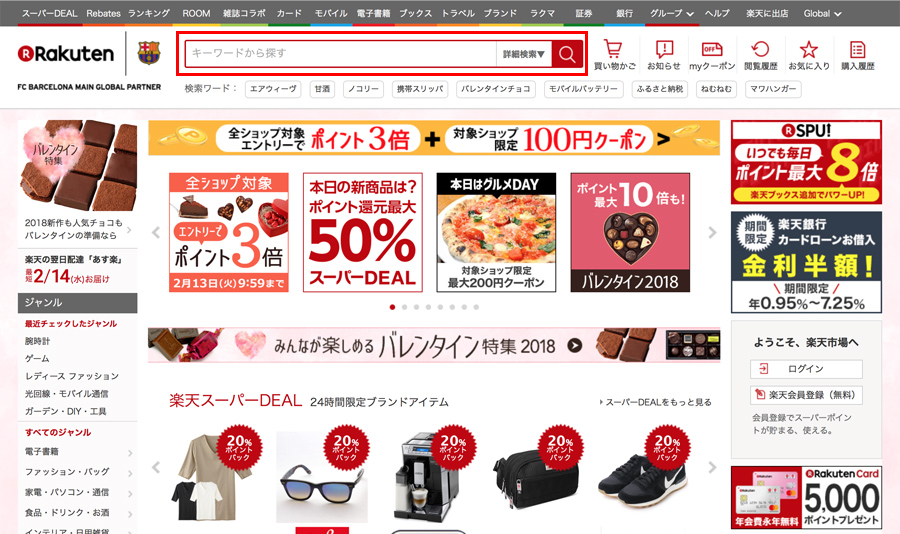
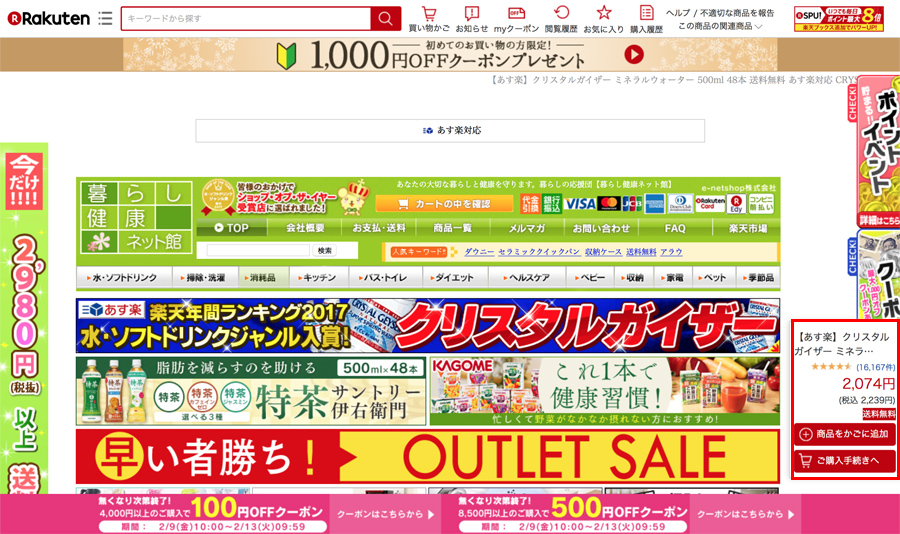
例えばamazonや楽天のホームページですが、この両者のサイトはどちらも検索ボックスがページの一番先頭へ配置してあります。
これはご存知の方もいらっしゃると思いますがamazonや楽天のホームページへアクセスする以前に購入したいものは既に決まっている事が多く、商品名やブランド名で検索して購入する事が多いからです。
amazon PC トップページ画像:amazon


