webデザインのUIデザインで欠かすことのできないjavascriptを用いた動き。闇雲に動きがカッコいいから、流行ってるから使うというのでは使い勝手を悪くする場合もあります。
今回はその中でもよく用いられるカルーセルUIについて考察しました。
カルーセルUIの特徴
高さを取らずにコンパクトに要素を表示できる
コンパクトに表示できるという事は、情報量が多いページではをスクロール数を少なくして見れるというメリットが得られます。
デメリットとしてスライドして表示されるのでボタンをクリックしない限り隠れている情報は見えないというデメリットが生まれます。
※アニメーションで自動的に切り替わるスライダーは除きます。

カルーセルUIデザインの配慮
カルーセルUIはボタンをクリックする事で次の要素が表示されますが、どのくらいの情報が最大で表示されるのか、またボタンをクリックしてスライドしていくうちに、どこが始まりの情報でどこが最後の情報なのかを明示したデザインが必要になります。
amazonのサイトはそのあたりが考慮されたUIになっています。
amazonサイトのカルーセルUI

http://www.amazon.co.jp/
どのくらいの情報があるのか写真下にグレーのバーが表示されます。また、カルーセルUIのどのあたりを見ているのかがバーの位置でわかる様にデザインされてあります。
楽天サイトのカルーセルUI

http://www.rakuten.co.jp/
○の数が情報量を示しています。赤丸の所が今見ている位置というのが明示的にわかります。
amazonアプリのカルーセルUI

スマートフォンのUIになるとスマートフォンの表示領域の狭さも考慮し矢印ボタンも表示されません。少しでも商品が見えるように考慮されています。
矢印ボタンを表示させな分、右端に商品写真が切れた状態で表示されることでスワイプすることで右側から次の情報が見れるような予感をさせるデザインがされています。
どんな時に使用すれば効果的か
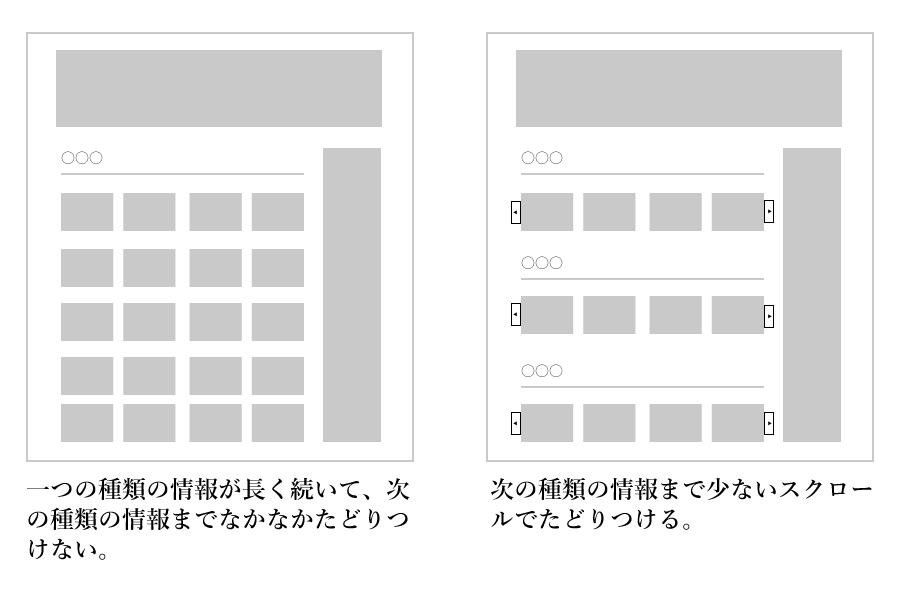
1ページに表示する情報の「種類」が多い場合にカルーセルUIを使用すると効果的です。
ここで種類というのは情報の分け方の事で、例えばNEWSや事例、閲覧履歴、おすすめ特集など情報のカテゴリーのことです。
つまり情報の種類とその中身の情報がが少ないのであれば、わざわざカルーセルUIを実装してコンパクトに見せる必要はないということです。
例えば、2回ほど矢印ボタンをクリックしたら最初の情報に戻るような少ない情報量でカルーセルUIを使用するくらいであれば使用しないで良いでしょう。