amazonスマートフォントップページ画像:amazon

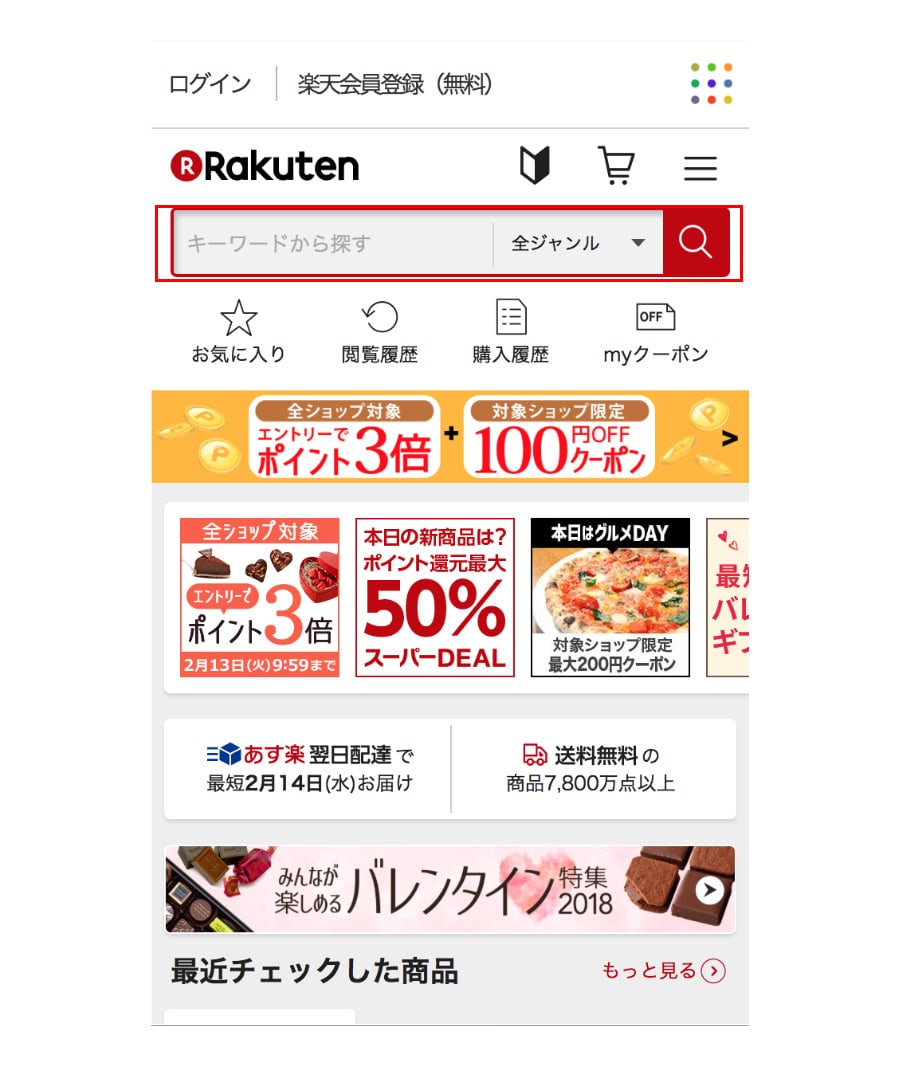
楽天スマートフォントップページ画像:楽天

つまり、amazonや楽天のホームページを利用する方は購入する事が既に決まっている状態が多い状態です。
この方たち向けに検索ボックスが画面の最下部にあると、毎度スクロールして購入したい商品やブランド名を入力しないといけません。
この状態で、どれだけ優れたUI(ユーザーインターフェース)を実装しても使い勝手の良いサイトにはなりません。
利用するお客様の状態がわかっていないと良いホームページはできません。
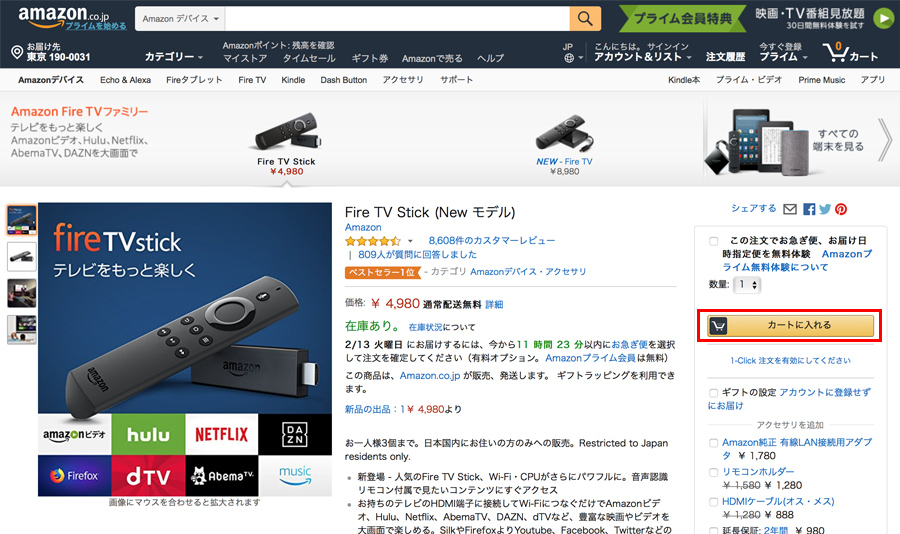
この事を裏付ける様に商品詳細ページの構成も最初にカートボタンが表示されます。
構成の順番を見ていると、カートボタンがあり、商品の説明はスクロールを何度かしてページ中央付近でようやく商品の説明が始まります。
商品の事を知らない場合は、先に商品についての説明を探さないといけません。
amazon PC詳細ページ画像:amazon

楽天 PC詳細ページ画像:楽天

この構成はスマートフォンも同じです。
amazonスマートフォン詳細ページ画像:amazon

楽天スマートフォン詳細ページ画像:楽天

パーソナライゼーションこそ使いやすいデザインができる
amazonの「この商品を見た後に買っているのは?」「最近閲覧した商品とおすすめ商品」など、高い精度で欲しい商品が表示されます。
一人一人分析された結果、ストレスを与えずに商品を購入する事ができます。
自分の家族や親友など、その人を知っていれば知っているほど、全く知らない人よりも確実に何をすれば喜んで何が嫌いなのか知っていると思います。
お客様を知ることこそがデザインもそうですがサービスも、より良いものができます。

